
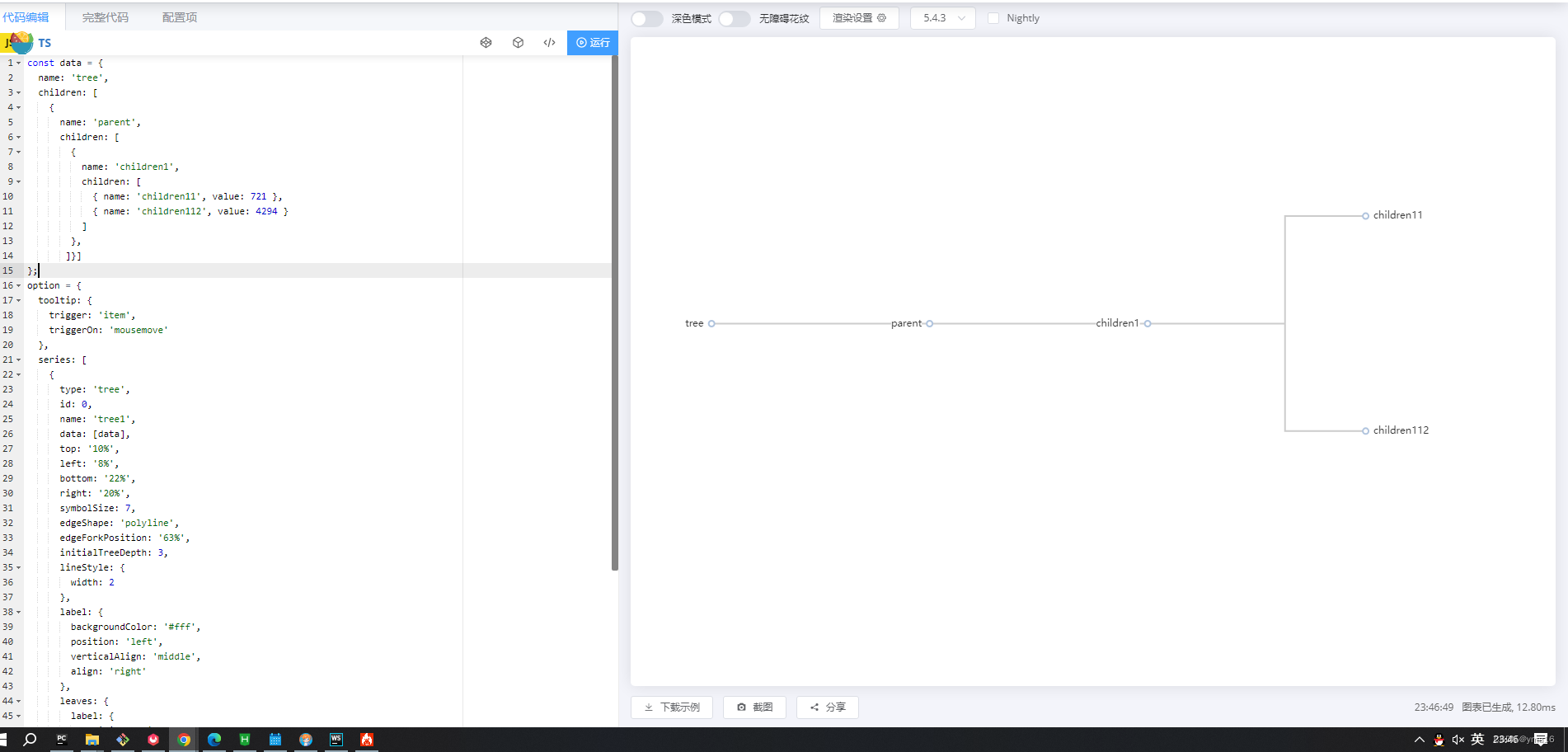
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
⭐前言 大家好,我是yma16,本文分享关于 vue3+echarts应用——深度遍历 html 的 dom结构并使用树图进行可视化。 vue3系列文章 vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn...
Echarts初始化容器的DOM写法
正常的是使用HTML语法DOM直接获取var myChart = echarts.init(document.getElementById("main"));使用jQuery的写法:var myChart1 = echarts.init($("#main")[0]);Done!

datav和echarts一起使用时,在datav的组件里获取不到dom元素,导致无法渲染echarts
最近用datav框架开发一个数据大屏,碰到了一个小问题,也怪我,想着省事了,懒得封装了,结果导致一直在datav组件里获取不到dom元素,导致echarts渲染不上去,代码如下<template> <div> <dv-full-screen-container >...
Echarts在同一个dom上多次画图概率性报错,不能正常画图?报错
@Kener-林峰 你好,想跟你请教个问题: Echarts在同一个dom上多次画图,自定义构建文件echarts.line.bar.js偶尔会提示如下错误,不能正常画图。
echarts dom大小用百分比?报错
@小q蹲街 你好,想跟你请教个问题:我的echarts的容器大小之前用的px,有多个容器,现在想让它自适应大小,开始时用window.onresize=function(){...}不起作用。因为之前做过一个图表,当时的div用的百分比,就想把这个多个div也换成百分比结果居然都加载不出来了。想问一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
