
探索 Vue 实例方法的魅力:提升 Vue 开发技能(下)
四、使用实例方法的注意事项在使用实例方法时,需要注意以下几点:作用域:实例方法是与特定对象实例相关联的。它们只能访问和修改该实例的属性和调用该实例的其他方法。确保在实例方法中使用的属性和方法是实例本身的,而不是其他对象的。参数传递:如果实例方法需要接受参数,确保传递正确的参数类型和数量。参数传递的方...

探索 Vue 实例方法的魅力:提升 Vue 开发技能(上)
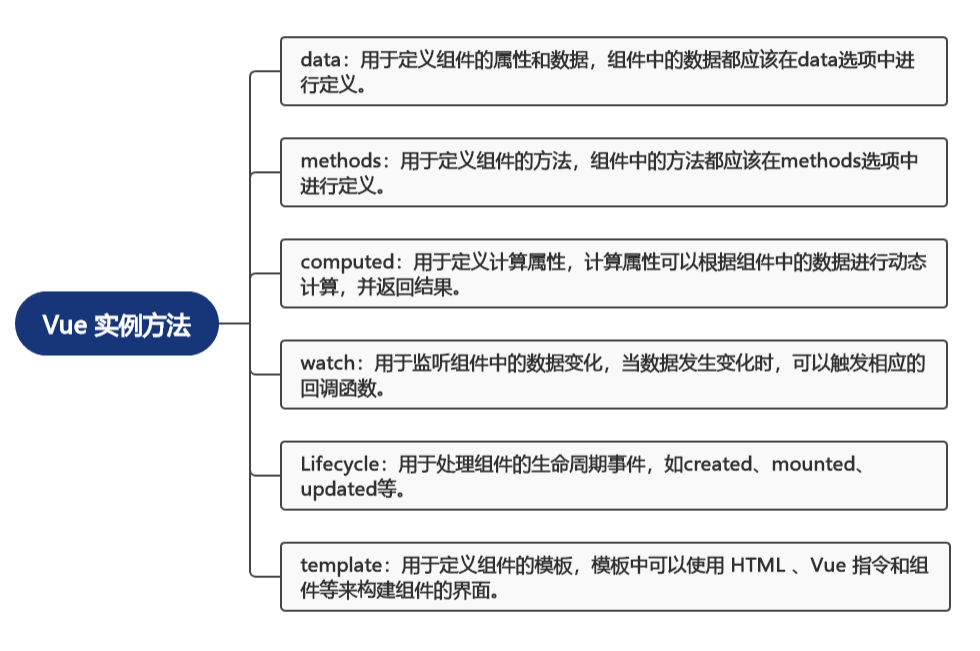
一、引言介绍 Vue 实例方法的重要性和作用在 Vue 中,实例方法是指在 Vue 组件的实例上可以调用的方法。这些方法可以用于处理组件的生命周期事件、响应用户交互、操作数据等。以下是一些常见的 Vue 实例方法及其作用:data:用于定义组件的属性和数据,组件中的数据都应该在data选项中进行定义...

从 vue 源码看问题 —— vue 中的实例方法你学废了吗?
前言上一篇了解了 vue 全局 api 的相关内容,为了有更好的对比,本篇一起来看看 vue 中的实例方法吧!深入源码index.js —— 入口文件根据前面几篇文章的内容可以很容易知道,vue 实例方法的文件入口位置为:src\core\instance\index.jsimport { init...

【Vue五分钟】五分钟了解vue的常用实例方法
前言 在了解vue的常用的实例方法之前,我们应该先要了解其常用的实例属性,你能了解到的vue实例属性有哪些呢?小编在这里就列举了几个常用的vue实例的属性。大家可以一起参考学习一下。获取挂载的元素 --vm.$el获取实例的初始化选项的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



