
vue:生成二维码 qrcode、vue-qr(二维码中间可带logo)
一、方法一 qrcodeqrcode - npm1.1、安装yarn add qrcode1.2、页面引入import QRCode from 'qrcode';1.3、方法里边使用1. getQRCodeUrl(){ 2. QRCode.toDataURL( 3. 'hello world',{ ...

vue里怎么生成带有图标logo的二维码?
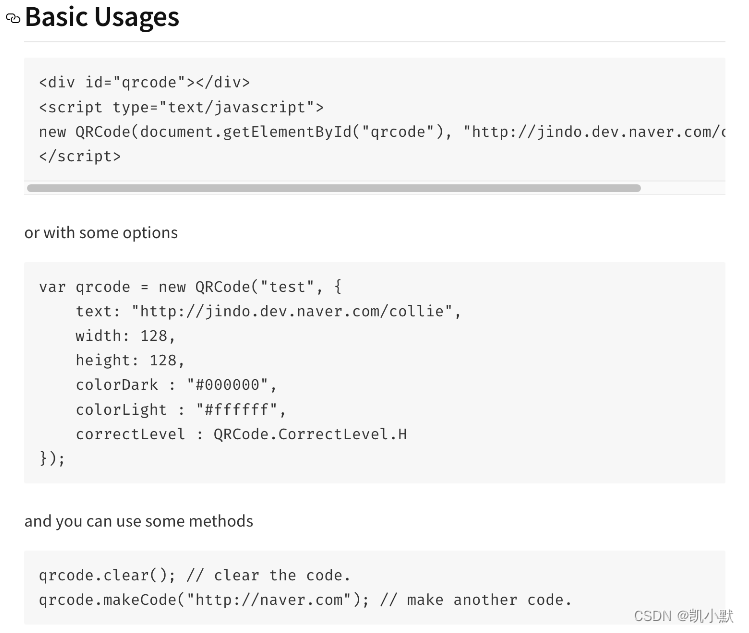
安装 qrcodejs2https://www.npmjs.com/package/qrcodejs2npm install qrcodejs2 --save用法:编写 qrcode 组件这里需要注意的是需要加上下面的代码:logo.setAttribute("crossOrigin", "Anon...

vue如何更换网页标签的logo
Vue2 版本更换图标在我们项目的根目录下面去添加或者替换 favicon.icon文件找到我们的 build 文件夹下面的这两个文件进行如下配置favicon: resolveApp(’./favicon.ico’)刷新后发现并没有什么效果 莫慌 最后一步重启项目 改变端口如果重启后还没有起到作用...
如何用纯 CSS 绘制一个充满动感的 Vue logo
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/zaqKPx 可交互视频教程 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



