
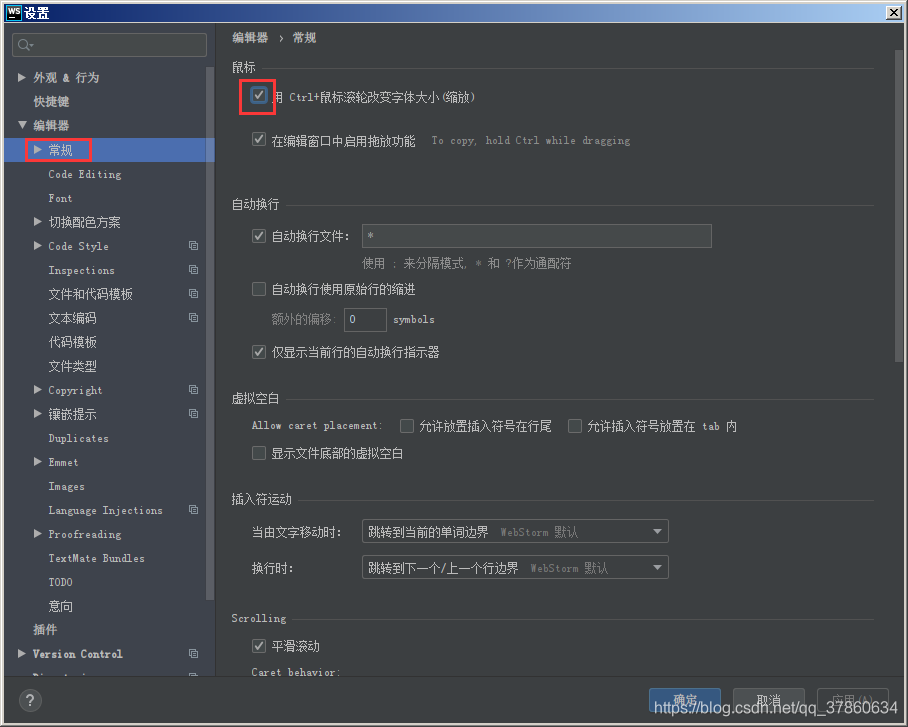
设置WebStorm用Ctrl+鼠标滚轮上、下调整编辑器代码字体大小
设置WebStorm用Ctrl+鼠标滚轮上、下调整编辑器代码字体大小
Webstorm编辑器设置背景和字号
Webstorm的默认界面似乎在UI上没有多好看,简单大方素净,同时也支持改变和调整webStorm基础设置-背景色、字体、大小,所以,作为开发者的我,就可以随意的折腾啦。1:ctrl+alt+s打开Settings界面,Editor > Colors&Fonts &g...

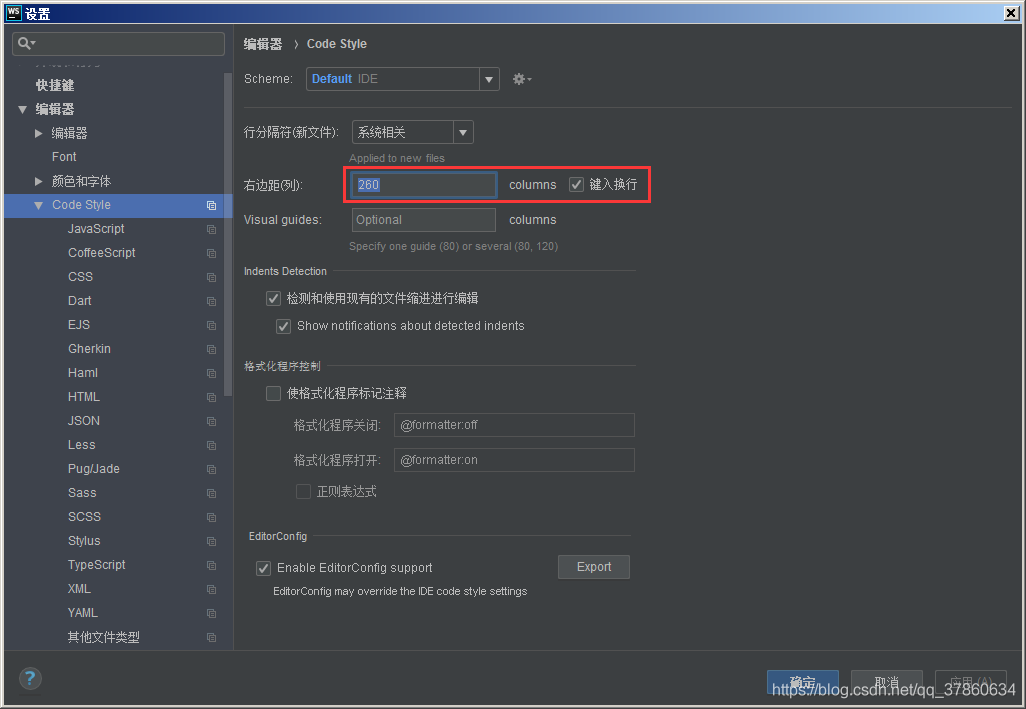
IDEA、webstorm设置编辑器恶心的竖线位置、隐藏竖线(参考线),然后代码自动换行
webstorm设置编辑器竖线位置:文件→设置(Ctrl+Alt+S)→编辑器→Code Style→右边距→设置260(勾选☑键入换行)如果要隐藏这条竖线Ctrl+Shift+A输入Show right margin选择OFF即可也可以Ctrl+Shift+S 编辑器-常规-外...
前端基本开发工具的IDE/编辑器之WebStorm
首先,WebStorm支持多种前端技术,如HTML、CSS、JavaScript、TypeScript等,同时它也具备非常强大的自动化功能。例如,当你输入代码时,它会自动补全你所需要的关键字,或者给你相应的提示,使你的编程效率更高。其次,WebStorm还具有调试功能,能够帮助你快速定位代码中的问题...
WebStorm 2.1 发布,超强JavaScript编辑器
webStorm是一款商业的JavaScript开发工具,虽然WebStorm的js的提示远远不如aptana那么强悍(输入字母d不提示document),但是做为IntelliJ IDEA的js缩水版,其它功能也是比较期待的。 具体的有: 1. 文件不用保存,敲完直接看演示(ff也有类似的一款插件...
超强JavaScript编辑器WebStorm上安装zenCoding
