Vue3——v-md-editor(markDown编辑器)使用教程
Vue3——v-md-editor安装使用教程安装# 使用 npm npm i @kangc/v-md-editor -SEditorMarkdown.vue页面用来封装此编辑器组件Test.vue作为接受EditorMarkdown.vue的父组件,当测试页使用路由部分要放入test.vuemai...

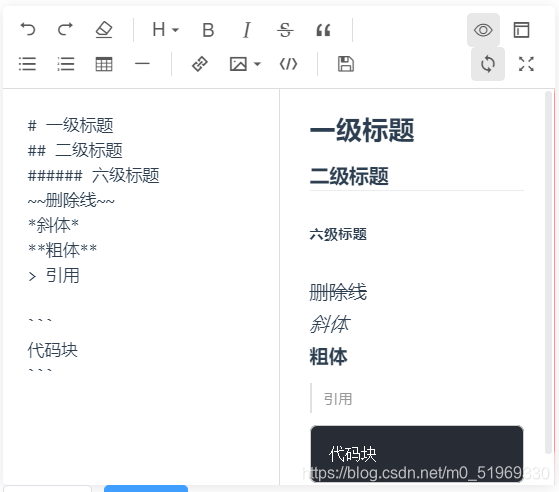
在vue3中使用markdown编辑器
这里使用的v-md-editor 是基于 Vue 开发的 markdown 编辑器组件安装支持vue3的版本:# 使用 npm npm i @kangc/v-md-editor@next -S在vue3中注册:import { createApp } from 'vue'; import VueMa...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
编辑器markdown相关内容
- 系统markdown编辑器
- typora markdown编辑器
- markdown编辑器开源
- markdown编辑器csdn测评
- markdown csdn编辑器测评
- markdown编辑器typora
- markdown编辑器颜色
- markdown编辑器代码
- 博客markdown编辑器
- csdn markdown编辑器
- typora简洁markdown编辑器
- markdown编辑器同步滚动
- markdown编辑器使用方法
- v-md-editor markdown编辑器
- markdown编辑器插件
- vue markdown编辑器
- markdown csdn编辑器
- markdown csdn md编辑器
- markdown编辑器语法
- markdown编辑器测评
- 开源markdown编辑器
- markdown语法习惯word csdn编辑器
- markdown编辑器语法格式
- markdown编辑器编辑
- markdown编辑器程序
- csdn-markdown编辑器本机markdown文件
- csdn-markdown编辑器markdown文件