jQuery、vue、小程序、uni-app中的本地存储数据和接受数据
jQuery:存储数据:// 存储数据到本地 localStorage.setItem('key', 'value'); // 存储对象到本地 localStorage.setItem('key', JSON.stringify(object));获取数据:// 从本地获取数据 var value ...
jQuery、vue、小程序、uni-app中的本地存储数据和接受数据
在不同的前端框架和技术中,本地存储数据和接收数据的方式可能会有所不同。以下是各个框架/技术中的常用方法:jQuery:本地存储数据:使用`localStorage`或`sessionStorage`对象可以在浏览器端存储数据。例如,使用`localStorage.setItem(key, value...
vue本地存储
以下是一个简单的示例,展示如何使用Vue.js的本地存储:1.在Vue组件中引入localStorage:import localStorage from 'localStorage'以下是一个简单的示例,展示如何使用Vue.js的本地存储:1.在Vue组件中引入localStorage:impor...
vue本地存储、获取自定义data-id、获取链接url参数、页面跳转返回、修改页面title
一、本地存储: localStorage.setItem('uqid','REgaI2eAT9yDfpdc'); //存储本地(传死参) var uqid = localStorage.getItem('uqid'); // 获取存储本地值 或者 var orderSn ...

Vue本地存储及用法
1.本地存储是什么? 以文件的方式存储在本地,通过把数据存在浏览器中,用户不必每次都向服务器请求获取同一个信息。在你离线时,使用本地存储的数据而不是向远端服务器上请求数据就显得非常有用,甚至在先用户也可以从中获益。客...

Vue本地存储方式
1.浏览器的本地储存方式有三种localStorage sessionStorage cookie相同点:都是可以储存数据,并且储存只可以跟着当前的域名在,也就是在其它的...
vue实现本地存储
什么是本地存储通过本地存储(Local Storage),web 应用程序能够在用户浏览器中对数据进行本地的存储。localStorage(永久存储)永久的存储在本地,除非手动销毁存储 localStorage.setItem("id", 123); 获取 localStorage.getIt...

Vue本地存储及用法
1.本地存储是什么? 以文件的方式存储在本地,通过把数据存在浏览器中,用户不必每次都向服务器请求获取同一个信息。在你离线时,使用本地存储的数据而不是向远端服务器上请求数据就显得非常有用,甚至在先用户也可以从中获益。客户端存储可以通过这些技术来实现...

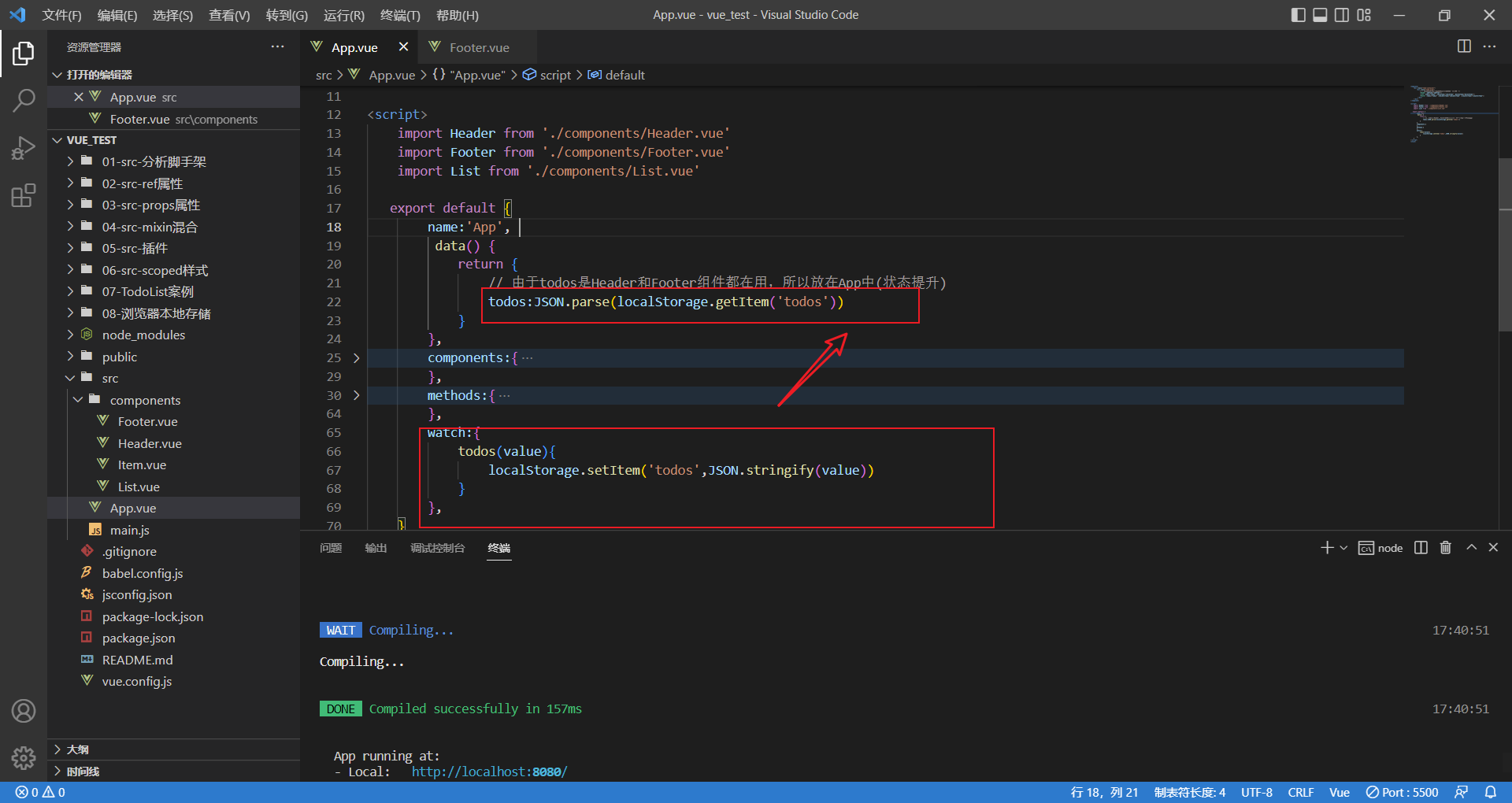
Vue(Vue2+Vue3)——39.TodoList本地存储TodoList本地存储
39 TodoList本地存储学完了本地存储,可以完善到TodoList案例中,避免页面刷新丢失数据那么什么时候触发呢?应该使用watch,只要todos里面的数据发生改变就进行操作并且初始化的todos列表应该从localStorage里面获取为了防止报错,应该在这里加入一个条件应该使用深度监视

