AI:探究下前端组件化设计的实现方法及其重要性(二)
AI:探究下前端组件化设计的实现方法及其重要性(一)https://developer.aliyun.com/article/14260934. 实现前端组件化设计的流程环境准备4.2 确定需求4.3 设计组件结构4.4 实现组件4.5 测试与优化4.6 组件文档化5. 好用的前端组件化设计工具5....
AI:探究下前端组件化设计的实现方法及其重要性(一)
1. 什么是前端组件化设计1.1 定义前端组件在前端开发中,组件是指性质相似、功能独立、可组合的模块。组件往往被设计为可复用的代码,独立于上下文环境,可以在一个项目中反复使用。例如,一个导航栏、一个轮播图、一个列表、一个表单都可以作为前端组件。在前端组件化设计中,组件的优秀设计应当符合单一职责、可复...

零基础带你飞web前端教程带你探究web前端趋势
web前端教程带你探究web前端趋势,IT行业发展迅速,瞬息万变,很多想要学习Web前端进入IT行业的人都会担忧Web前端行业发展趋势如何。下面,老师就带大家了解一下2021年Web前端行业发展趋势如何。1.新规范的更新与稳定前端新标准和草案在不断更新,HTML、CSS、Javascript标准也在...

【芯片前端】根据数据有效选择输出的握手型FIFO结构探究
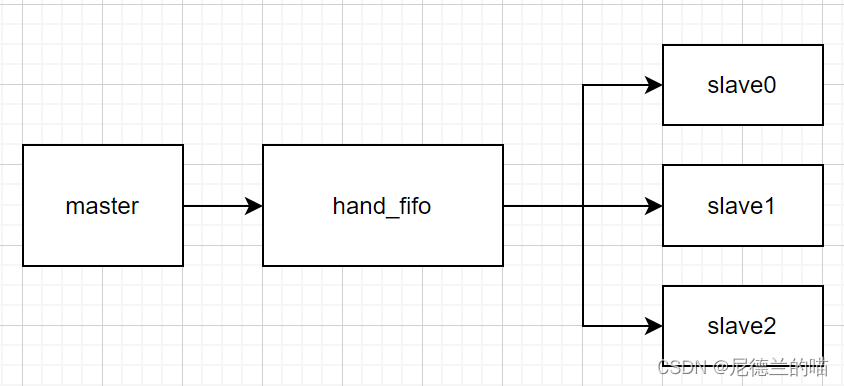
前言之前要做一个一读多写的fifo,也就是master写入数据到fifo中,多个slave读取数据,结构如下图所示:由于slave需要的数据一致,fifo内只需要例化一个ram以节约空间。这个fifo的具体结构下次博客中再来讨论。在这个fifo之后,又衍生出一个新的需求,就是master写入的数据并...

【芯片前端】Filelist -f/-F的文件解析方式探究
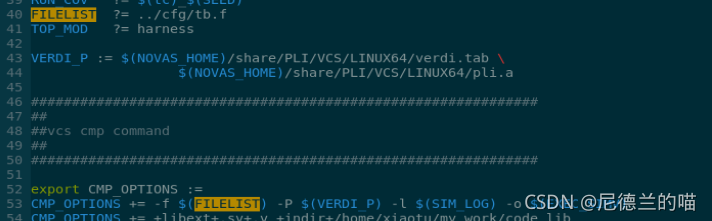
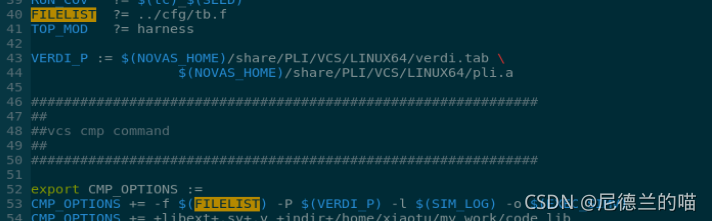
前言测试所用的文件目录(列举关键文件):/home/xiaotu/my_work/uvm_demo -cfg/ -ctl/ -rtl/ -sim/ -Makefile -tc/ -th/ -ver/-f/-F影响后跟filelist文件内的解析方式,不影响后跟文件的解析方式典型的场景,就是makef...
探究JavaScript前端热点面试题(三):让你在面试中游刃有余!
探究 JavaScript 前端热点面试题(三):让你在面试中游刃有余!1. 什么是 BOM 和 DOM?• DOM:文档对象模型,指把文档当做了一个对象,这个对象中包含了处理网页的方法和接口• BOM:浏览器对象模型,把浏览器当成了一个对象,这个对象主要定义了与浏览器交...
几种微前端方案探究
前言随着技术的发展,前端应用承载的内容也日益复杂,基于此而产生的各种问题也应运而生,从MPA(Multi-Page Application,多页应用)到SPA(Single-Page Application,单页应用),虽然解决了切换体验的延迟问题,但也带来了首次加载时间长,以及工程爆炸增长后带来的...

