能媒体管理这个前端SDK到底咋用才行呢?
这篇文档,下面的示例代码直接复制,把参数换成实际的,都没跑起来。智能媒体管理这个前端SDK到底咋用才行呢? https://help.aliyun.com/zh/imm/user-guide/getting-started-3?spm=a2c4g.11186623.0.0.2a3410caXO1zS...

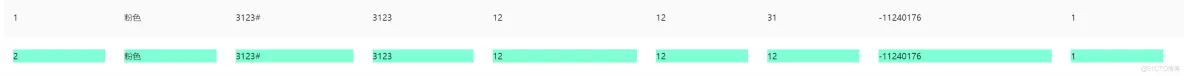
前端项目实战伍-ant design table行实现逐行变色的效果
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识 今天在工作中遇到一个新的需求 就是实现一个逐行变色的效果 思路找到每一行 点击判断是该行 render部分render: (value: any, record: any,...

前端项目实战238-根据dataIndex编辑当前行
const inputNode = dataIndex == "split_type" ? ( <Select onChange={handleChange} style={{ width: "300px" }} placehold...
前端:js根据CheckBox获得选中行的具体某些列内容(批量操作传多条数据)
一下业务需求,就是我需要实现批量操作,比如批量删除,我不仅需要该行的id还需要选定行中其他列的值作为参数执行批量删除操作,半吊子前端选手又开启了摸索之路。下面直接看简化版前端代码展示吧html页面(获取选中的name为id的复选框所在行数据):<tr> <td style="tex...
前端项目实战108-ant design onRow的属性控制选中行的回调
<Table onRow={record => { return { onClick: event => {}, // 点击行 onDoubleClick: event => {}, onContextMenu: event => {}, onMouseEnter: ....

Vuex最全讲解,成为前端大佬必备知识,爆肝一万多字,我行你也行❤
目录Vuex概况store核心概念vuex辅助函数如何使用多个组件共享同一个状态(数据)Getters Store中的计算属性vuex辅助函数 辅助函数Vuex中的核心 --- modules实战解析 State,Mutationsstore下的index.jsAone组件hello组件Action...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









