
vuetify+axios请求json数据实现一个表格功能
写在前面的话,公司工作很久了,一直都没有改过自己的技术栈,才觉得慢慢的落后于潮流,也知道自己的技术栈很老旧,想过要重构项目,但是项目周期时间一直不许,学习vue只能在下班的时间里面,这两年也断断续续的用过一些框架,但最后还是选中了vuetify。vuetify推荐指数&#...
Vue+axios请求本地json
axios请求本地json,相关依赖安装1:npm安装npm install axios --save2.在main.js下引用axiosimport axios from 'axios'一切环境依赖搭建好之后,下面来写个例子:axios请求本地json1:在static文件夹底下新建json文件,...
ajax和axios请求本地json数据对比
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。ajax请求本地jsontest.json { "first":[ {"name":"...

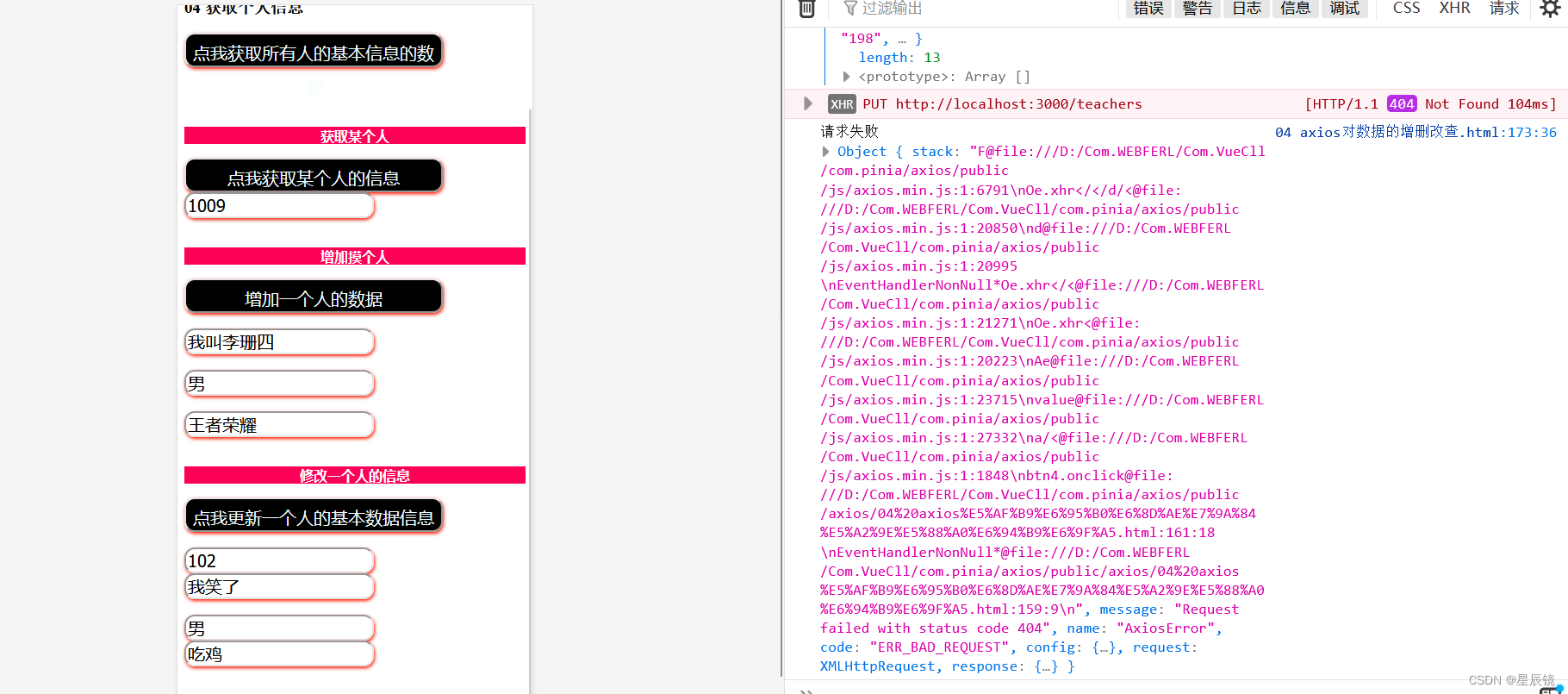
Vue(第十七课)AXIOS对JSON数据的增删改查二)
4 修改一条记录<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE&....

