JavaScript 中的 BLOB 数据结构的使用介绍
Blob 数据类型是 JavaScript 中用来表示二进制数据的一种对象。它的名称源自 “Binary Large Object” 的缩写,意为二进制大对象。Blob 对象可以用于存储各种类型的数据,包括图像、音频、视频、文本等等。在 Web 开发中,Blob 类型通常用于处理文件相关的操作,比如...

谈谈JS二进制:File、Blob、FileReader、ArrayBuffer、Base64(下)
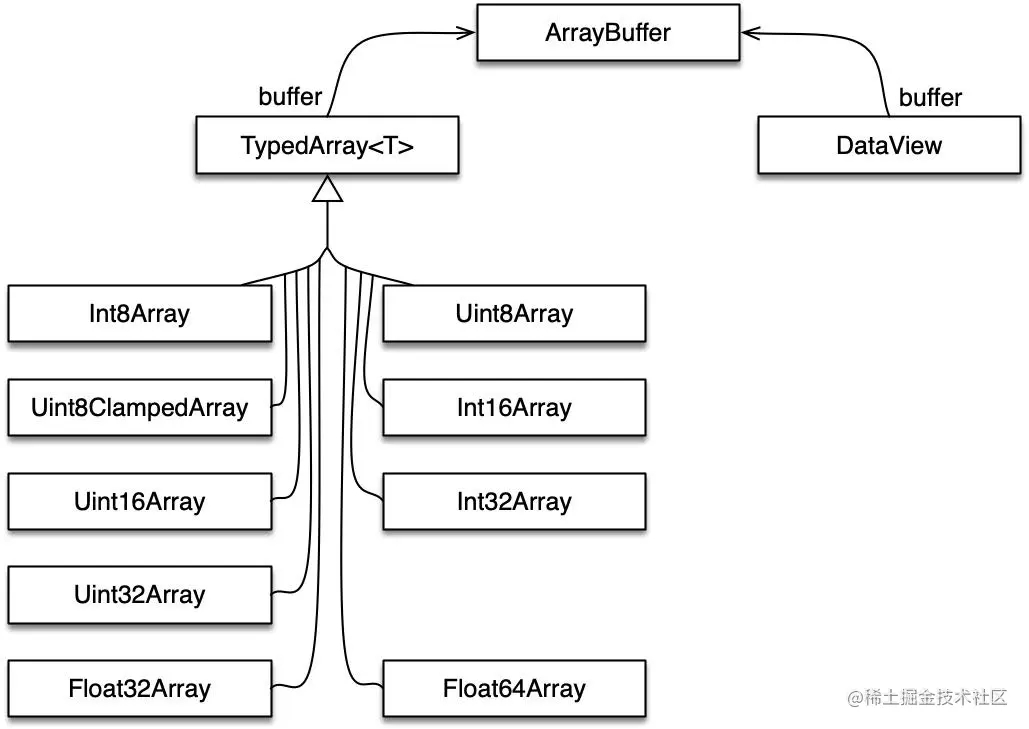
谈谈JS二进制:File、Blob、FileReader、ArrayBuffer、Base64(上)https://developer.aliyun.com/article/14113854. ArrayBuffer(1)ArrayBufferArrayBuffer 对象用来表示通用的、固定长度的原...

