Vue ES6箭头函数使用总结
Vue ES6箭头函数使用总结 箭头函数 ES6允许使用“箭头”(=>)定义函数: 函数不带参数定义方法:函数名称 = () => 函数体let func = () => 1 等同于function func(...

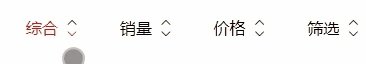
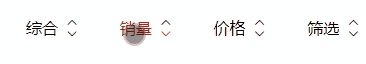
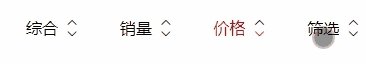
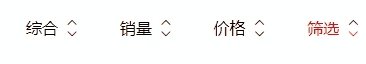
vant/vue——tab栏切换上下箭头功能实现
有的tab栏需要点击两次从而达到排序的功能下面是实现双重tab栏切换功能css样式.active { color: red; } .black{ color: black; }标签部分<ul> <li v-for="(item, index) in screen.lis" @cli...

VUE element-ui之el-popover弹出框在局部全屏下不显示问题及弹框、小箭头背景修改
问题:局部全屏后el-popover弹出框失效解决方法:<el-popover placement="bottom" :append-to-body="false"//禁止内容追加至body即可 width="200" trigger="hover" > <div...
在vue项目中如果methods的方法用箭头函数定义结果会怎么样?
在vue项目中如果methods的方法用箭头函数定义结果会怎么样?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



