
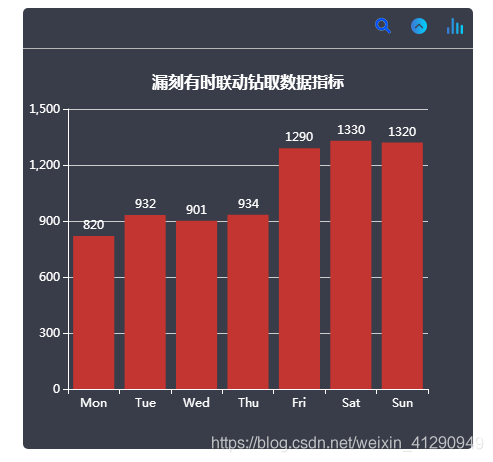
layui框架实战案例(4):echarts数据可视化大屏联动钻取实例:基于layui.layer的筛选&隐藏/显示&弹出层缩放图表功能开发
功能描述:1.echarts单例柱状图展示开发;2.筛选按钮接口开发;3.隐藏和显示echarts图表层开发;4.点击弹出缩放图表功能开发(基于layui.layer弹出层插件);代码如下:一、引入文件: <meta charset="UTF-8"> <ti...

漏刻有时LOCKDATA数据可视化大屏核心框架模版 带PHP后台数据管理 含2套Echarts模版
漏刻有时(LOCKDATA),智能化数据展示解决方案服务商,让更多的人看到数据可视化的魅力,促进前沿技术与产业融合,帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用,满足会议展览、业务监控、风险预警、地理信息分析等多种业务的展示需求。漏刻有时可视化系统由PHP语言进行开发,...

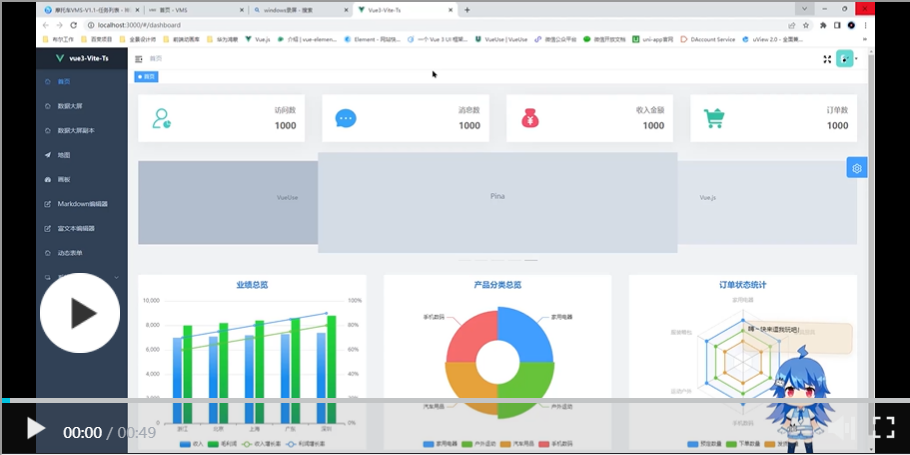
vue3+DataV+Echarts搭建数据大屏模板(建议收藏)
一.实现效果:链接二.vue3项目构建:前言:随着vue2官宣年底停止维护不在提供解决问题的帮助后,vue3+ts+vite大家已经都开始用了,最近也在学习,并结合DataV和Echarts搭建了一个数据大屏,多端自适应,拿来即用!1.使用vite构建一个...

