Echarts实战案例代码(40):tooltip使用formatter函数判断是否显示提示内容
tooltip: { trigger: 'item', formatter: function(params) { if (typeof(params.value)[2] == "undefined") { return para...

Echarts组件tooltip提示框formatter函数返回的HTML样式解决方案
tooltip: { padding: 0, enterable: true, transitionDuration: 1, textStyle: { color: '#000', decoration: 'none', }, ...
Echarts中tooltip的 formatter用法
tooltip: { trigger: 'item', //formatter: '{b}市 <br/>跨境网络零售:{c}亿元', show: true, formatter: function (params) { ...

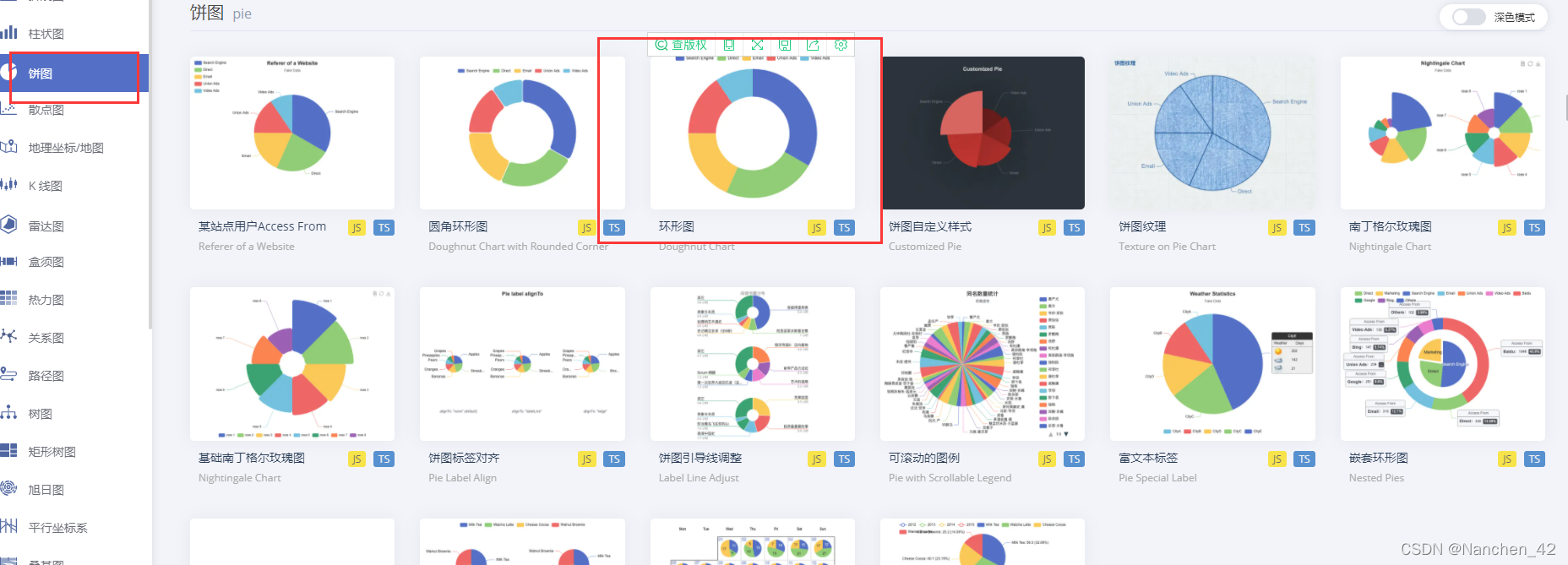
Echarts——绘制饼图并导入数据,tooltip中的formatter使用方法
这里使用饼图中的环形图作为示例首先新建一个盒子,通过ref获取DOM元素,并设置其宽高(一定要加宽高!)<div ref="opendoor" style="width: 100%; height: 225px"></div>创建饼图并修改其样式var m...

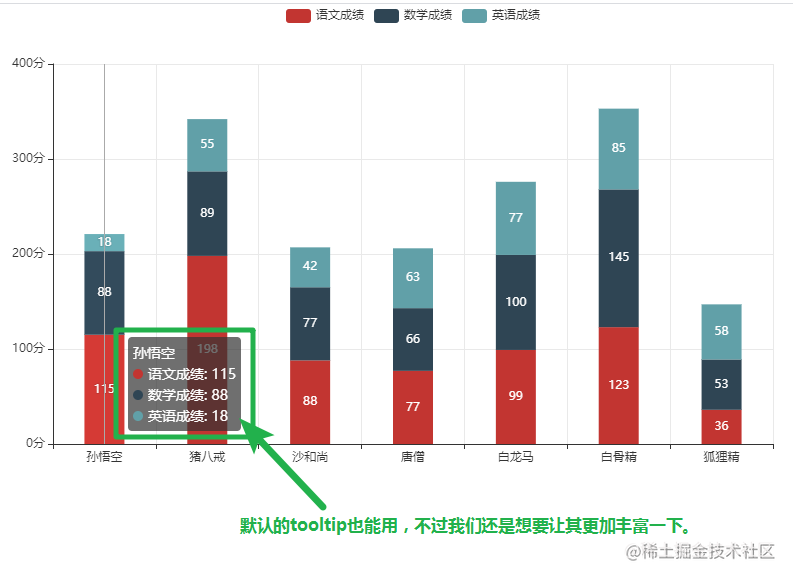
echarts修改tooltip默认样式(使用formatter函数拼接加工)
highlight: a11y-darkecharts给到的默认样式略为有点朴素,本文记录一下修改tooltip默认样式,忘了的时候来查查看一下默认tooltip样式图修改过后的tooltip样式图代码如下<template> <div class="echartsBox" id=...

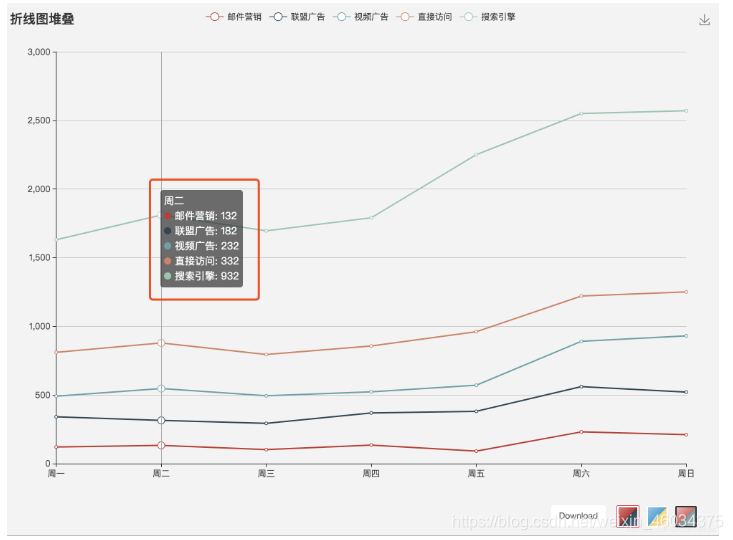
echarts 图表配置tooltip 的formatter
echarts 的图表配置非常的灵活自由,但是不熟悉的时候容易不知道怎么配置。最近遇到一处需要自定义tooltip的内容,小小的踩了个坑,特此记录一下解决过程。tooltip是什么有的同学可能不清楚tooltip是什么,它实际上就是鼠标移到图表上后展示的类似数据点详情的一个说明,就是我图片上框出来的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
