
Echarts legend图例配置项 设置位置 显示隐藏
Echarts 官网完整配置项配置项legend: { }设置图例为圆形icon: 'circle',//设置图例为圆形设置图例位置top: '20%'//距离顶部百分之20 //y:'bottom' 在底部显示设置图例 宽度 高度itemWidth: 10,//设置图例宽度 itemHeight:...

Echarts分段折线图图例样式visualMap颜色修改
textStyle: { //图例文字的样式 color: '#fff', fontSize: 16 },<!DOCTYPE html> <html> <head> <meta charset=&...
Echarts饼状图修改图例legend文字颜色和字体大小
在默认的饼状图里面,图例legend颜色是黑色的,有时候根据ui需要,根据不同的背景色,需要将图例文字调成白色或者其他颜色,那么,修改这些的还是一句话,修改某个属性即可。主要改动的代码在这里:legend: { orient: '...
echarts图例分页legend
方法:echarts的legend里设置type: 'scroll',一定要有data字段,且data与series里的data要对应滚动图例(垂直)滚动图例(水平)legend中type有以下两种:plain\scrollplain:简单普通样式scro...

echarts图例legend实现默认选中显示状态的解决方案
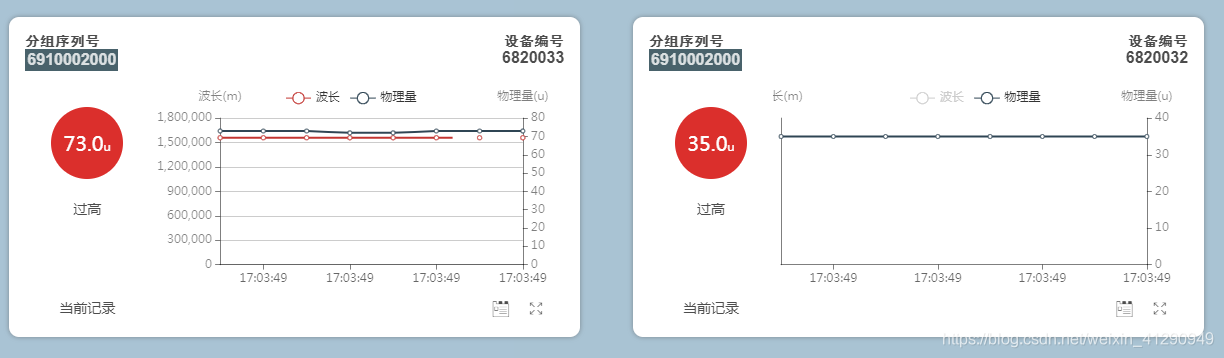
项目需求:两个图例状态;默认只显示一组,另一组按需点击显示; legend: { data: ['波长', '物理量'], selected: { '物理量': true, ...

echarts的legend——图例样式的配置
🙂博主:小猫娃来啦🙂文章核心:echarts的legend——图例样式的配置文章目录认识图例从echarts官网开始了解Legend的作用配置Legend图例类型事件与交互使用示例和Demo真实项目中legend的配置重点 关于legend的所有配置项列表认识图例以下是真实项目中的图表...