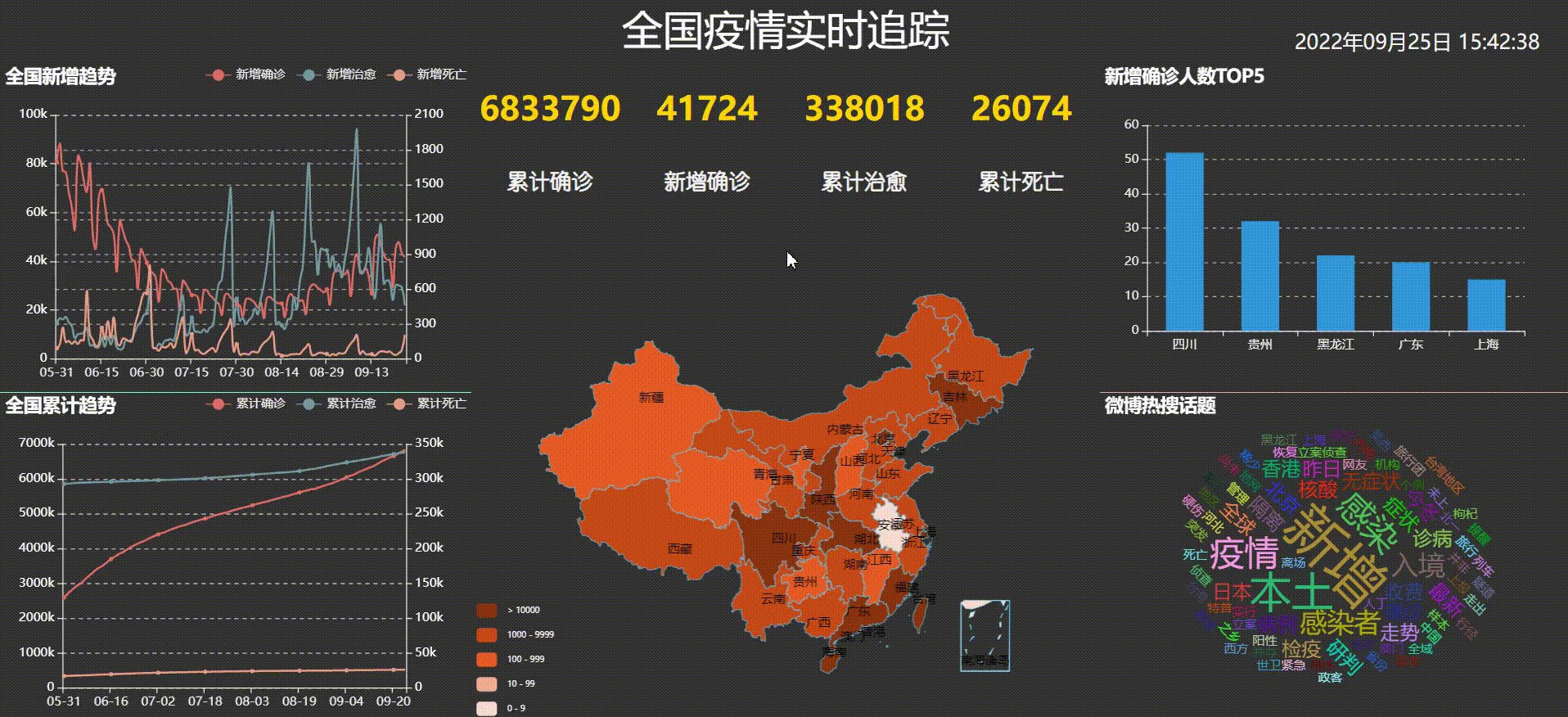
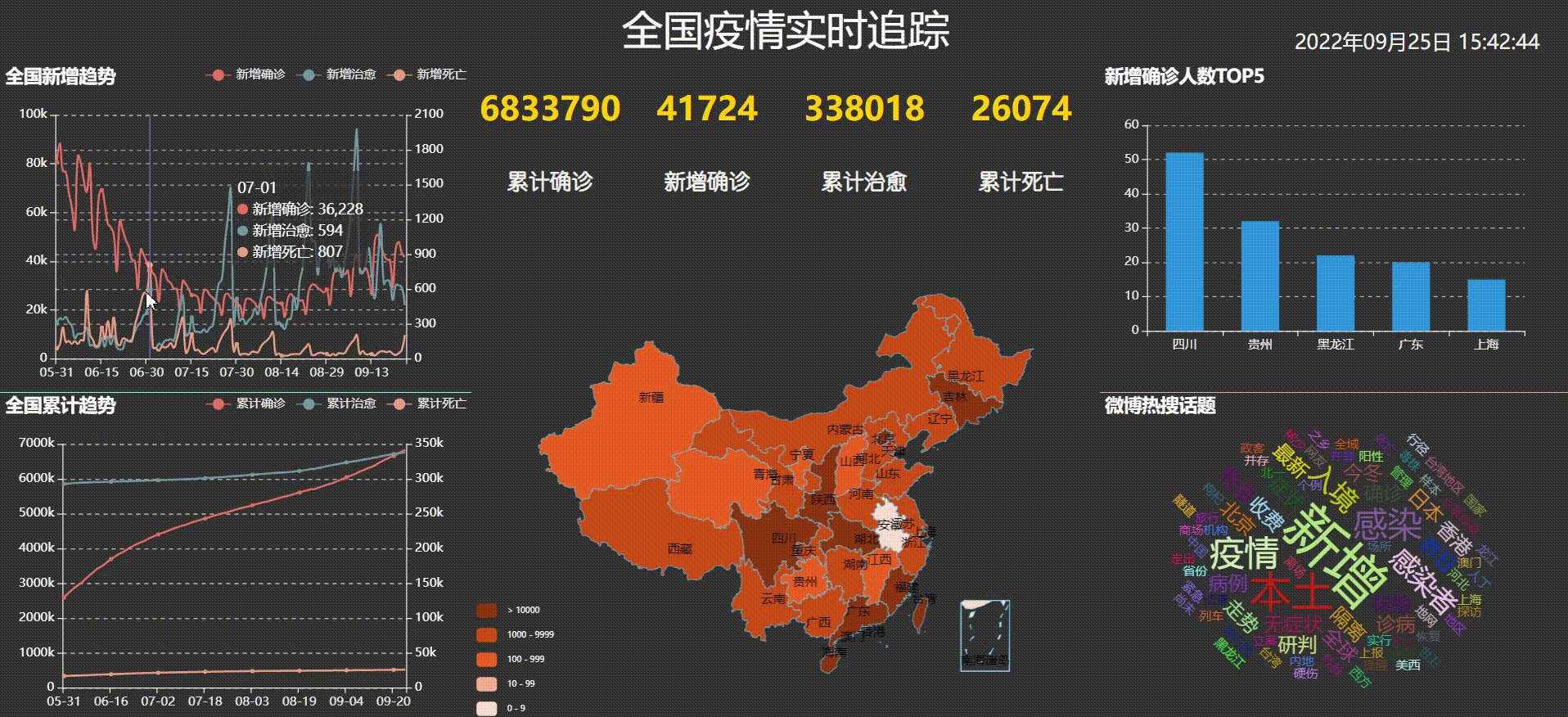
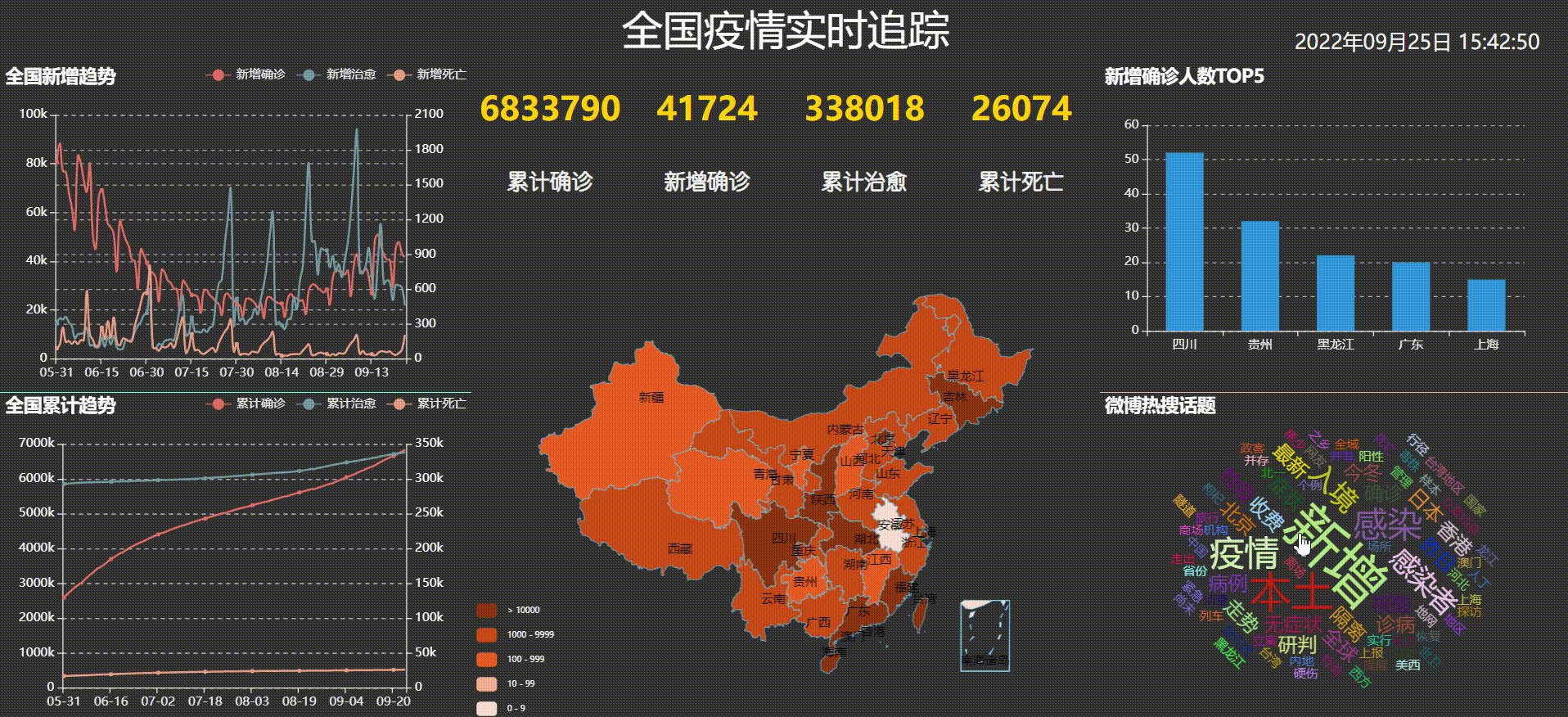
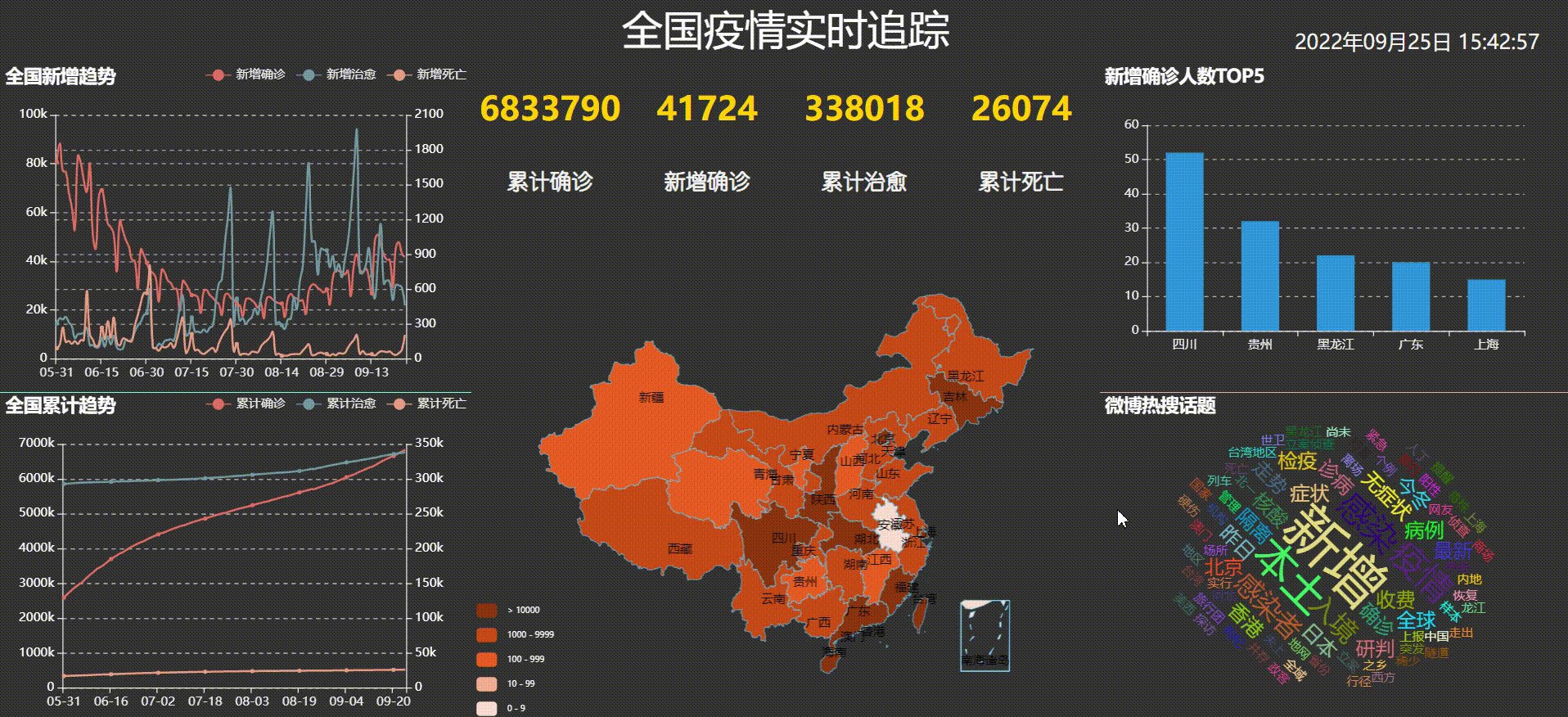