谈谈JS二进制:File、Blob、FileReader、ArrayBuffer、Base64(上)
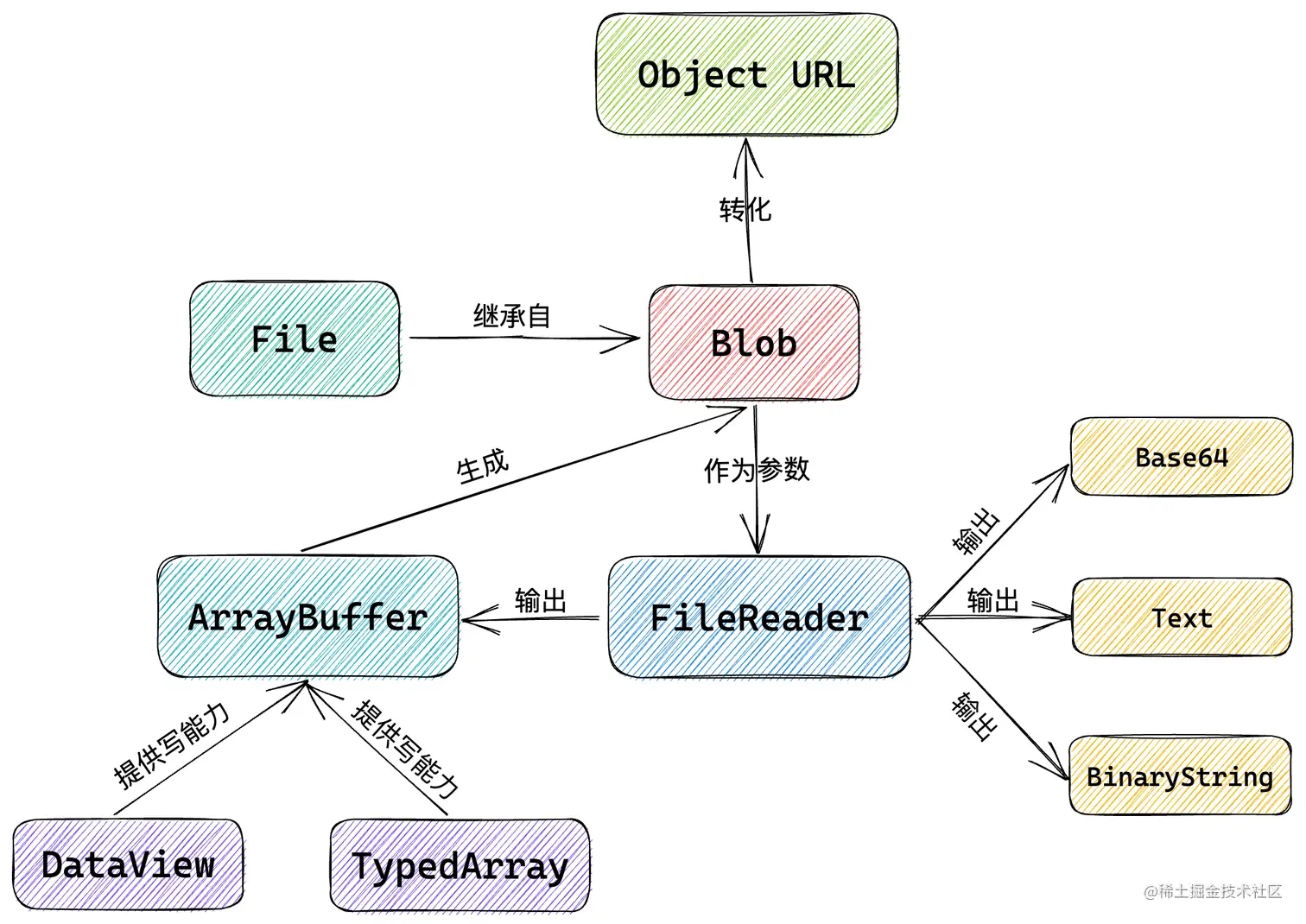
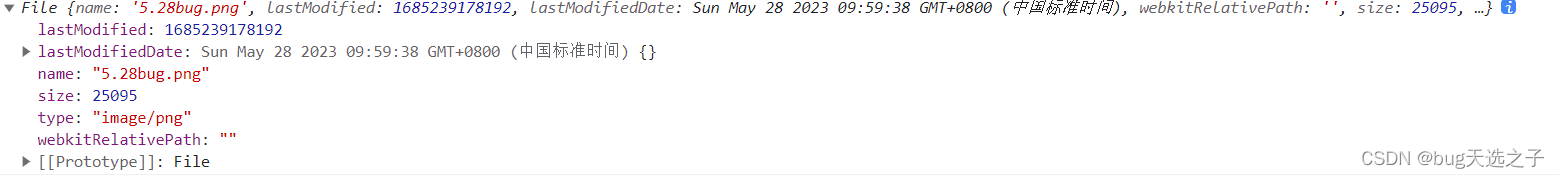
JavaScript 提供了一些 API 来处理文件或原始文件数据,例如:File、Blob、FileReader、ArrayBuffer、base64 等。下面就来看看它们都是如何使用的,它们之间又有何区别和联系。1. BlobBlob 全称为 binary large object ,即二进制大...

