
前端如何实现一个倒计时组件?
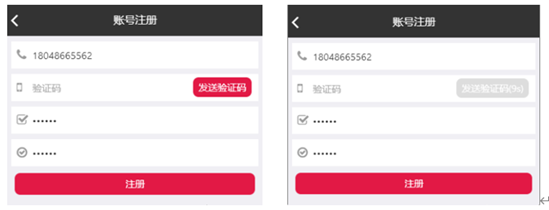
需求倒计时这种需求非常常见。在我接触的项目中,已经做过N个倒计时的需求。常见的场景有电商项目中的秒杀抢购活动倒计时,短信验证码等。现在再一次碰到了倒计时的需求,是一个答题倒计时的场景。具体效果如图。思路要实现倒计时,就需要来回顾一下JavaScript中的定时器相关知识。setInterval: 每...

前端|利用data对象方法实现倒计时效果
倒计时效果的常见应用倒计时功能是非常有用的一个小功能,在常用的一些app、网站里面也比较常用。比如学习通的作业、考试界面,就会显示倒计时来提醒同学们抓紧时间完成;利用手机号登录时也会有发送验证码的倒计时;此外在一些网站里还会利用倒计时告诉用户多久以后网站将会发布或者关闭进行维护,也可以用于举办活动的...

前端学习案例-react+ts实现函数倒计时1-hook简介
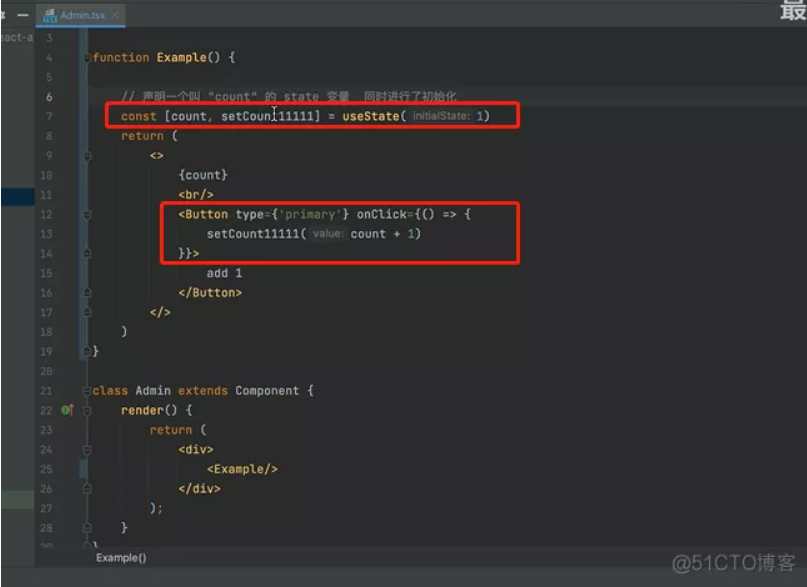
useState基本使用(hook基本使用)类组件使用

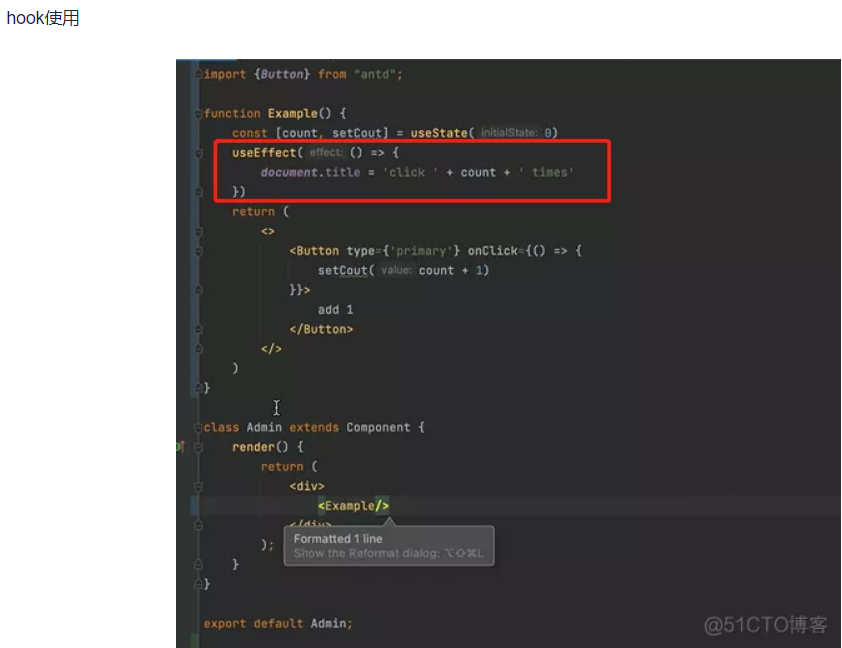
前端学习案例-react+ts实现函数倒计时4-副作用hook使用
前端学习案例-react+ts实现函数倒计时4-副作用hook使用