给力的webStorm上缺少zencoding支持,那可真是编码不知码味,吃饭没有盐味,泡妞没有香味,人生没有趣味。 先下载zencoding for IntelliJ.IDEA address: http://code.google.com/p/zen-coding/downloads/list ...
超强JavaScript编辑器webstorm主题(theme)
先上个js最终结果图,css,html都一样色系就不抓了。 更新的 webstorm 3.0 的主题: 把grey_orange.rar解压后放到: XP:C:\Documents and Settings\Administrator\.WebIde10\con...
超强JavaScript编辑器WebStorm代码提示迟缓问题及其它想到的
去D2后发现 Hedger 的js编辑器是webStorm,便下载来试试,结果发现: 虽然WebStorm的js的提示远远不如aptana那么强悍(输入字母d不提示document),但是做为 IntelliJ IDEA 的js缩水版,其它功能也是比较期待的。 具体的有: 1. 文件不用保存,敲完直...
WebStorm 2016.3 EAP 发布,JavaScript 编辑器
WebStorm 2016.3 EAP 发布了。 WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具。更新内容: WebStorm 2016.3 EAP, 163.3094: Integration with Flow; PostCSS support; Sm...
mac下载、破解、安装webstorm编辑器
1、进入webstorm官网 http://www.jetbrains.com/webstorm/,点击DOWNLOAD,开始下载webstorm安装包。 untitled.png 2、开始安装 双击安装包,将下图中左边图标按住拖到右边文件夹里 2.png 勾选Activation code 3.p...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子