Echarts是一个开源的JavaScript可视化库,用于创建各种类型的图表
Echarts是一个开源的JavaScript可视化库,用于创建各种类型的图表。Python中可以使用Pyecharts库来调用Echarts,从而创建各种图表。 以下是使用Pyecharts库创建简单图表的示例代码: pythonfrom pyecharts.charts import Barfr...

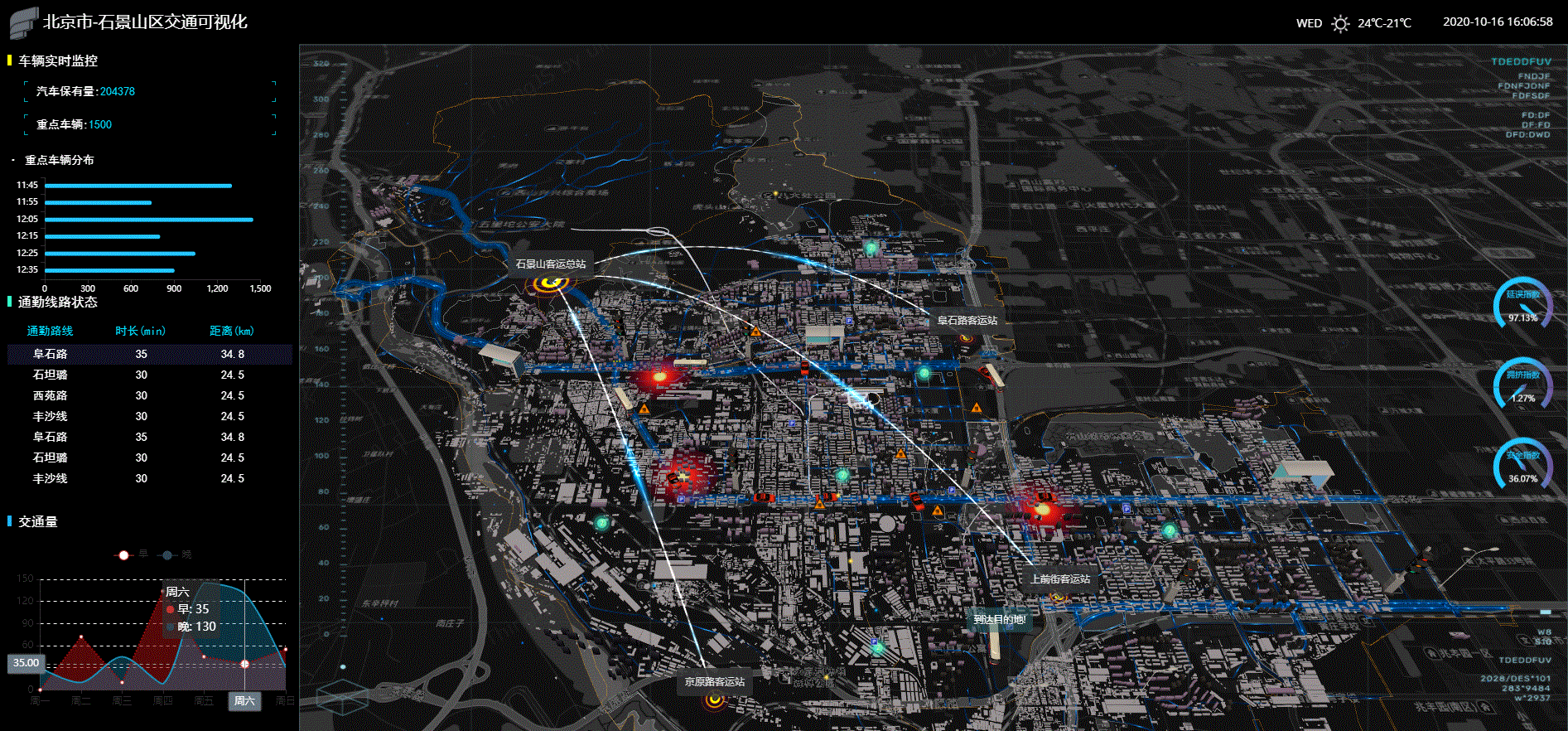
全网最详细教写可视化面板(js、css3、html5)
全网最详细教写可视化面板(js、css3、html5)

全网最详细教写可视化面板(js、css3、html5)(四)
json:[ { "first": [ { "name": "服装", "type": "bar", "data": [ ...
全网最详细教写可视化面板(js、css3、html5)(三)
js:$.ajax({ type: "GET", url: "json/index.json", data: {}, success: function (res) { // console.log(res); if (res != null) { fn(res[0]....
全网最详细教写可视化面板(js、css3、html5)(二)
css:* { padding: 0; margin: 0 auto; } html { background-color: #04051A; } body { width: 1920px; height: 1080px; background-color: #20263E; } header { ...
全网最详细教写可视化面板(js、css3、html5)(一)
html:<!-- 头部 --> <header> <img src="./img/图层 16.png" alt=""> <h1>运营分析数据大屏</h1> </header> <!-- 内容区 --&...
我在RPA可视化流程里面,用js调用的方法,没有成功?
问题1:我在RPA可视化流程里面,用js调用的方法,没有成功? 问题2:请教一下要怎么修改呢?另外一种修改控件属性的方法来做,那个好做吗?