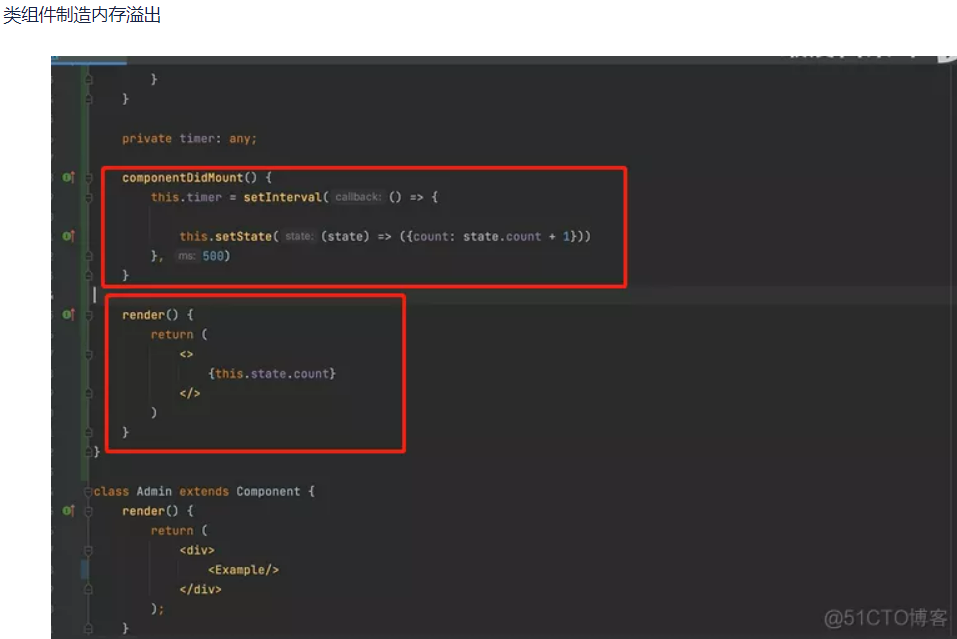
前端学习案例-react+ts实现函数倒计时3-副作用的具体使用
前端学习案例-react+ts实现函数倒计时3-副作用的具体使用

前端学习案例-react+ts实现函数倒计时2-副作用hook
前端学习案例-react+ts实现函数倒计时2-副作用hook
如何使用前端三剑客创建漂亮的倒计时效果
<div class="middle"> <h1>距离2022年春节还有:</h1> <hr> <p id="demo" style="font-size:30px"></p> </div> <div clas...
像这种倒计时的活动,前端应该怎么去请求接口,定时请求还是每隔一段时间请求?? 400 报错
像这种倒计时的活动,前端应该怎么去请求接口,定时请求还是每隔一段时间请求?? 400 报错 http://1.163.com/?username=04e381d7310b6ad97e53d0dc4828de2b@tencent.163.com
像这种倒计时的活动,前端应该怎么去请求接口,定时请求还是每隔一段时间请求?
像这种倒计时的活动,前端应该怎么去请求接口,定时请求还是每隔一段时间请求?http://1.163.com/?username=04e381d7310b6ad97e53d0dc4828de2b@tencent.163.com
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










