
php使用webSocket实现Echarts长连接自动刷新的解决方案(3):获取读取数据库数据队列进行实时刷新
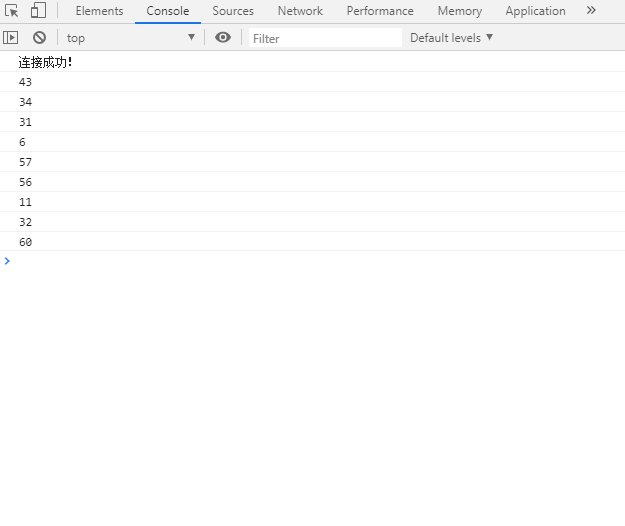
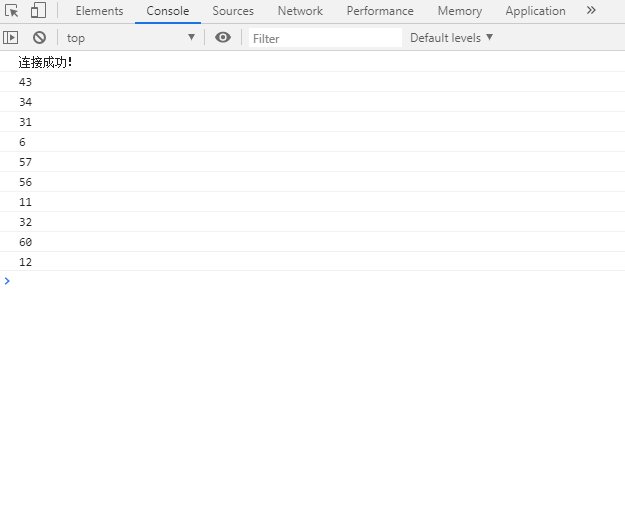
为方便测试,如果没有mysql的建议使用rand(min, max)测试。测试代码: //刷队列,取数据 while (true) { $msg = code(trim(rand(2, 60))); var_dump(trim($msg)); sleep(5); sock...

php使用webSocket实现Echarts长连接自动刷新的解决方案(2):后端服务端代码返回json数据
websocket.php后端的设置:php.ini需要开启sockets扩展;websocket需要CLI(命令行工具)启动服务端文件服务:php websocket.phpwebsocket.php代码$address = "127.0.0.1"; $port = 9090; //调试的时候.....

php使用webSocket实现Echarts长连接自动刷新的解决方案(1):前端获取后端JSON数据
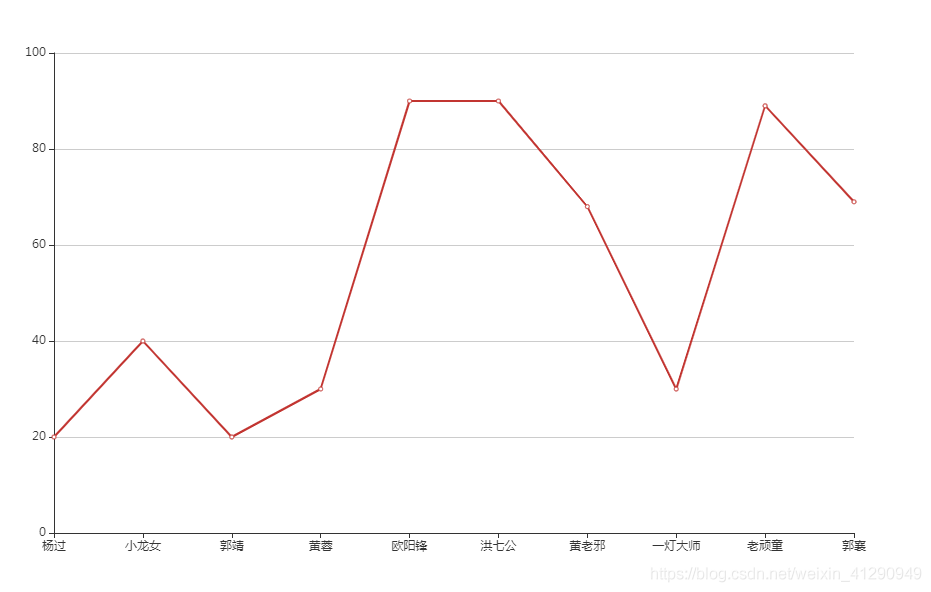
项目需求Echarts图表自动获取服务器端推送的数据,实现图表的自动渲染更新;前端代码引入JS包 <script src="js/jquery-3.3.1.min.js"></script> <script src="js/echarts.min.js"><...
echarts宽高自适应及浏览器大小变化自动刷新
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/gisdoer/article/details/81868910 echarts宽高自适应及浏览器大小变化自动刷新 点击查看文章
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
