JavaScript实战笔记(六) 日期格式化
我们知道,在 JavaScript 中没有日期格式化的相关接口,因此使用起来很不方便下面我们自己来封装一个函数,整体逻辑也很简单,就是使用正则表达式去替换/** * 格式化日期 * @param { Date } date 待转换日期 * @param { String } pattern 格式字符...

JavaScript实战笔记(五) 预览本地图片
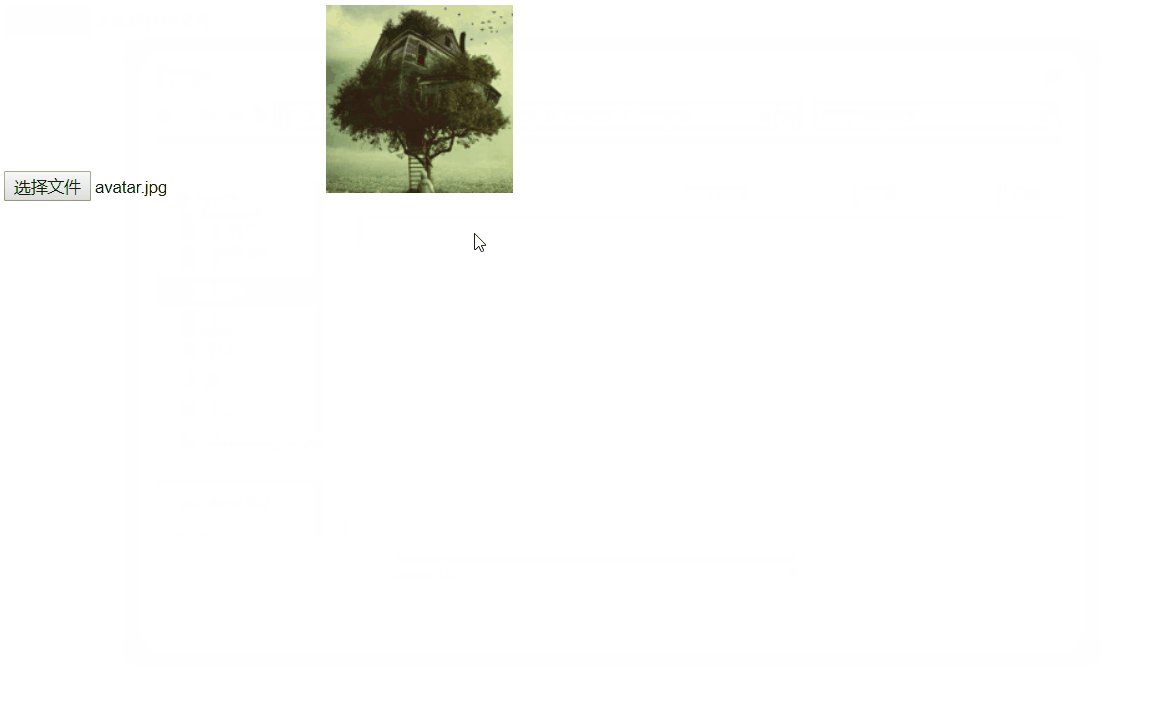
前言一般情况下,实现本地图片预览有两种方法,一种是 DataURL,一种是 BlobURL所以在开始介绍怎么展示本地图片之前,我们花一点时间了解一下什么是 DataURL 和 BlobURL正文1、DataURL(1)介绍DataURL 就是以 data: 开头的 URL,它将数据编码成特定的格式&...

