在视觉智能平台中分割抠图功能,小程序前端直接调用 js文件包太大,有没有其他优化方案?
在视觉智能平台中分割抠图功能,小程序前端直接调用 js文件包太大,有没有其他优化方案?
前端代码分割和按需加载策略
1. 引言 前端应用的规模不断增长,为了提高网页加载速度和减少初始加载时间,前端代码分割和按需加载策略变得越来越重要。本文将深入探讨前端代码分割和按需加载的策略,以及如何使用现代前端工具来实现这些优化。 2. 前端代码分割 前端代码分割是指将一个大的代码包拆分成多个较小的代码块,然后在需要时按需加载...
前端路由分割
什么是路由分割? 路由分割是一种优化技术,用于将前端应用程序的代码按需加载。它的核心思想是将应用程序的路由划分为多个模块,然后在用户导航到某个路由时,只加载该路由所需的模块。这种方式可以大幅减少初始加载时间和资源占用,提高应用程序的性能和用户体验。 优点 路由分割有以下几个重要的优点: 1. 减少初...
前端算法-回文串分割
题目给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是回文串。返回 s 所有可能的分割方案。输入: s = "aab" 输出: [["a","a","b"],["aa","b"]]思路一我们声明一个res变量用于存放返回结果&...

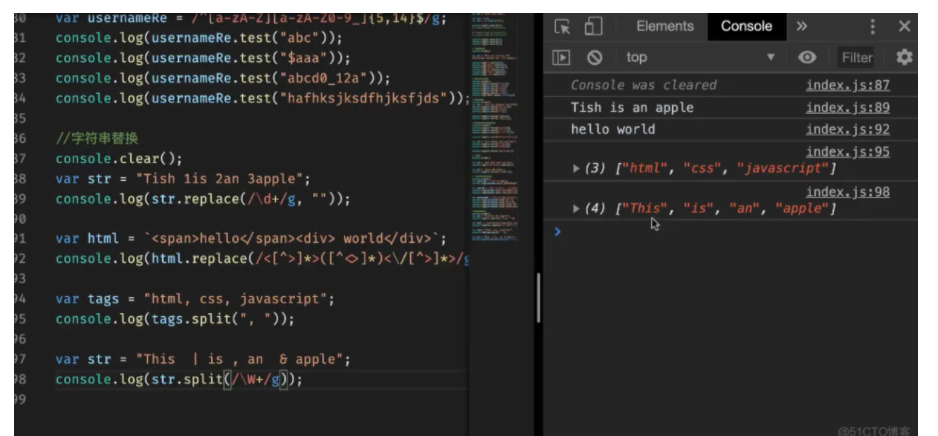
前端知识案例94-javascript基础语法-字符串分割
前端知识案例94-javascript基础语法-字符串分割

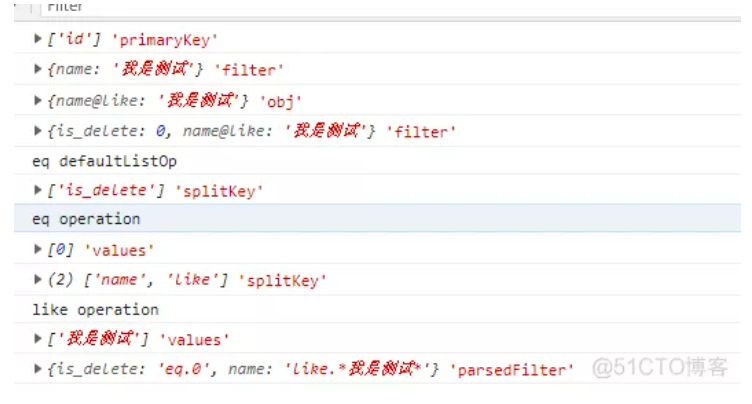
前端项目实战51-属性值分割
//属性按照@分割 const splitKey = key.split('@'); console.log(splitKey,"splitKey") //如果长度为2 取出数组的属性值 const operation = splitKey.length =&#...
前端的小玩意(1)input 只允许输入整数 + 用逗号进行三位分割
(34)将输入框数字,每3位用逗号分隔 输入框的值为this.value JS代码: function toHaveComma(obj) { console.log(obj.value); var val = obj.value.toString(); var length = val.length...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










