
Web前端 — CSS之盒模型 以及margin负值、塌陷重叠问题
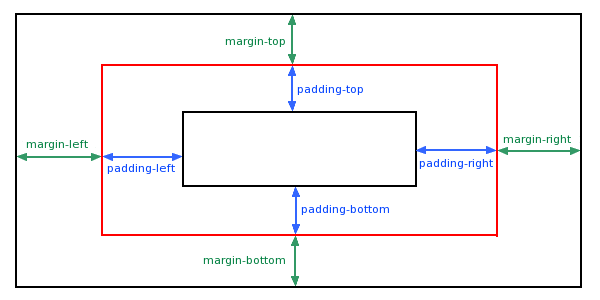
所有命运馈赠的礼物,都已在暗中标好了价格。——茨威格 1.什么是盒模型?说一下你对CSS盒模型的理解。 css的盒子模型(box model),可以把每个可视的HTML元素看作是一个矩形盒子,也就是一个盛装内容的容器。这个盒子由里到外包括:content(内容)、padd...
前端祖传三件套CSS的盒模型之margin
Margin是用来设置元素周围空白区域的大小。具体来说,它定义了元素与元素之间的距离。一般情况下,我们可以通过设置元素的margin属性来改变其相邻元素之间的距离。首先,让我们来看看margin的基本语法:selector { margin: top right bottom left; }这里的s...

web前端学习(二十)——CSS3外边距属性(margin)及填充属性(padding)的相关设置
1.CSS外边距属性(margin)CSS margin(外边距)属性定义元素周围的空间。margin清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。margin可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。值描述auto浏览器计...
前端bug 块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大
好程序员web前端教程分享CSS不同元素margin的计算
好程序员web前端ji分享CSS不同元素margin的计算:行内级元素 Inline,非置换元素:如果margin值为auto,则margin-left和margin-right的计算值也就为0 Inline,置换元素:同上 Inline-block,置换元素在文档流中:同上 Inl...
前端页面布局时 margin 无效
在设置元素的margin: 100px auto;时 无法显示顶部100px的外边距,只有设置边框时才有效,不理解问题在哪 定位问题
H5移动前端完美布局之-margin百分比的使用
一 ,背景 在移动端页面开发我们经常会遇到一件尴尬的事 我们所开发出来的页面跟设计师所给的页面差别很大 再加上移动设备屏幕的大小不一出来的效果更是参差不齐 然后.... 当然 现实情况没有这么糟糕...但因为前端页面是是最直接的展示给用户的 如果跟差异太大 这个页面其实是失败的 而设计...
前端开发:微吧里的各种margin负值
一直在做各种项目接各种需求,但你的代码能力得到提高了吗?不停的项目经历虽然能够增加你的代码行数,但不一定能提升你的代码质量,所以除了构建阶段的代码细扣,项目之后的代码总结是至关重要的。 微吧中除了模块化、公用和皮肤元素处理外,还有很多可总结的东西,例如: 1、字符图标:整站大部分纯色的功能性...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










