
JS异常处理——throw和try、catch以及debugger
让我为大家介绍一下异常处理吧! 异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行 throw 抛异常 第一种写法 function fun(x, y) { // undefined是false 但...

📕重学JavaScript:Promise 的then()、catch() 和 finally()
📕重学JavaScript:Promise 的then()、catch() 和 finally() 嗨,大家好!这里是道长王jj~ 🎩🧙♂️ 大部分时候,你要用的 Promise 对象是 Web API 或第三方 API 返回的。我们要设置 Promise 对象,让它在变成 f...

web前端面试高频考点——JavaScript 篇(二)【JS 异步进阶】Event Loop、then 和 catch、async/await、宏任务微任务、手撕 Promise 源码
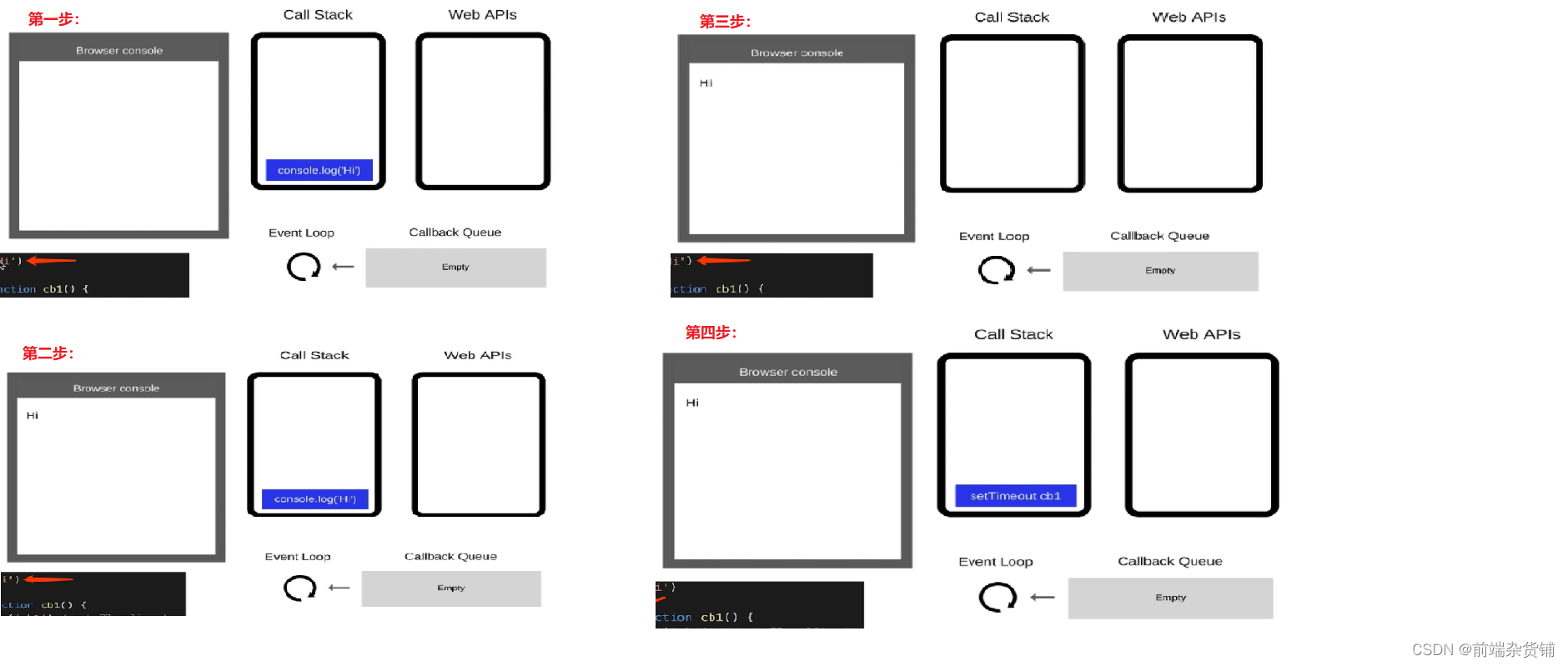
JS 异步进阶什么是 event loop(事件循环/事件轮询)JS 是单线程运行的异步要基于回调来实现event loop 就是异步回调的实现原理JS 如何执行?从前到后,一行一行执行如果某一行执行报错,则停止下面代码的执行先把同步代码执行完,再执行异步event loop 执行过程event l...
JavaScript try 和 catch
JavaScript try 和 catchtry 语句允许您定义一个代码块,以便在执行时检测错误。catch 语句允许你定义一个要执行的代码块,如果 try 代码块中发生错误。JavaScript 语句 try 和 catch 成对出现:try { 供测试的代码块} catch(err) { 处理...

面试官:用一句话描述 JS 异常是否能被 try catch 捕获到 ?
云栖号资讯:【点击查看更多行业资讯】在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来! 平常撸代码的时候,try catch 用的太多了,特别是一些 ”安全感" 低的人,基本是到处 try catch,生怕 JS 报错,然后页面整个挂掉了。 其实为啥会安全感低呢,是因为界限模糊。 所以,...
javascript 用multipartUpload上传安卓手机直接catch(error)
javascript 用multipartUpload上传安卓手机直接catch(error).iOS 是可以上传成功的,Android 上传失败。
JavaScript -- throw、try 和 catch
try 语句测试代码块的错误。 catch 语句处理错误。 throw 语句创建自定义错误。 很想java哦。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> &l...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









