
【微前端】手把手教你从0到1实现基于Webpack5 模块联邦(Module Federation)的微前端~(下)
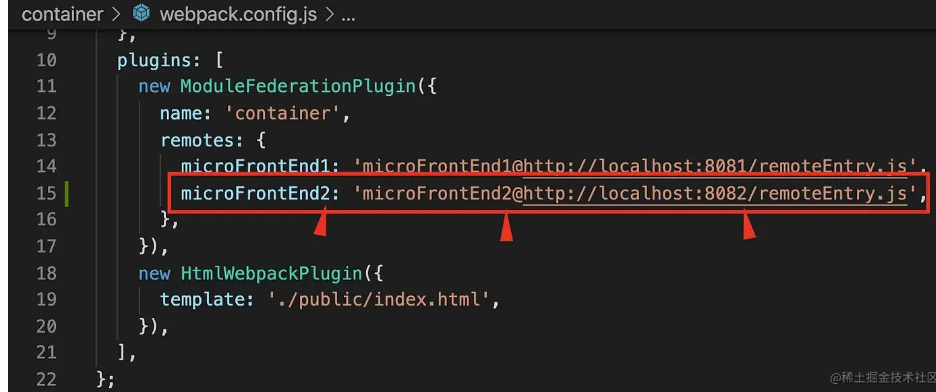
2.5.2 引入到 container 中在 container/webpack.config.js 中增加:const HtmlWebpackPlugin = require("html-webpack-plugin"); const ModuleFederationPlugin = requir...

【微前端】手把手教你从0到1实现基于Webpack5 模块联邦(Module Federation)的微前端~(中)
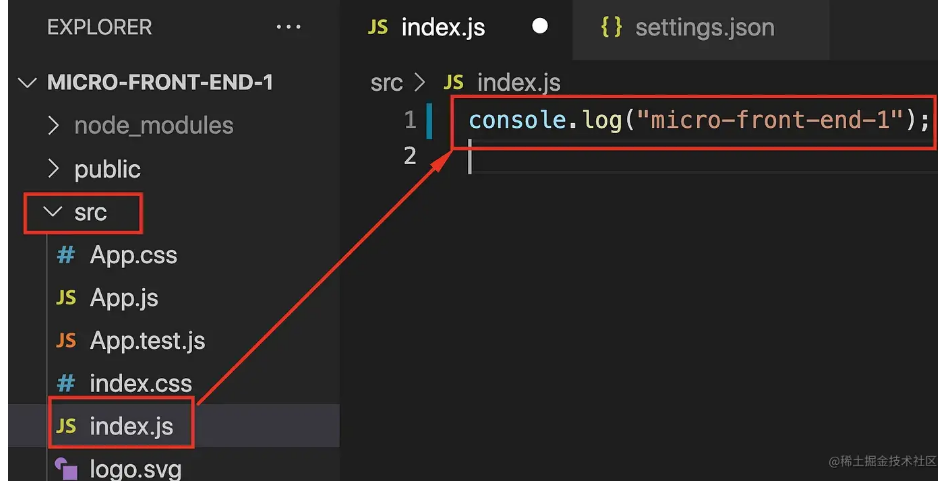
2.2 改造 micro-front-end-1cd micro-front-end-1先安装webpack相关的依赖:yarn add webpack webpack-cli webpack-server html-webpack-plugin webpack-dev-server -D删除&nb...

【微前端】手把手教你从0到1实现基于Webpack5 模块联邦(Module Federation)的微前端~(上)
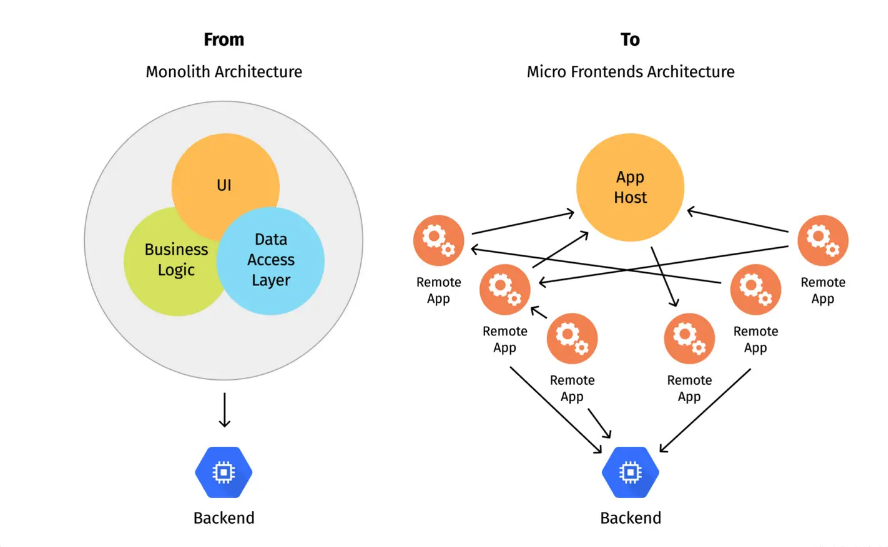
在【微前端】在造一个微前端轮子之前,你需要知道这些~ 文中,我详细列举了当前实现微前端的多种方式,本文将基于 Webpack 5 Module Federation 从0到1实现一个以 React 项目为容器,集成多个 React 和 Vue 项目的微前端项目,文末有源码,请自行食用 ~“...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










