前端封装库/工具库的实用工具库之UnderScore
什么是UnderScore?UnderScore是一个轻量级实用工具库,可以帮助开发者简化JavaScript编程,并提高代码的可读性和可维护性。它提供了一组函数,可以处理数组、对象和函数等常见的数据类型,而无需修改原始数据。UnderScore的设计哲学是“函数式编程”,也就是说,它鼓励使用纯函数...
前端封装库/工具库的实用工具库之Lodash
下面我们来详细介绍一下 Lodash 的常用功能及其使用方法:数组操作Lodash 提供了许多方便的数组操作方法,如:_.chunk(array, size):将数组分割成指定大小的较小数组。_.compact(array):去除数组中的 false 值(false、null、0、""、undef....

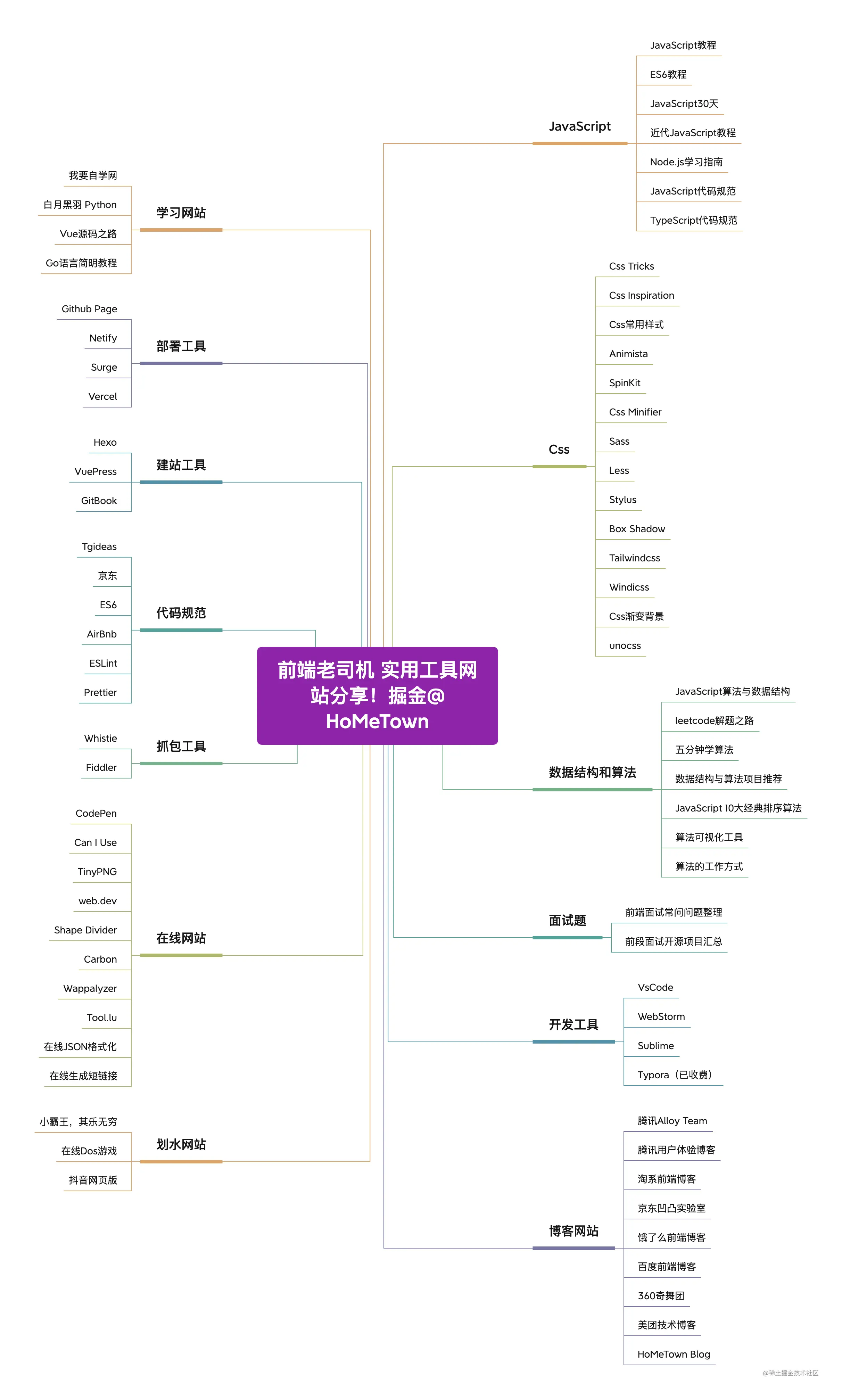
前端老司机 70+ 实用工具网站分享(建议收藏!)🔥🔥(下)
代码规范Tgideas腾讯前端代码规范 值得参考 传送门京东京东前端代码规范文档 分类详细 传送门ES6阮一峰编写的ES6代码规范 值得每个人阅读并参考 传送门AirBnb国外企业的前端代码规范 传送门ESLint代码规范检查和格式化工具传送门PrettierVSCode 最热门的代码格式化工具 让...

前端老司机 70+ 实用工具网站分享(建议收藏!)🔥🔥(上)
前言大家好,我是HoMeTown,好的工具,可以帮助我们大幅提高编程效率,今天给大家分享一下我平时收集到的一些工具,目录已经分好了。JavaScriptJavaScript教程通俗易懂的JavaScript教程 传送门ES6教程阮一峰大佬的ES6入门教程,业界标杆 传送门JavaScript30天使...
前端文摘——网页图片优化的实用工具和技巧分享
作为网页的基本元素,图片是影响页面加载速度的关键因素之一。和图片相关的网站优化技术有 CSS Sprites(图片合并)、延迟加载、图片渐进增强等等。下面向大家分享网页图片优化的一些优秀工具和技巧。 您可能感兴趣的相关文章 推荐8款很棒的测试网站速度的免费工具 12款很棒的浏览器兼容性测试工具推...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










