
ChatGPT工作提效之数据可视化大屏组件Echarts的实战方案(大数据量加载、伪3D饼图、地图各省cp中心坐标属性、map3D材质)
数据可视化大屏的图表组件,有哪些开源产品?数据可视化大屏的图表组件,有很多开源产品,主要有以下几种:ECharts:ECharts 是百度开源的数据可视化库,提供了各种各样的图表类型和丰富的功能,包括折线图、柱状图、散点图、饼图、雷达图、热力图等。Chart.js:Cha...

Echarts除了tooltip其它的标签暂时都不支持html情况下label标签加背景图片的美化方案
tooltip组件html的用法 tooltip: { show: true, backgroundColor: "transparent", formatter: function (params) { var htmlStr &#...
Echarts地图针对特定区域进行放大的操作方案
// 针对海南放大 if (pName == '海南') { option.series[1].center = [109.844902, 19.0392]; option.series[1].layoutCenter = ['50%', '50%'];...

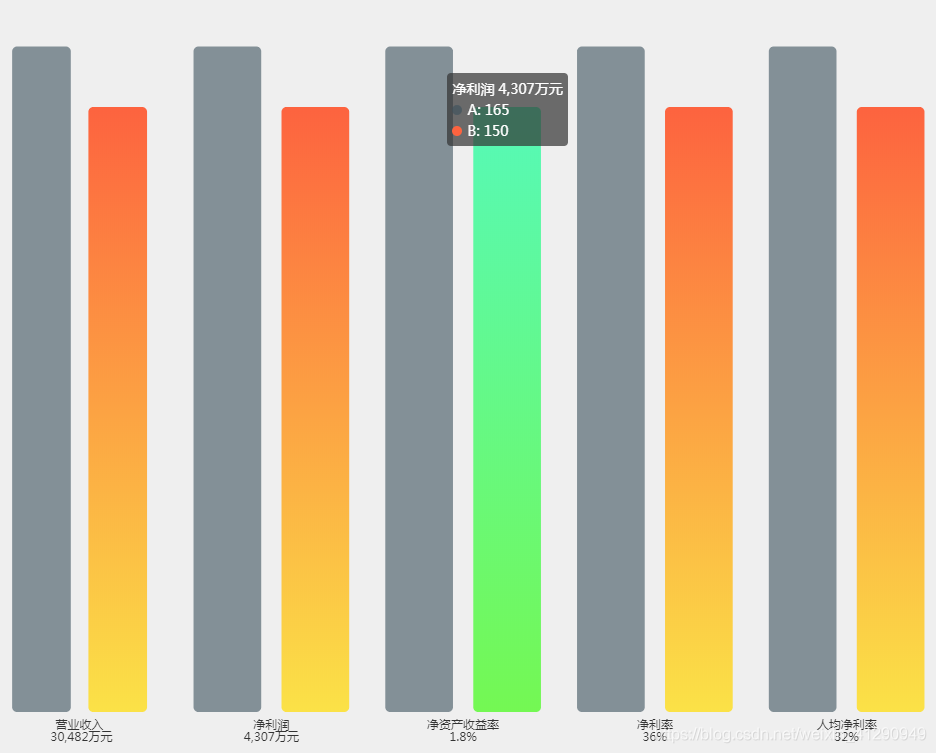
Echarts实战案例代码(2):柱图堆叠方案备选案例
option = { tooltip: { trigger: 'axis' }, title:[{ text:"70%", left:"2%", right: '85%' },{ text:"15%...

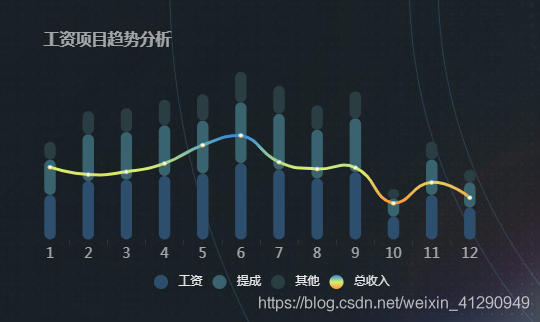
Echarts实战案例代码(1):柱图堆叠方案备选案例
/*工资项目趋势分析堆积图*/ function wagesStr(dataName, dataList1, dataList2, dataList3, dataList4) { var myChart = echarts.init(document.getElementById('wages'))...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
