
【前端】使用jQuery封装一套UI组件 - 级联选择器组件
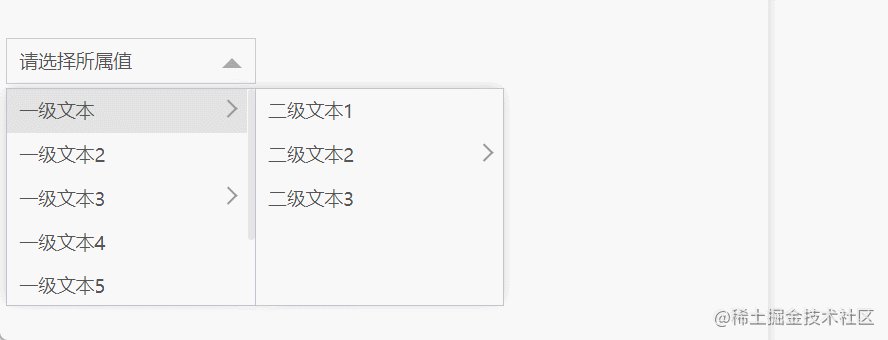
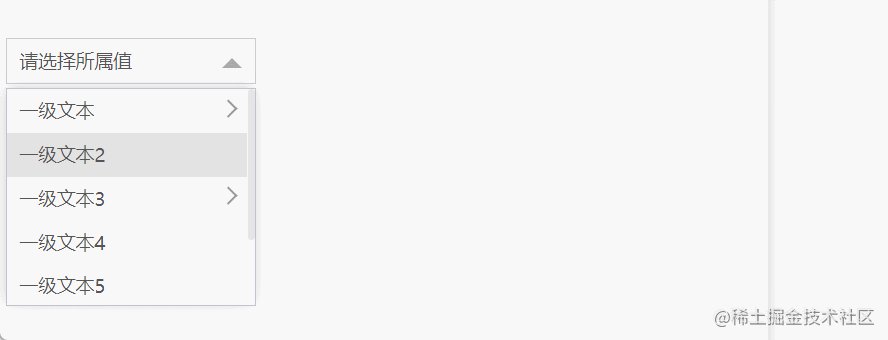
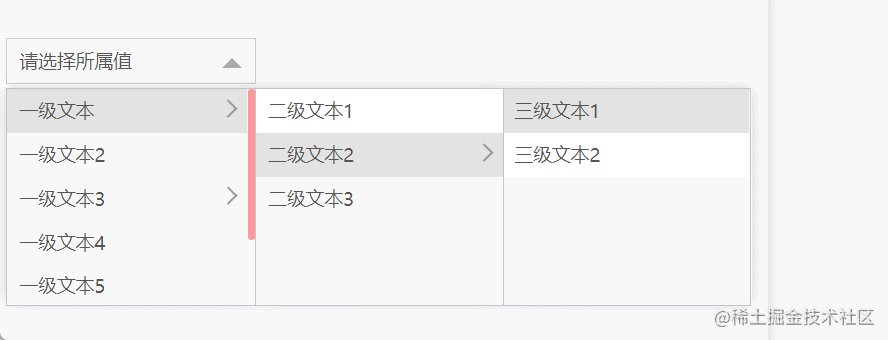
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【级联选择器特点】1)级联选择器,可以多层展开2)当没有子集时,则不显示展开下级箭头3)当有子集时,则有显示展开下级的向右箭头4)没有限制的情况下,可以无限展开5)json格式可...

【前端】使用jQuery封装一套UI组件 - 是和否滑动切换组件
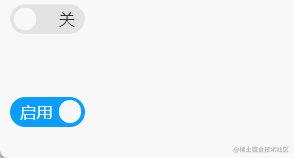
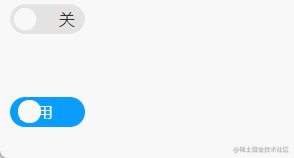
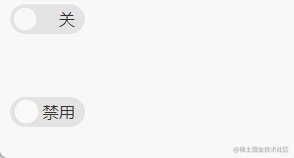
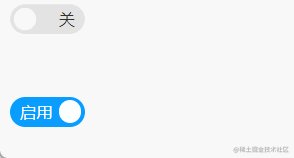
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【滑动切换组件特点】1)默认为未启用状态,值为02)由底部具有一定高宽度的滑动背景层,默认为灰色状态3)灰色背景层上有一个滑动小圆圈,默认在左边停靠4)当切换到开状态时,滑动背景...

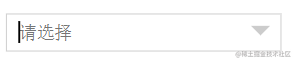
【前端】使用jQuery封装一套UI组件 - 可编辑下拉框组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【静态布局】1)组件整体设计 <br/>组件框架、左边为输入文本框、右边为箭头图标、隐藏区域的下拉列表值 <br/>2)先设置一个组件框架div,设置宽度...

【前端】使用jQuery封装一套UI组件 - 移动端时间选择组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More选择事件组件效果【静态布局】1)先设置一个父级div,宽度设置100%,高度设置30vh <br/>vh单位,类似%分号,这里表示的是占30的视窗 <br/&g...

【前端】使用jQuery封装一套UI组件 - 单选框
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【单选框特点】1)单选框,一般为小圆圈 <br/>2)左边的单选框,右边是文本 <br/>3)单选框和文本为水平居中 <br/>4)多个选项,...
说说jQuery UI 1.8的组件体系特点
jQuery以其良好的api设计在前端开发中造成了极大的影响力,他们的“write less do more”这个宗旨得到了充分的体现,但是他的UI库又是一个怎么样的体系结构呢,他们的UI库的api设计的怎么样呢? 我还是通过一段伪代码,来演示下如何来写一个jQuery UI组件: (...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

