
Easyui datagrid 设置内容超过单元格宽度时自动换行显示
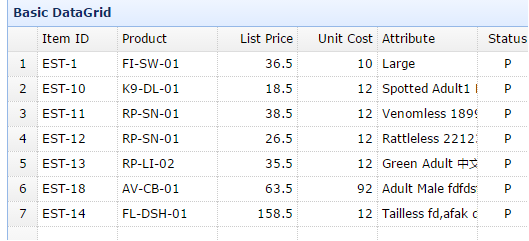
datagrid 设置内容超过单元格宽度时自动换行显示 测试环境jquery-easyui-1.5.3 问题描述单元格内容超过单元格宽度不会自动化换行。如下:图1: 图2: 解决方法定义表格时,设置nowrap属性为false.&nbs...

Easyui datagrid 扩展单元格textarea editor
datagrid 扩展单元格textarea editor 测试环境jquery-easyui-1.5.3 问题描述如下,在没有扩展的情况下,初始化如下 手动拖拽,拖拽时一边往右侧拖拽,结果如下,上图那个拖拽图标被隐藏了。停止拖拽后无法再次拖拽 解决方案扩...
jQuery EasyUI DataGrid动态合并单元格解决方案
jQuery EasyUI DataGrid根据字段动态合并单元格,使用自定义函数mergeCellsByField()在DataGrid的onLoadSuccess中调用。 自定义函数mergeCellsByField: /** * Ea...
EasyUI Datagrid 自定义列、Foolter及单元格编辑
1:自定义列,包括 Group var head1Array = []; head1Array.push({ field: 'Id', title: 'xxxx', rowspan: 2 }); head1Array.push({ title: 'yyyy', colspan...
easyui的DataGrid的单元格添加ProgressBar进度条
网上的搜到的好多不能用,官方easy-ui使用进度条 <div id="p" class="easyui-progressbar" ></div> 通过这个可以观察页面实际代码 <div id="p" class="easyui-progressbar pr...
关于easyui-datagrid单元格的mouseover事件在scrollview虚拟滚动下失效问题?
easyui-datagrid列表单元格内容onmouseover时文字悬浮事件在没有使用scrollview虚拟滚动时可以达到效果,但是在使用scrollview虚拟滚动后将失效,这种情况下该如何解决单元格onmouseover文字悬浮事件呢?请各位指点!
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
EasyUI您可能感兴趣
- EasyUI表格
- EasyUI datagrid
- EasyUI js
- EasyUI组件
- EasyUI案例
- EasyUI类
- EasyUI action
- EasyUI jsp
- EasyUI页面
- EasyUI opsessionview
- EasyUI asp.net
- EasyUI管理系统
- EasyUI后台
- EasyUI jquery
- EasyUI后台管理
- EasyUI构建
- EasyUI注入
- EasyUI unity2.x
- EasyUI mvc
- EasyUI框架
- EasyUI数据
- EasyUI报错
- EasyUI ef
- EasyUI web
- EasyUI系统
- EasyUI数据网格
- EasyUI combobox