JS前端读取本地上传的File文件对象内容(包括Base64、text、JSON、Blob、ArrayBuffer等类型文件)
读取base64图片Filefile2Base64Image(file, cb) { const reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { cb && c...
![原生JavaScript JS导出blob后台文件流xlsx、xls文件自动下载(且规避乱码),解决导出Excel文件里面有[object Object]。](https://ucc.alicdn.com/pic/developer-ecology/ou6tsthmgmthc_37280304e09f4eafa8a2eb000205b623.png)
原生JavaScript JS导出blob后台文件流xlsx、xls文件自动下载(且规避乱码),解决导出Excel文件里面有[object Object]。
解决上面的问题,请用如下代码:<script> let exportExcel = function (apiUrl, postData, downloadFileName, headers, cb) { //apiUrl, postData, downloadFileName, hea...

【前端项目笔记】原生js上传文件及文件转换成base64、blob类型
一.项目场景 项目中经常会用到上传图片上传视频等功能,由于后端nginx限制,经常要进行文件转化才能上传,大文件可能还要进行切片上传处理。二.原生js实现上传功能的简单案例(上传图片)1.html部分<div class="about"> <input type=...

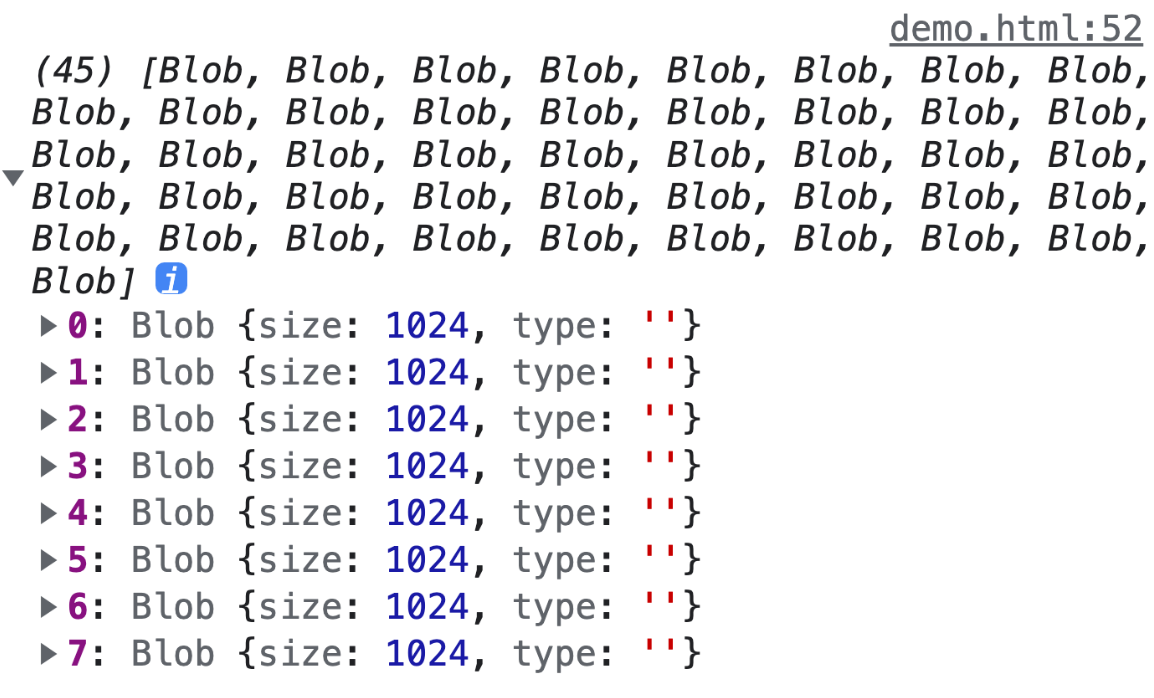
js:File大文件分片为小文件Blob
实现代码/** * 文件分片 */ function getFileChunks(file, chunkSize) { let chunks = [] // 默认分片大小 2MB let defaultChunkSize = 1024 * 1024 * 2 chunkSize = chunkSize...
JS的二进制家族:Blob的具体介绍
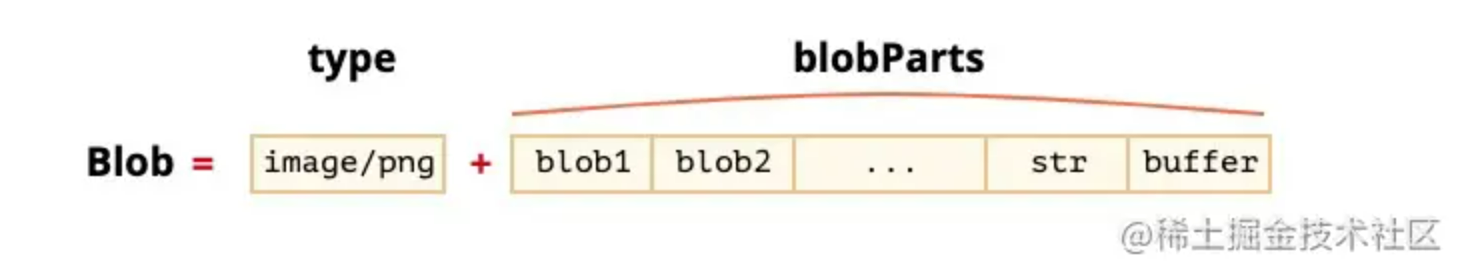
什么是BlobBlob是一种JavaScript对象类型。Blob对象存储着大量的二进制数据,我们所熟悉的file对象就是继承自Blob,并且size和type属性也是继承自Blob。如何创建一个Blob对象创建一个Blob对象需要传递两个参数,一个是数据序列,可以是任意格式的值,一个是包含两个属性...