【芯片前端】Filelist -f/-F的文件解析方式探究
前言测试所用的文件目录(列举关键文件):1. /home/xiaotu/my_work/uvm_demo 2. -cfg/ 3. -ctl/ 4. -rtl/ 5. -sim/ 6. -Makefile 7. -tc/ 8. -th/ 9. -ver/-f/-F影响后跟filelist文件内的解析方...

前端工程化探究--source map
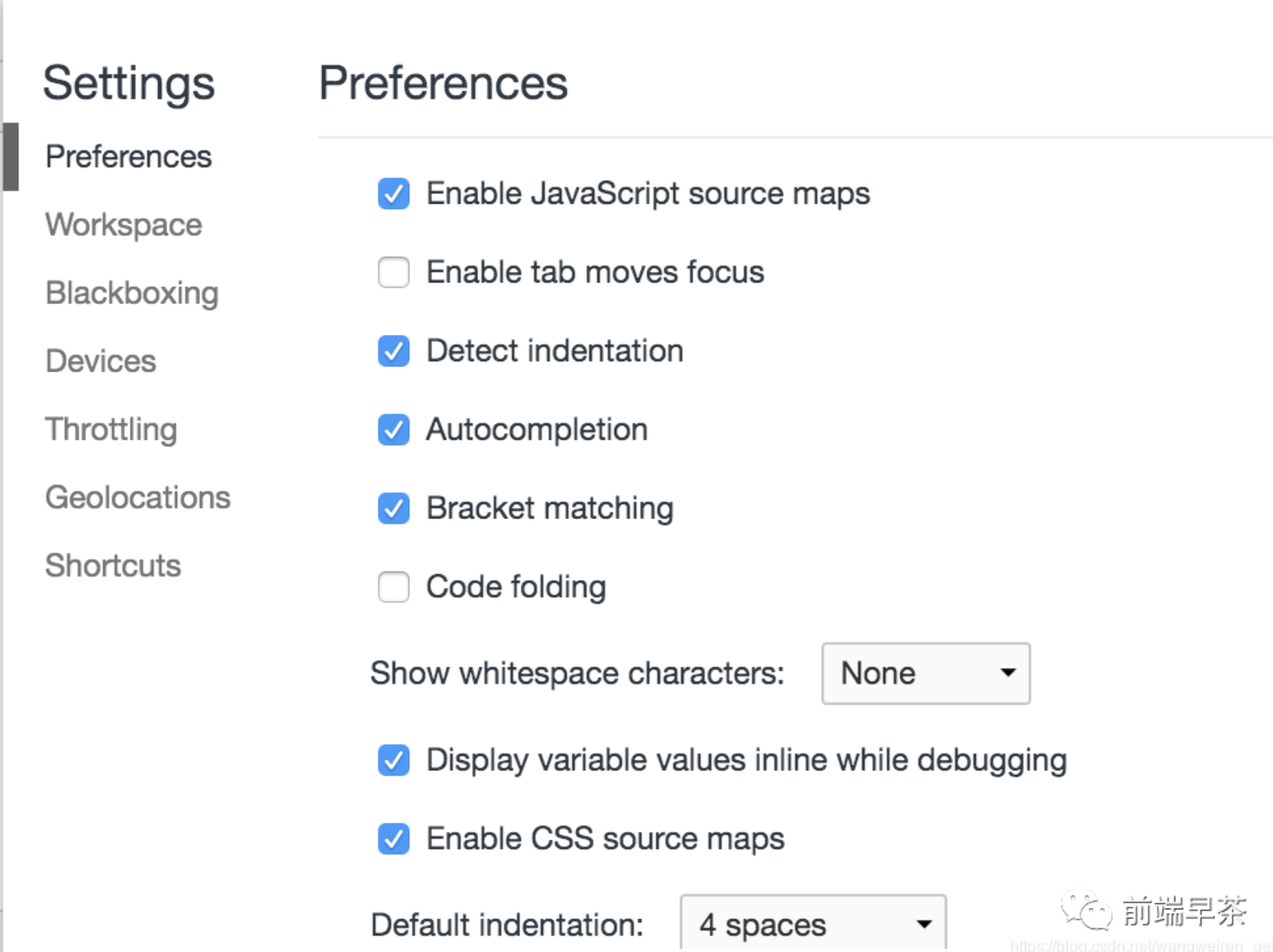
一、前言本文基于开源项目:https://github.com/webpack/webpack/补充扩展讲解,希望能够让读者一文搞懂 source map的机制。1.1 what & why Source Map? 在日常开发项目过程中,我们编写的源代码会经过编译、...

「后端小伙伴来学前端了」Vue中全局事件总线(GlobalEventBus)原理及探究过程
前言上一篇文章写了 Vue 中的自定义事件,自定义事件是全局事件总线基础。我在上一篇文章中埋下了一个小小的伏笔。如下图:我说过,在Vue中如果我们用(@orv-on )给组件绑定上一个自定义事件,其本质就是给子组件VueComponent即vc绑定一个事件,然后子组件通过this.$emit...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。









