
大型网站重构指南 第1.3部分:前端监控和小程序监控 Sentry
在前面的文章中我们介绍了 ichati.cn 用到的代码静态质量检查的工具 SonarQube,和 Nodejs 系统可观测性的工具 OpenTelemetry 和 SigNoz。这篇文章我们来介绍一下 ichati.cn 前端所用到的监控系统 Sentry。前端的监控相比较后端来说会更加简单一些。...

接入 Sentry 实现前端的异常上报
前端监控的意义前端监控现在已经是老生常谈的一个话题了,我之前的一次面试中就被问到了有没有做过前端监控,我回答没做过。。。然后就没有然后了。前端的监控对于开发人员和产品经理都有很重要的意义。对于产品来说,可以通过用户行为的一些埋点上报来判断需求是否成功,哪些模块比较吸引用户,从而方便下一步的决策。对于...

前端监控实战之 sentry
1、目的前端监控是非常有必要的内容,当项目中出现问题,可迅速找到问题根源,并且快速解决问题,非常重要,尤其是项目越来越大时sentry 要做的就是这个事情 就是将错误找到 帮助我们解决问题非常 重要的事情 在于 sentry 部署并不困难,困难点在于 如何 使用和展示拿到的监控数据,让数据有作用 才...

前端项目接入Sentry监控系统
一、前言场景:我们的项目在本地测试时没有问题,but在线上运行就遇到各种奇奇怪怪的问题。相信不少小伙伴应该都遇到过这样的情况,为了减少对用户的影响,引入一个线上监控系统是必不可少的。方案:对于一些大型的团队,往往会自研一套监控系统。如果团队资源有限引入个第三方的异常监控系统也是一个不错的方案。常用的...
Sentry 开发者贡献指南 - 前端(ReactJS生态)
前端手册本指南涵盖了我们如何在 Sentry 编写前端代码, 并特别关注 Sentry 和 Getsentry 代码库。它假设您使用的是 eslint-config-sentry 概述的 eslint 规则;因此,这里不会讨论由这些 lin...

Sentry Web 前端监控 - 最佳实践(官方教程)
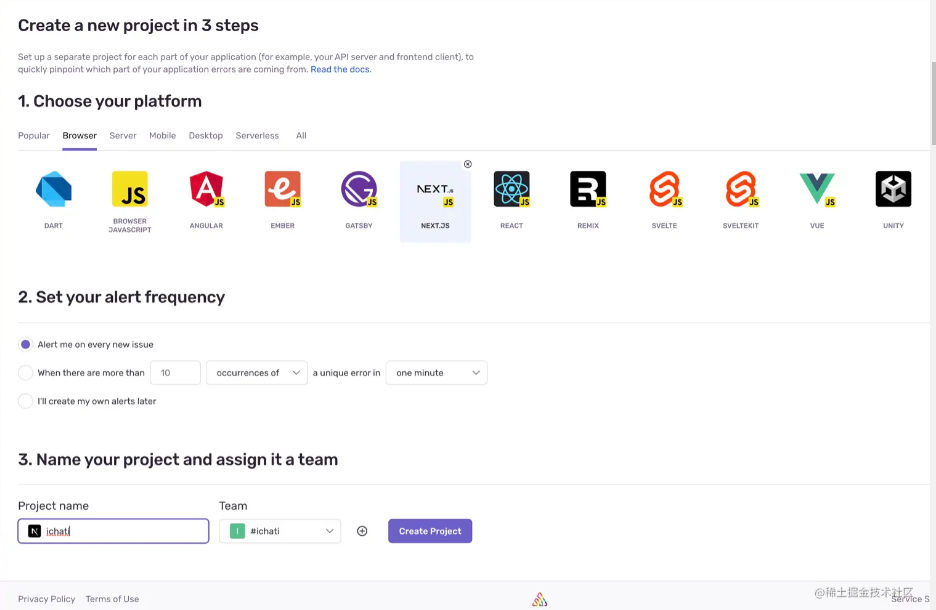
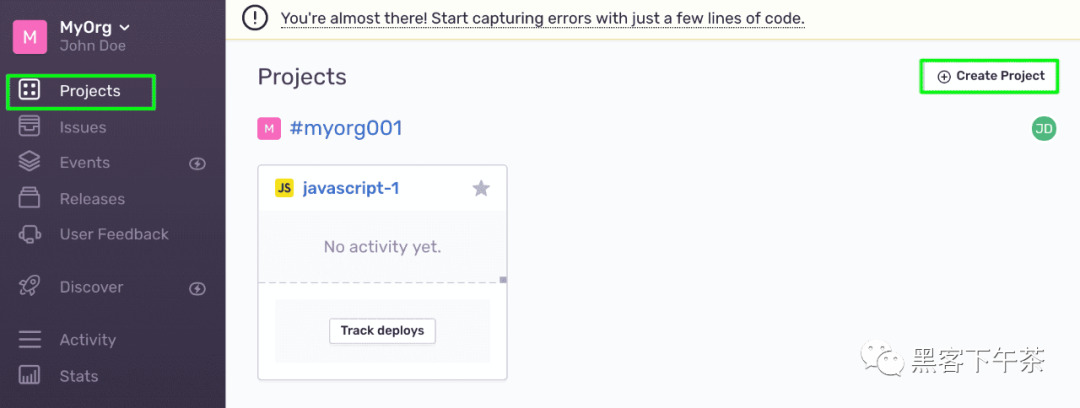
创建一个 Sentry 项目Step 1: 创建项目登录您的 Sentry organizationhttps://sentry.io/从左侧导航菜单中选择 Projects 以显示所有项目的列表单击 + Create Project 按钮注意:如果您的帐户中没有项目 --- 您可能会被重定向到入门...
基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
背景 在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视。 所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测、QA测试、code review 等,以确保 应用能在生产上没有事故。 但是事以愿违,很多时候我们都会接受的客...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










