
ffmpeg播放器实战(视频播放ui)
1.逻辑2.构造和析构函数Display::Display(QWidget *parent) : QWidget{parent} { mWidth = 16; mHeight = 9; mVideo = new QWidget(this); //使用setAutoFillBackground函数可以...

ffmpeg播放器实战(进度条ui)
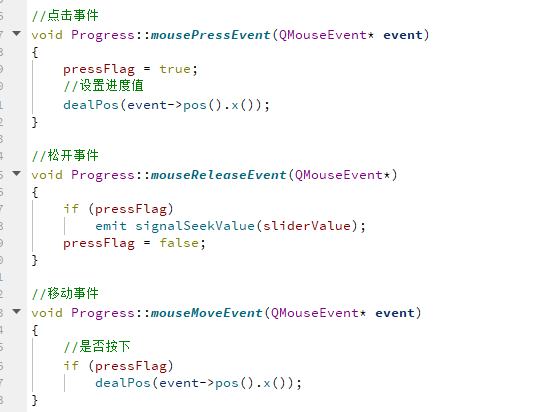
1.构造函数:Progress::Progress(QWidget *parent) : QWidget{parent} { //setMouseTracking是一个 Qt 框架中的功能,用于启用或禁用鼠标跟踪。当该功能启用时,窗口将会跟踪鼠标的移动,并发送相应的鼠标事件。这样可以实现一些与鼠标相...

ffmpeg播放器实战(ui的bug修改)
选择这个名称修改解决添加sdl64位dll打包失败添加这句#ifdef __MINGW32__ #undef main /* Prevents SDL from overriding main() */ #endif

ffmpeg播放器实战(创建项目创建ui)
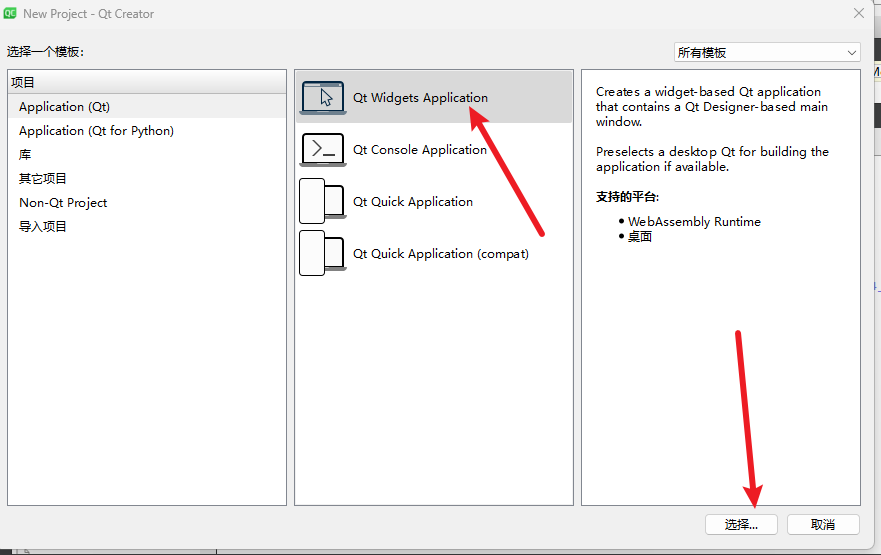
1.创建项目设置名称选择目录2.创建ui双击修改值3.运行4.代码代码
安卓使用阿里云ui播放器,线上频繁出现crash,非必现bug。日志看不太懂,一直找不出原因
日志如下:njWwAb6OZPL5dw_1F5vf2Q==/lib/arm/libtbMPlayer.so (std::_Rb_tree, std::_Select1st >, std::less , std::allocator > >::find(int const&)...
阿里云移动端播放器高级功能---UI播放器
基本介绍 用户想要实现一个视频播放除了要集成我们播放器SDK之外,还需要做一些UI交互的东西。要实现一个完整的视频播放还是需要做很多工作的。那么我们提供了一套完整的UI播放器,用户可以非常快速的集成进去来实现完整的播放器功能。最重要的是目前UI播放器已经开源。 那么,完整的UI播放器包括哪些功能呢?...
Android-Frame布局,UI布局切换,录音,照相机,影音播放器,音频播放器
<FrameLayout anroid:layout_weight=”1”> <ImageView android:scaleType=”fitCenter”/> &...
TCPMP播放器UI的修改方法
TCPMP播放器UI的修改方法 前段时间对TCPMP程序进行了研究,花了点时间把TCPMP程序的UI修改成了自已想要的样子,现对UI的修改方法简单介绍下: 网上有文章对于TCPMP程序在ARMV4下的编译方法和程...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



