
微信小程序使用echarts
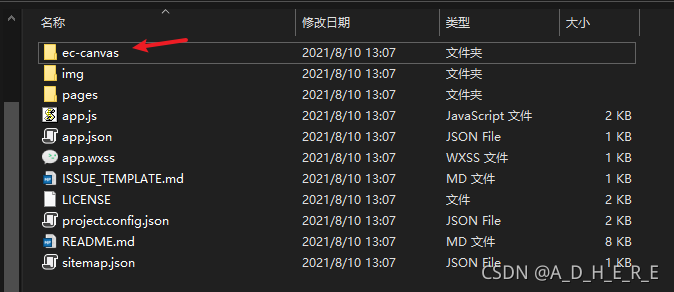
1.下载在https://github.com/ecomfe/echarts-for-weixin直接将一整个项目下载下来,将下载下来的项目里的ec-canvas文件复制粘贴到项目文件夹中 2.引入在要用到的页面json文件中引入 3.使用js文件import * as echarts from '...
解决微信小程序echarts图表真机预览模糊
/获取像素比 const getPixelRatio = () => { let pixelRatio = 0 wx.getSystemInfo({ success: function (res) { pixelRatio = res.pixelRatio ...

UNIAPP微信小程序使用Echarts
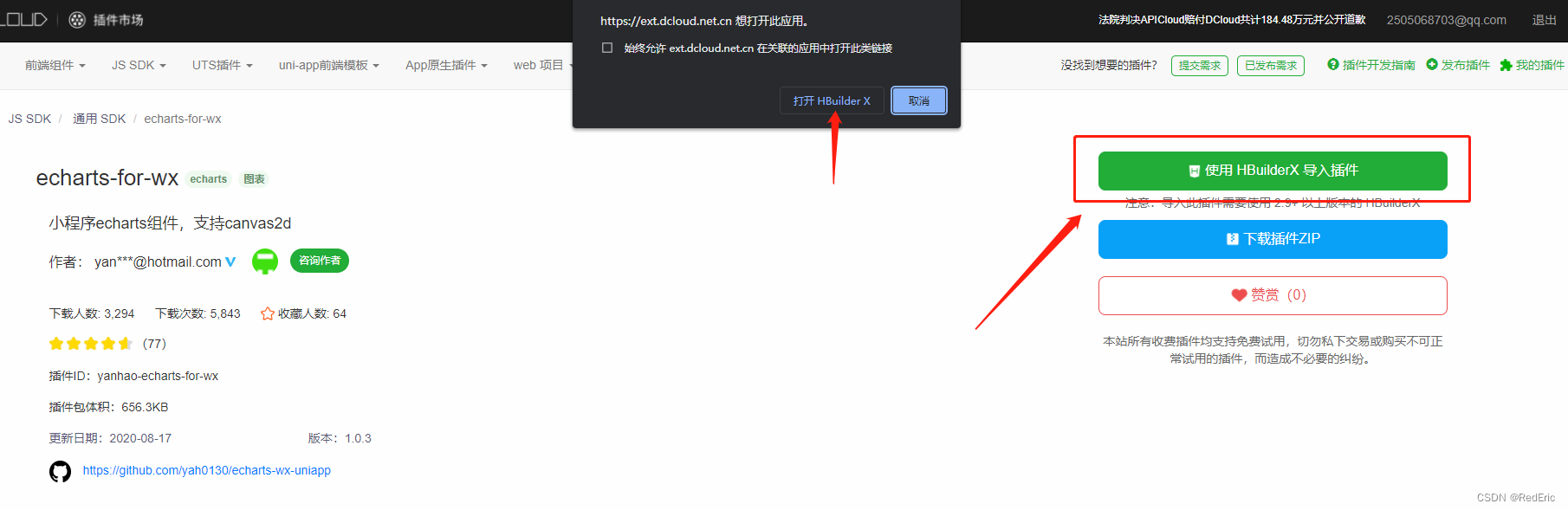
UNIAPP微信小程序使用Echarts1. 前言 最近要在uniapp做的小程序中使用echarts,网上搜了很多教程都很麻烦,这里提供一种简便快捷CV方案。 先说下图表选型的问题,如果你只用于微信小程序,可以使用本方案,Echarts丰富多样的图表和广大的开源图库都已使用。如果要考虑兼容性问题,...

走进小程序【十一】微信小程序【使用Echarts 和 腾讯地图】
🌟前言哈喽小伙伴们,小程序的新星计划在这周也进入了尾声,回顾一个月输出小程序相关文章以来,收获颇多充实了很多;大家一定在项目需求当中遇到过需要使用 Echarts 和 地图组件 吧;今天这篇文章我会带领大家去实际的操作一下;话不多说,咱们直接开整!🤘&#...

京东最新版taro3.5.4中使用vue3开发微信小程序的echarts图表
大家好,我是 那个曾经的少年回来了。10年前我也曾经年轻过,如今已步入被淘汰的年龄,但如下幡然醒悟,所以活在当下,每天努力一点点,来看看2024年的时候自己会是什么样子吧,2024年的前端又会是什么样子,而2024年的中国乃至全球又会变成什么样子,如果你也有想法ÿ...

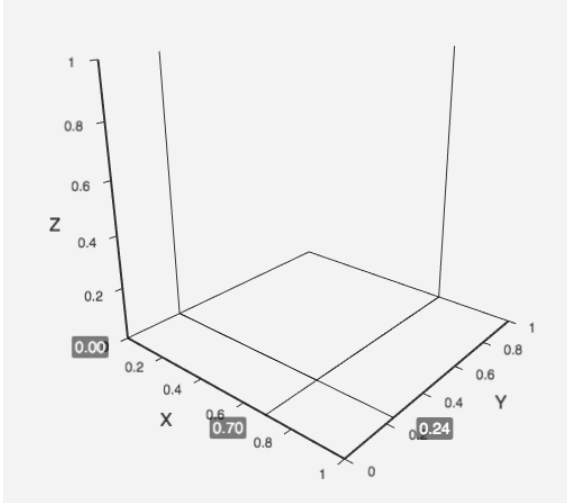
ECharts的三维可视化以及在微信小程序中使用ECharts的探索
在微信小程序中使用 ECharts关于微信小程序的项目创建。创建项目后,可以用新项目完全替换weixin项目下载的电子商务/图表,然后修改代码;或者只需将ec画布目录复制到新项目,然后进行相应的调整。如果采用完全替换的方法,则project.config json中的appid将替换为公共平台上应用...
微信小程序:echarts层级太高,遮挡van-popup弹框组件
微信小程序:echarts层级太高,遮挡van-popup弹框组件1、使用hidden注意,不能直接加在组件上,需要外层包裹一个view<view hidden="{{hiddenChart}}"> <echart></echart> </view>2...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