Flask+Echarts搭建全国疫情可视化大屏
本项目是基于flask+echarts搭建的全国疫情实时追踪的可视化大屏,主要涉及到的技术有爬虫,mysql数据库,flask框架,echarts图表。关于flask知识点,可学习另一篇文章Flask全套知识点从入门到精通,学完可直接做项目最终效果如下:需求分析从最终效果图可以看出,我们将屏幕分为4...

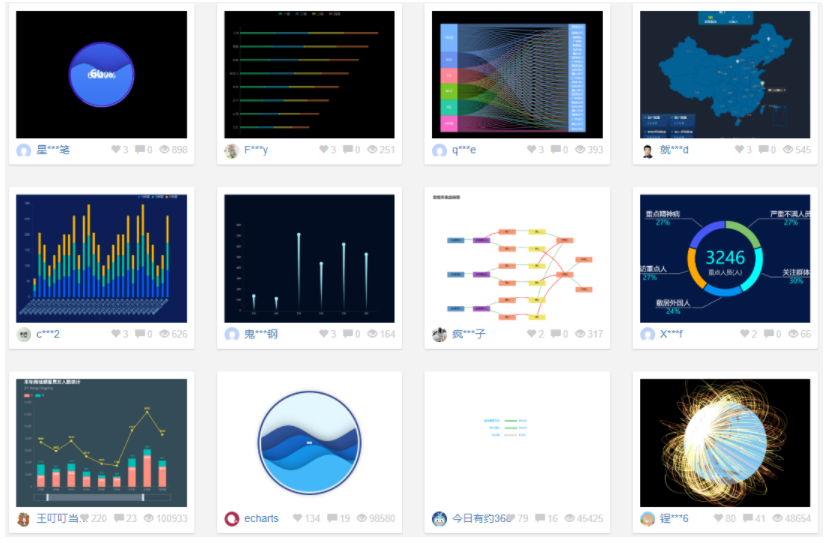
基于echarts组件制作数据可视化大屏
什么是数据可视化:数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。在实际工作中,数据分析能够帮助管理者进行判断和决策,以便采取适当策略与行动。 数据可视化分析有什么作用:1.现状分析告诉你过去发生了什么,告诉你企业现阶段的整体运营情况,通过各个经营指标的完成情况来衡量企业的运...

