
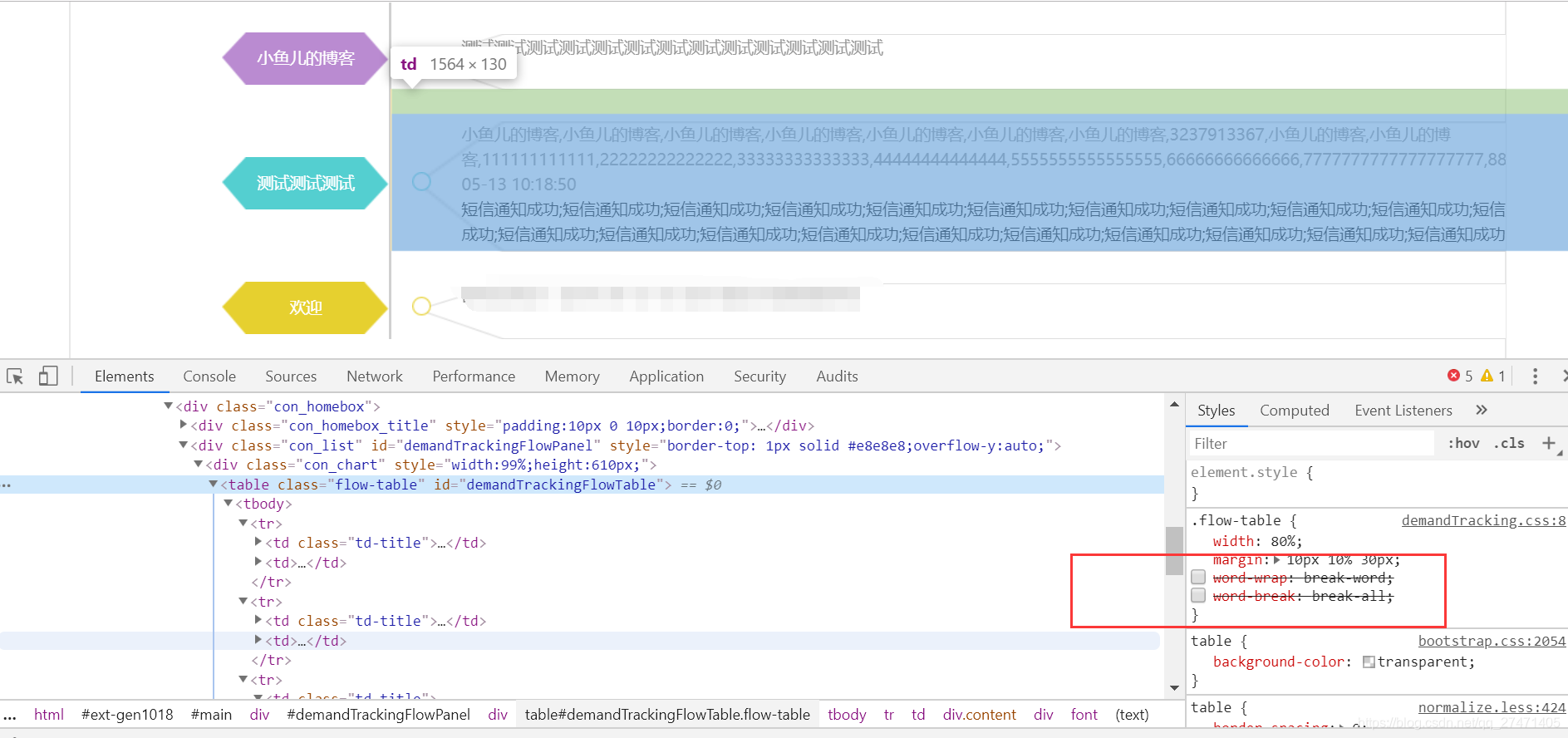
前端笔记,table标签中td宽度不受控制的坑
问题发现在table标签中,td的宽度设置好后,是没有用的,因为table是一个整体,他的td宽度是由其中一个最长td宽度决定的,原因是浏览器默认情况下,如果有一个单词很长,导致一行剩下的空间放不下,则浏览器会把这个单词挪到下一行去。但是如果新行还是放不下,则会溢出&#x...

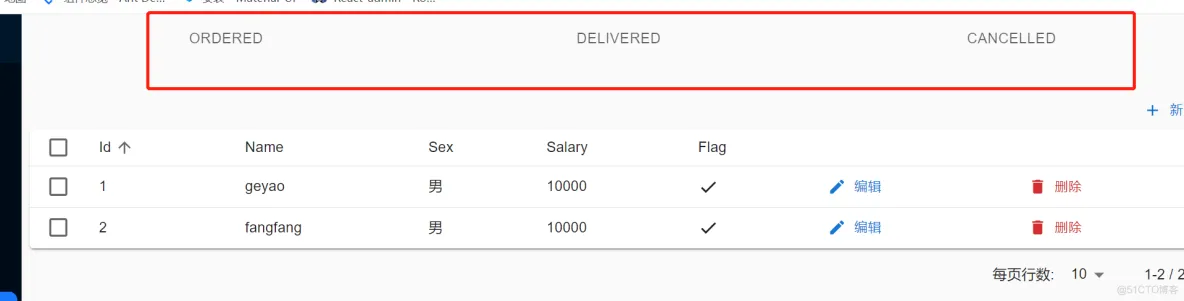
前端项目实战伍拾伍react-admin+material ui-踩坑-设置tab宽度全屏
import React, { Fragment,useState } from 'react' import { List, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react-admin' impor...
前端项目实战168-宽度设置过小会形成下拉框
<Tabs hideAdd onChange={onChange} activeKey={activeKey} type="editable-card" ...
前端项目实战112-设置宽度按照内容自适应设置宽度
<Table.Column<Menu> width="100px" title="生产单号" dataIndex="code" align="center"></Table.Column> <Table.Col...
前端工作总结285-uni-ele-el-table修改宽度问题
<el-table-column fixed="right" header-align="center" label="操作" width="200px" >
求最终 left、right 的宽度#前端面试
HTML+CSS如下:
求最终 left、right 的宽度#前端面试题
CSS和HTML的结构如下:
table调整td宽度整理-完美解决--费元星前端
个人整理例子,留下做个备份 最终重要的几句话 0.日期格式 format="ognl:dateFormat" <td align="center"> <span jwcid="@Insert" value="ognl:item.spDate" format="ognl...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