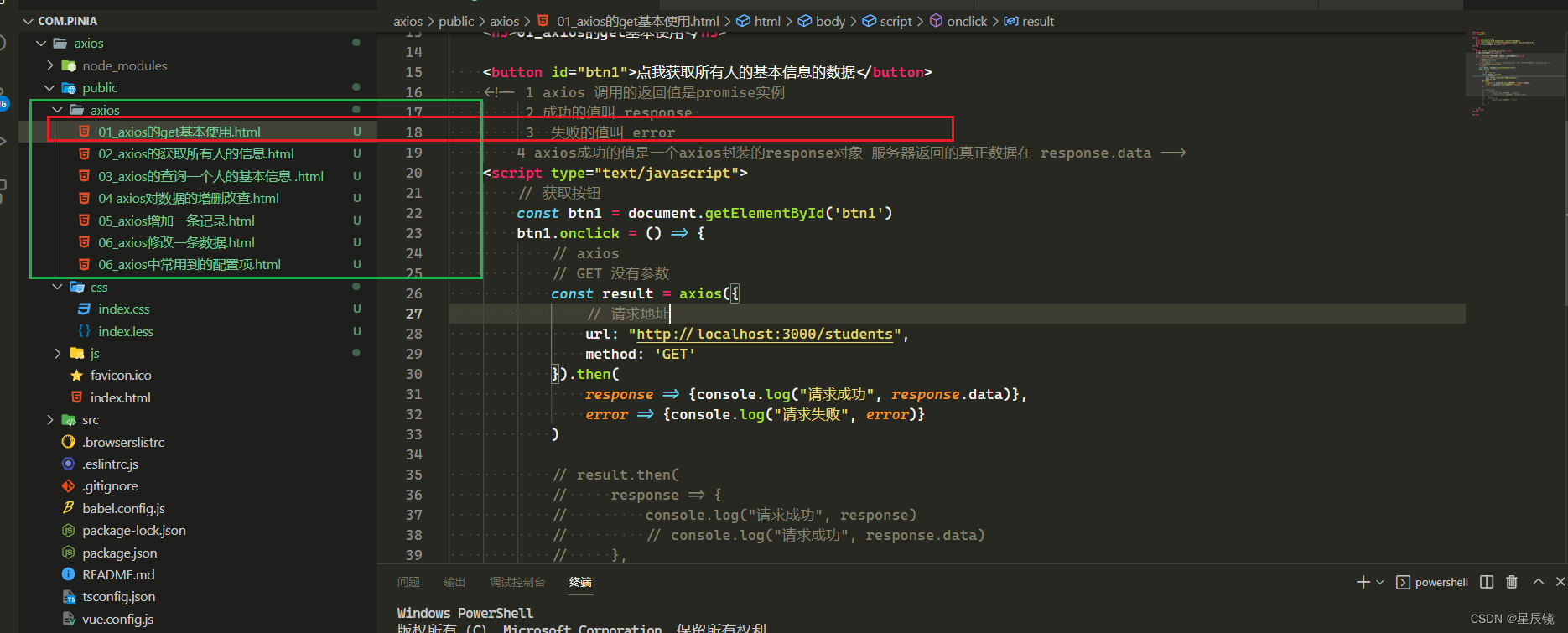
Vue(第十七课)AXIOS对JSON数据的增删改查(一)
Vue(第十七课)AXIOS对JSON数据的IDUSVue(第十六课)JSON-SERVE和POSTMAN技术中对数据的增删改查_星辰镜的博客-CSDN博客get:获取数据,请求指定的信息,返回实体对象post:向指定资源提交数据(例如表单提交或文件上传)put:更新数据,从客户端向服...

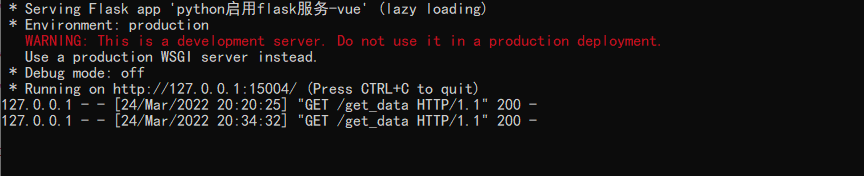
Vue前后台数据交互实例演示,使用axios传递json字符串、数组
第一章:后台实现① Python 启用 Flask 服务器后端使用 python 启用一个 flask 服务器。将数组封装在 json 字符串里进行发送,前台直接在 json 字符串里读数据就行。# -*- coding:utf-8 -*- import flask app = flask.Flas...
Java Web(十一)Ajax&Axios&JSON
Ajax&Axios&JSON概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XMLAJAX作用:1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据使用了AJAX和服务器进行通信,就可以使用...

【JavaWeb】一篇承载Ajax、Axios、Json的学习笔记~
CSDN话题挑战赛第2期参赛话题:学习笔记@[Toc]1 Ajax1.1Ajax概述概念:ajax(Asynchronous Javascript And XML):异步的JavaScript和Xml1.2 Ajax的作用与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器相应的数据...
备忘:gin.Context与axios传递JSON数据的绑定
gin的控制器: type ExampleService struct { UserName String Password String } func (example *ExampleService) LoginCheck(c *gin.Context) bool { c.Bind(&e...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

