
Vue —— 进阶脚手架(六)(过渡与动画)
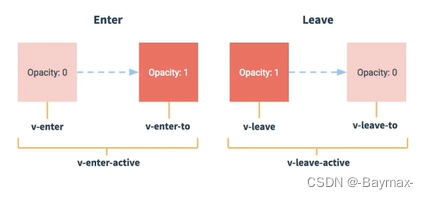
Vue 封装的过渡和动画1. 作用在插入、更新或移出DOM元素时,在合适的时候给元素添加样式类名。2. 图示3. 准备好样式元素进入的样式v-enter:进入的起点v-enter-active:进入的过程中v-enter-to:进入的终点元素离开的样式v-leave:离开的起点v-leave-act...

Vue —— 进阶脚手架(五)(全局事件总线、消息订阅与发布)
一、全局事件总线1. 什么是全局事件总线?这是一种组件间通信的方式,适用于任意组件间通信。2. 安装全局事件总线 new Vue({ ..... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的 vm ...

Vue —— 进阶脚手架(四)(组件的自定义事件)
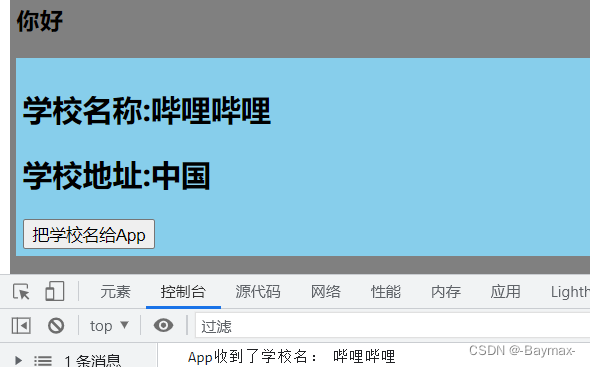
一、组件自定义事件_绑定1. props 实现(复习)通过父组件给子组件传递函数类型的 props 实现:子给父传递数据在父组件 App.vue 中定义 getSchoolName() 用来接收从子组件传过来的值。在子组件 School.vue 中定义 props: ['getSchoolName'...

Vue —— 进阶脚手架(三)(本地存储)
webStorage1. 组成部分webStorage 实际上由两部分组成:sessionStorage 与 localStorage。浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。2. 相关 API xxxStorag...

Vue —— 进阶脚手架(二)(混入 mixin、插件 plugins、样式 scoped)
一、混入 mixin1. mixin 的功能可以把多个组件公用的配置提取成一个混入对象。2. 使用方式第一步在 mixin.js 中定义混入: { data(){...}, methods:{...}, .... } 第二步在子组件中混入(局部混入) mixins:[xxx] 在 mai....

Vue —— 进阶脚手架(一)(refs属性、props配置项)
一、refs 属性1. refs 的作用被用来给元素或组件注册引用信息(id 的替代者)。2. 应用的方面应用在 html 标签上获取的是真实 DOM 元素,应用在组件标签上是组件实例对象(vc)。3. 使用方式 //打标识 <h1 ref="xxx">...</h1&g....

Vue —— 进阶脚手架(零)(初始化【附案例】)
初始化脚手架全局安装: npm install -g @vue/cli 创建项目(注意创建项目的时候指定好目录) vue create xxx 启动项目 npm run serve 一、简单案例1. 模块暴露方式:默认暴露。默认暴露:export default {}2. 模块化引入方式:...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