JavaScript实战笔记(四) 选中文本高亮
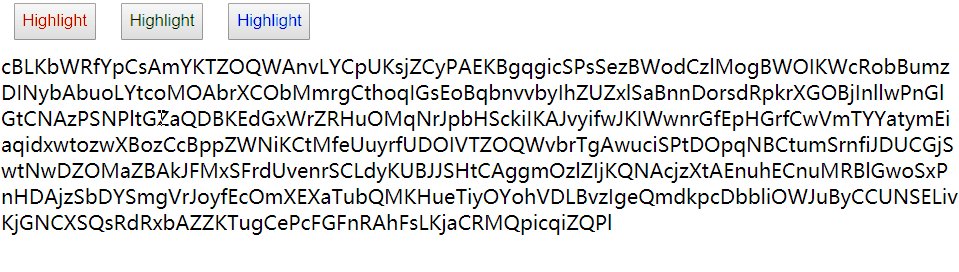
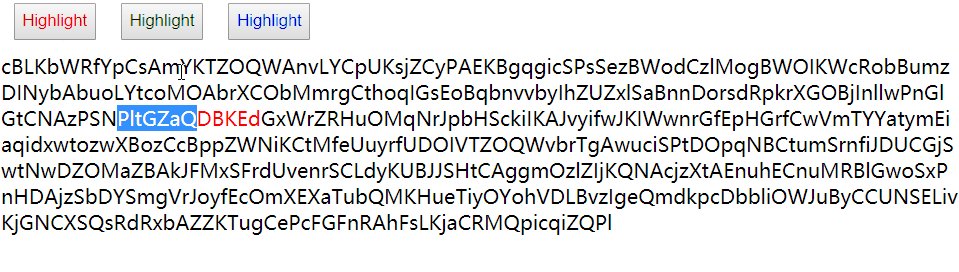
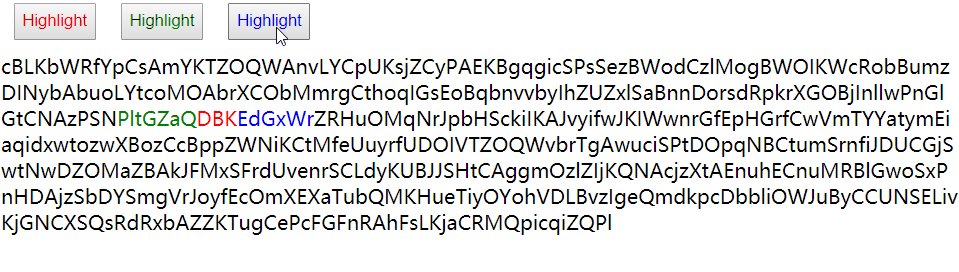
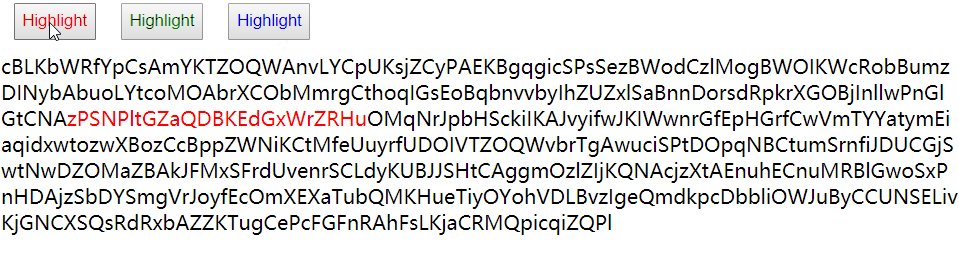
以下代码可以实现用户选中文本之后点击高亮按钮,高亮选中文本,支持多种颜色高亮由于博主最近事情比较多,所以只是稍微写了个例子,有不足之处,请多多见谅<!DOCTYPE html> <html> <head> <title>选中文本高亮</title...
JavaScript实战笔记(三) 文本搜索
借鉴 pdf.js 源码,实现文本搜索功能,包含大小写敏感和全字匹配选项,话不多说,直接上码var CharacterType = { SPACE: 0, ALPHA_LETTER: 1, PUNCT: 2, HAN_LETTER: 3, KATAKANA_LETTER: 4, HIR...
JavaScript实战笔记(二) 数组去重
前言这篇文章介绍数组去重的几种方法正文1、利用 Set 去重利用集合元素唯一的性质,去除重复的元素,但是不能去除相同的对象(id 不同)function unique(array) { return [...new Set(array)] }2、利用 Map 去重利用映射键值唯一的性质,去除重复的元...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript笔记相关内容
- JavaScript笔记coderwhy
- 笔记JavaScript循环语句
- 笔记JavaScript关键字
- 笔记JavaScript表达式
- 笔记JavaScript变量
- 笔记JavaScript数据类型
- 笔记JavaScript简介
- 笔记JavaScript属性
- 笔记JavaScript类型
- 笔记JavaScript表单
- 笔记JavaScript url
- 笔记JavaScript样式
- 笔记JavaScript概念
- 笔记JavaScript文件
- JavaScript入门笔记
- JavaScript笔记运算符
- 笔记学习笔记JavaScript预解析
- 笔记学习笔记JavaScript原型
- 前端学习笔记学习笔记JavaScript继承
- 笔记JavaScript编辑组件
- 前端学习笔记JavaScript继承
- JavaScript设计模式笔记
- JavaScript青训营笔记
- JavaScript笔记样式
- JavaScript笔记箭头函数
- JavaScript笔记call
- JavaScript笔记字符串
- JavaScript笔记map
- JavaScript笔记递归
- JavaScript笔记逻辑
- 学习JavaScript笔记
- JavaScript教程笔记第二本
- JavaScript高级es6笔记完结
- JavaScript高级笔记
- JavaScript高级笔记总结
- JavaScript脚本笔记
- JavaScript笔记apply
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