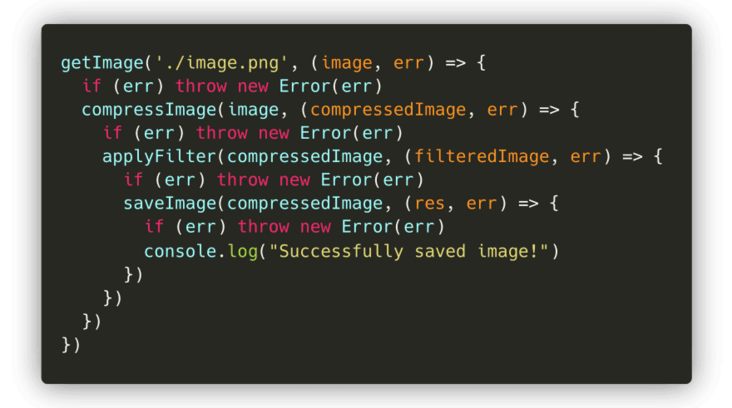
惊艳!可视化的 js:动态图演示 Promises & Async/Await 的过程!
原由你是否运行过不按你预期运行的 js 代码 ?比如:某个函数被随机的、不可预测时间的执行了,或者被延迟执行了。这时,你需要从 ES6 中引入的一个非常酷的新特性: Promise 来处理你的问题。为了深入理解 Promise ,我在某个不眠之夜,做了一些动画来演示 Promise 的运行,我多年来...

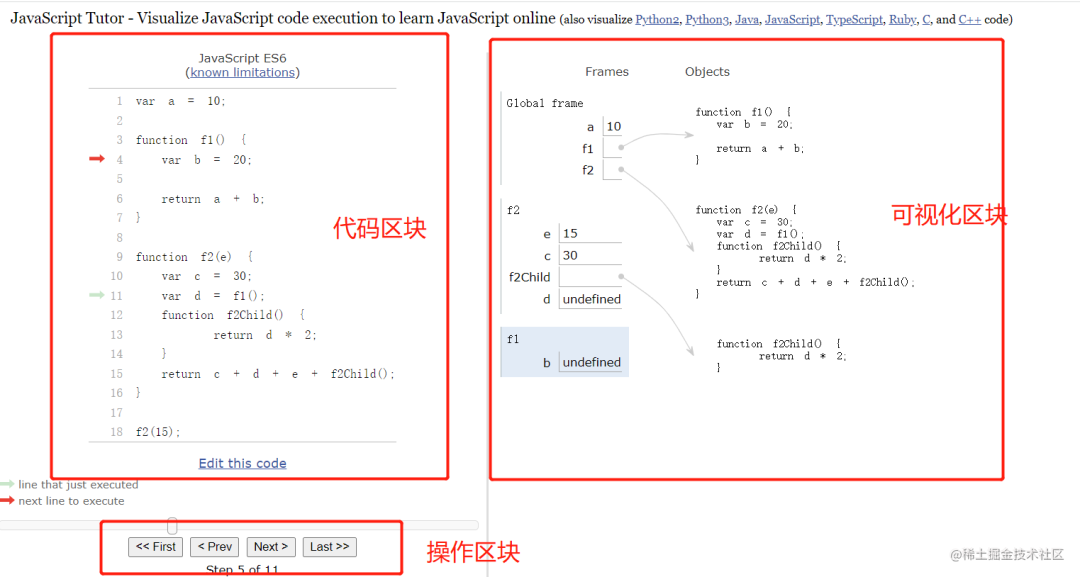
这款前端可视化代码执行工具,打残js执行过程
一、工具页面整个页面看起来是如此的朴素,包含三个区块:代码区块、操作区块、可视化区块,三个区块的功能如下所示:代码区块该部分主要负责编辑要执行的代码,特别注意,该工具不支持一些函数,例如:setTimeout、setInterval等,这部分确实是该平台需要进一步优化的点...

有前端开发经验,3D可视化项目快速入门! 三维建模 js 全景 虚拟园区 ThingJS
3D可视化是新兴行业,可以考虑物联网3D可视化或者3D影视游戏,前景都很看好。JS是前端开发语言,目前流行的是3D开发框架three.js,Unity 3D也有JS脚本!不过three.js更适合技术探索,商用项目开发成本为先,需要具备以下条件才能“在商言商”。 做3D可视化项目需要配备建模团队、开...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript科技
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