Vue —— 进阶脚手架(三)(本地存储)
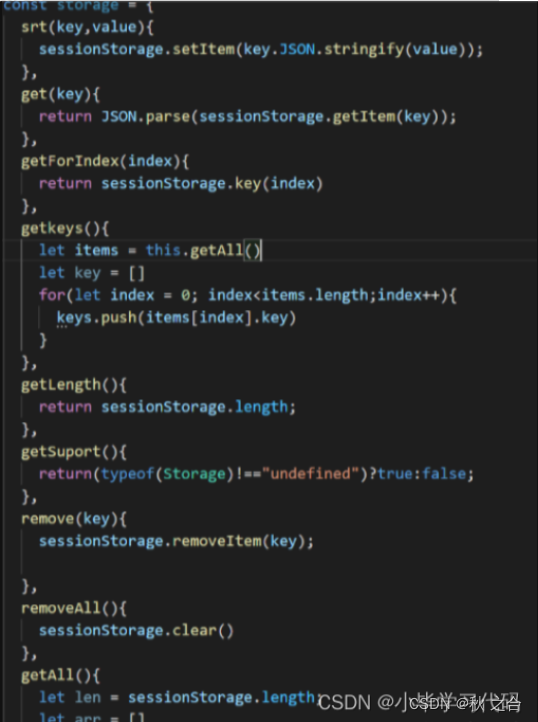
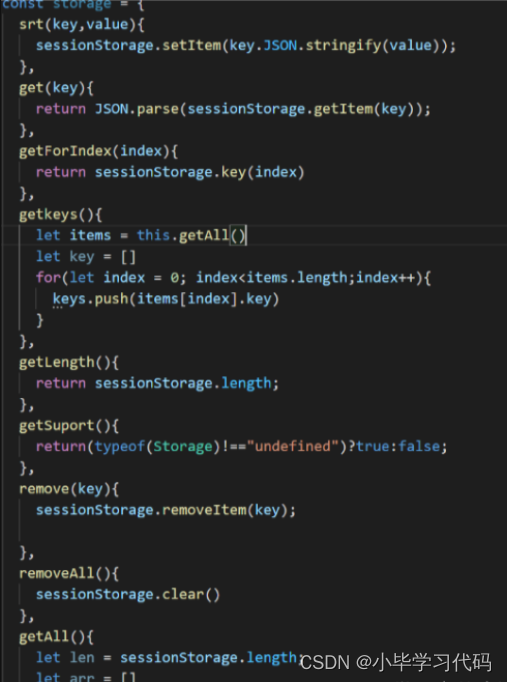
webStorage1. 组成部分webStorage 实际上由两部分组成:sessionStorage 与 localStorage。浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。2. 相关 API xxxStorag...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