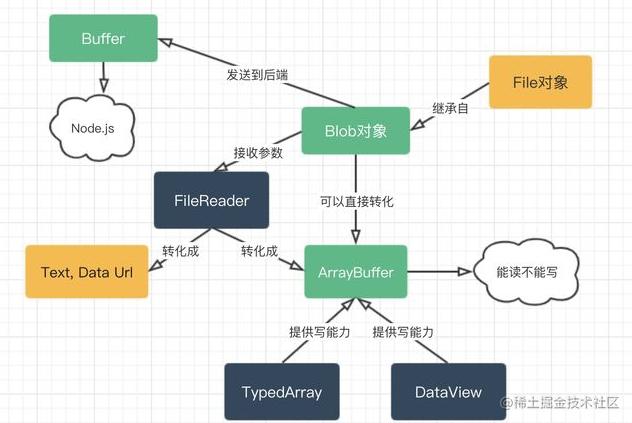
JS的二进制家族:Blob、ArrayBuffer和Buffer
Blob、ArrayBuffer和Buffer 都是前端的二进制流数据Blob: 前端的一个专门用于支持文件操作的二进制对象ArrayBuffer:前端的一个通用的二进制缓冲区,类似数组,但在API和特性上却有诸多不同Buffer:Node.js提供的一个二进制缓冲区,常用来处理I/O操作 他们三者...

JavaScript 创建下载文件之Blob和File
文件下载,过去一般由后端程序在服务器端生成文件,然后前端通过打开链接的方式从服务器端下载数据,而需要下载的文件在服务器上会有一个临时文件或者永久存在的文件。随着浏览器的发展和高级浏览器的普及,文件下载可以通过接口获取相应的文件流,然后在前端生成相应的下载文件和链接地址,这种方式一般在服务器端没有临时...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