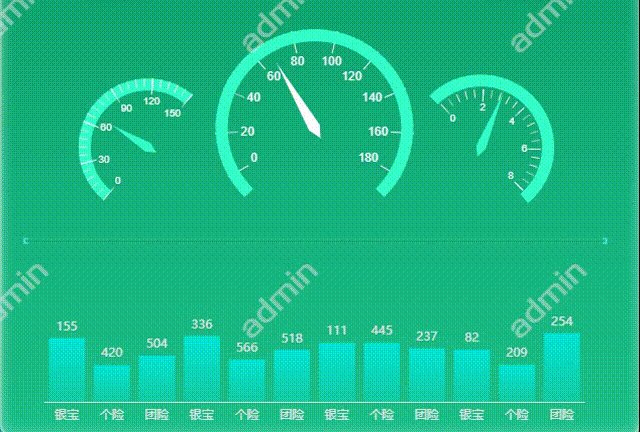
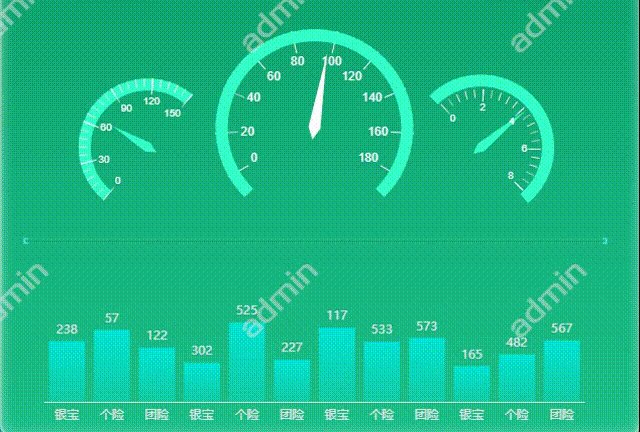
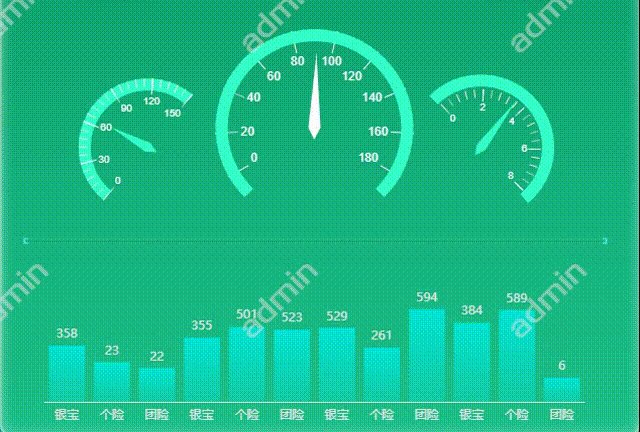
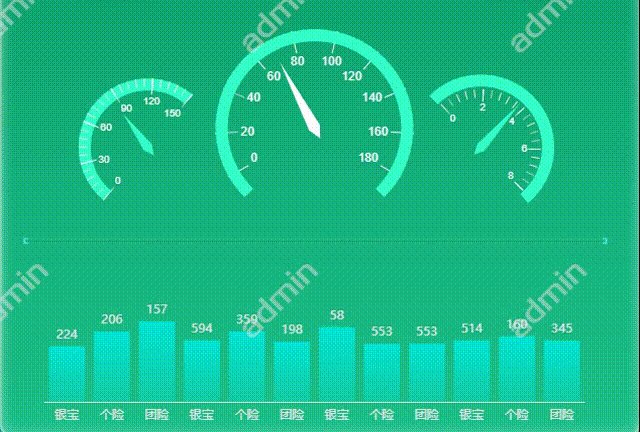
怎么让 echarts 图表动起来?定时器解决它 —— 大屏展示案例(动态仪表盘、动态柱状图)
一、案例效果做案例之前正常引入 echarts 图表,echarts 依赖包的下载和安装此处省略,详情可参见文章:在Vue项目中引入 ECharts 3D 路径图 Flights GL(需安装echarts、echarts-gl、jQuery依赖,已踩坑)_来跟小马一起探讨前端知识吧~-CSDN博客...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
