
分享33个JS滚动条特效&47个JS瀑布流特效,总有一款适合您
分享33个JS滚动条特效&47个JS瀑布流特效,总有一款适合您 33个JS滚动条特效&47个JS瀑布流特效下载链接:https://pan.baidu.com/s/1Ky3RHxOCgkMjD32c12h54w?pwd=3ayo 提取码:3ayoPython采集代码下载链接...

JS——瀑布流无限加载以及动态生成a标签
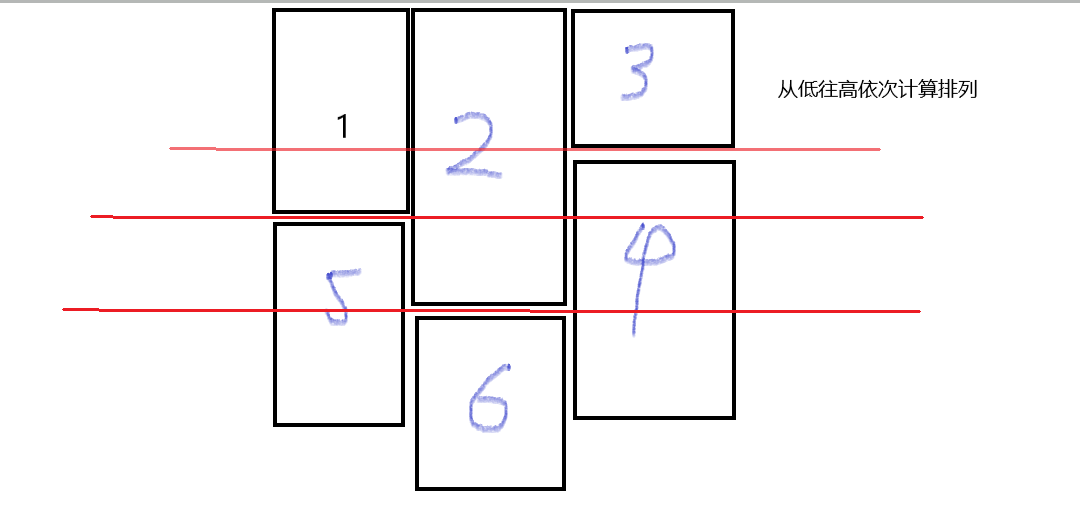
如何实现瀑布流排列效果?看下面这张图通过js去比较每张图片的高度,然后进行排列。 这是一个模拟的瀑布流的list列表项<div id="main"> <div class="box"> <a href="#" class="...
JS瀑布流懒加载案例
代码附上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="...
原生 JS 实现一个瀑布流插件
更好的阅读体验,点击 原文地址 瀑布流布局中的图片有一个核心特点 —— 等宽不定等高,瀑布流布局在国内外网站都有一定规模的使用,比如pinterest、花瓣网等等。那么接下来就基于这个特点开始瀑布流探索之旅。 基础功能实现 首先我们定义好一个有 20 张图片的容器, <body> <...
【Javascript Demo】图片瀑布流实现
瀑布流就是像瀑布一样的网站——丰富的网站内容,特别是绚美的图片会让你流连忘返。你在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前。瀑布流网站是新兴的一种网站模式——她的典型代表是pinterest、美丽说、蘑菇街这类型的网站。 下面是效果: ...
JS实现瀑布流
原理: 获取一张图片的宽度(所有图片的宽度是一定的)。 计算出浏览器一行图片的列数(页面宽度/图片宽度)。 new 一个新的数组,用于存放叠加图片的高度。 for循环图片个数,小于列数时,直接往页面上添加,同时把该图片的高度push到数组中。 大于列数时,图片的高度往上叠加。 HTML部分: 1 2...
JavaScript:实现瀑布流
一、前言: 瀑布流现在是一个非常常用的布局方式了,尤其在购物平台上,例如蘑菇街,淘宝等等。 二、流程: 1、在html文件中写出布局的元素内容; 2、在css文件中整体对每一个必要的元素进行样式和浮...
[前端]JavaScript瀑布流
学习了极客学院JavaScript瀑布流实例,实现鼠标下拉图片自动加载效果,和百度图片效果类似http://image.baidu.com/channel/wallpaper。 [TOC] - HTML <!DOCTYPE html> <html lang="en"> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