echarts饼装图自定义图例和扇形区的文字
最近因为工作需要,需要开发一个大屏,后台给的数据是这个的,echarts是默认将数据data例的name属性作为图例和扇形图上展示文本,这里我需要自定义图例信息和内容,通过这篇文章,记录下如何修改这些内容,基于js和vue2,datav1.修改图例1.1先看下页面渲染出来的结果1.2&...
echarts 未选中图例时 怎么让地图显示出来?? 400 报错
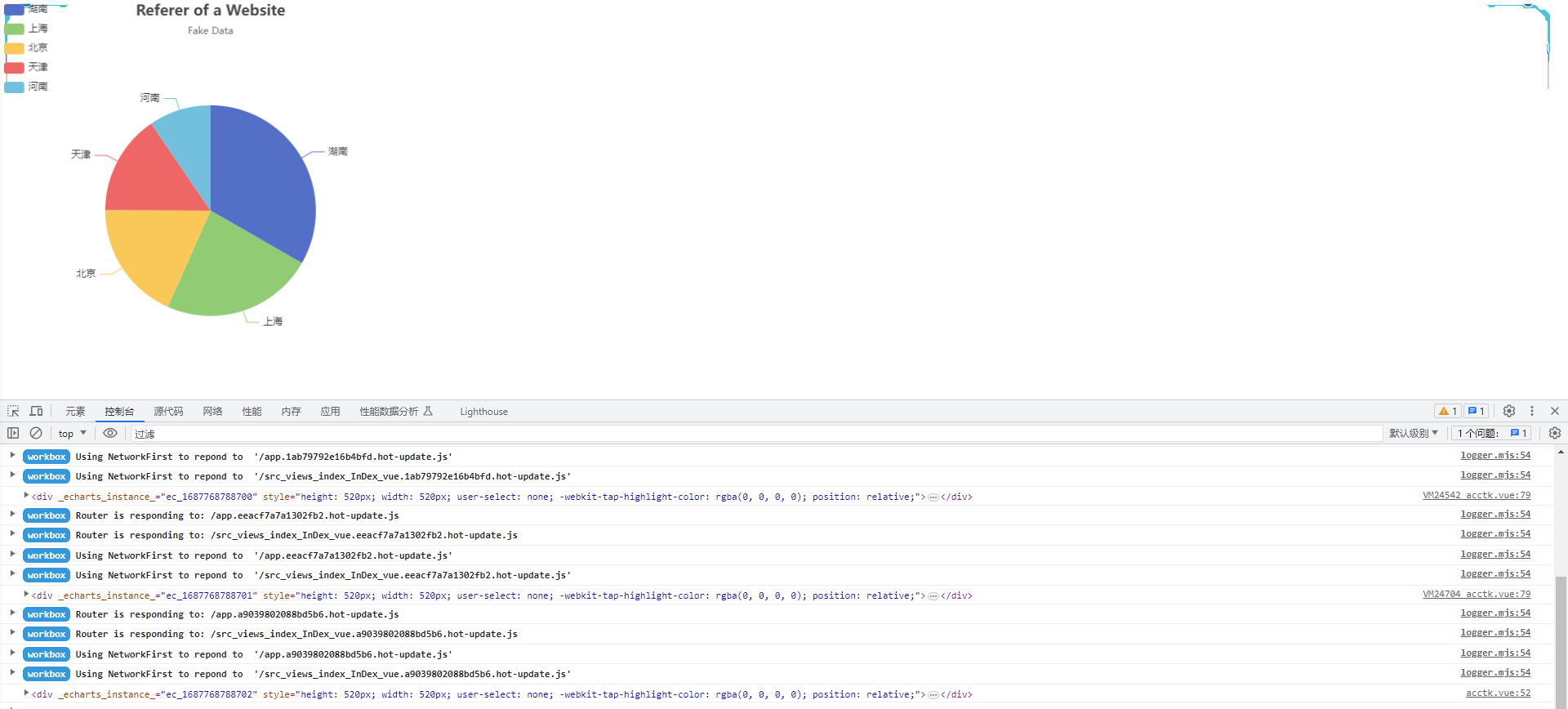
echarts 未选中图例时 怎么让地图显示出来?? 400 报错 如图二,左上角的图例我全部不选中时,地图没有显示出来。查阅参考手册也没有找到解决方法,希望知道的人指点一下,谢谢
【曹操】echarts图例legend选中状态动态设置
曹操项目语音质量分析功能前端页面展示,需要对所有指标的图例默认选中状态只显示前两个,其他指标的图例状态默认为灰色。 1、因为所有的指标为动态加载的,因此图例legend选中状态也要通过js进行动态加载,从官方的文档里可以查询到legend.selected配置项可以设置图例的默认状态。 官方示例,t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
