
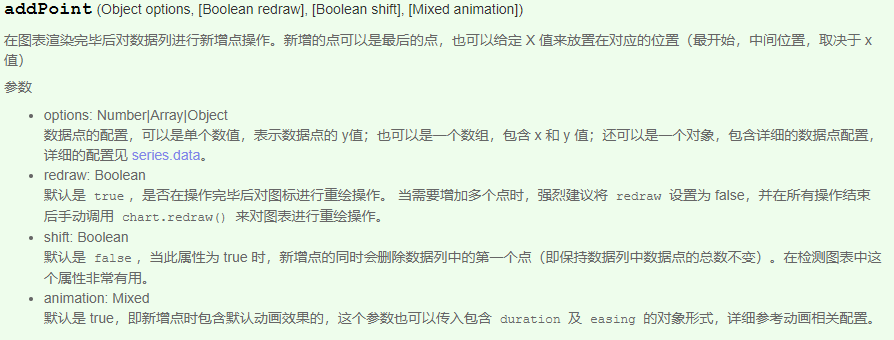
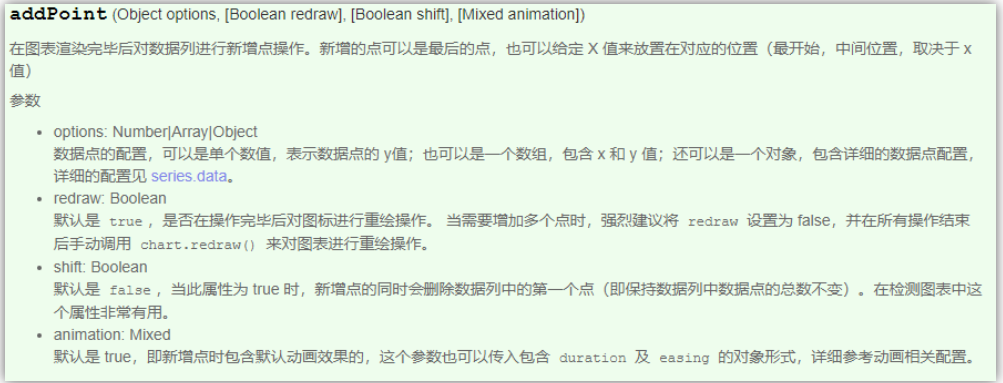
Flask 结合 Highcharts 实现动态渲染图表
Highcharts 简介Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,是一个非常完善的图表库。我们可能对于 ECharts 比较熟悉,而 Highcharts ...

利用 Flask 动态展示 Pyecharts 图表数据的几种方法
本文将介绍如何在 web 框架 Flask 中使用可视化工具 pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法,不会的话你来找我呀…Flask 模板渲染1. 新建一个项目flask_pyecharts在编辑器中选择 New Project,然后选择 Flask,创建完之后,Pyc...
Python Flask Echarts数据可视化图表实战晋级笔记(4)ajax参数传递互动
学习总结@app.route(’/user’) @app.route(’/user/’),通过“/”两种写法,解决访问链接的相同返回页面;@app.route(’/userinfo’, methods=[‘get’, ‘post’]),get和post参数获取与传递;{{ url_for(‘st.....
Python Flask Echarts数据可视化图表实战晋级笔记(3)Blueprint蓝图解决单文件url分发
蓝图是保存了一组将来可以在应用对象上执行的操作。注册路由就是一种操作,当在程序实例上调用route装饰器注册路由时,这个操作将修改对象的url_map路由映射列表。当我们在蓝图对象上调用route装饰器注册路由时,它只是在内部的一个延迟操作记录列表defered_functions中添加了一个项。当...
Python Flask Echarts数据可视化图表实战晋级笔记(2)@app.route装饰器的用法
导入对应模块from flask import Flask from flask import render_template from flask import request from flask import url_for, redirect from mysql import DbMysq...
Python Flask Echarts数据可视化图表实战晋级笔记(1)HTML页面渲染与参数传递
2021年9月,一直在Python Django Echarts数据化中学习,但是随着不断的学习,发现Django是一个太重量级别的web框架了,其默认的架构、语法、urls映射以及数据库对接、API的开发,都是一个极其繁琐的学习过程。对于漏刻有时数据可视化大屏的开发来说,如何快速有效的实现大屏,让...

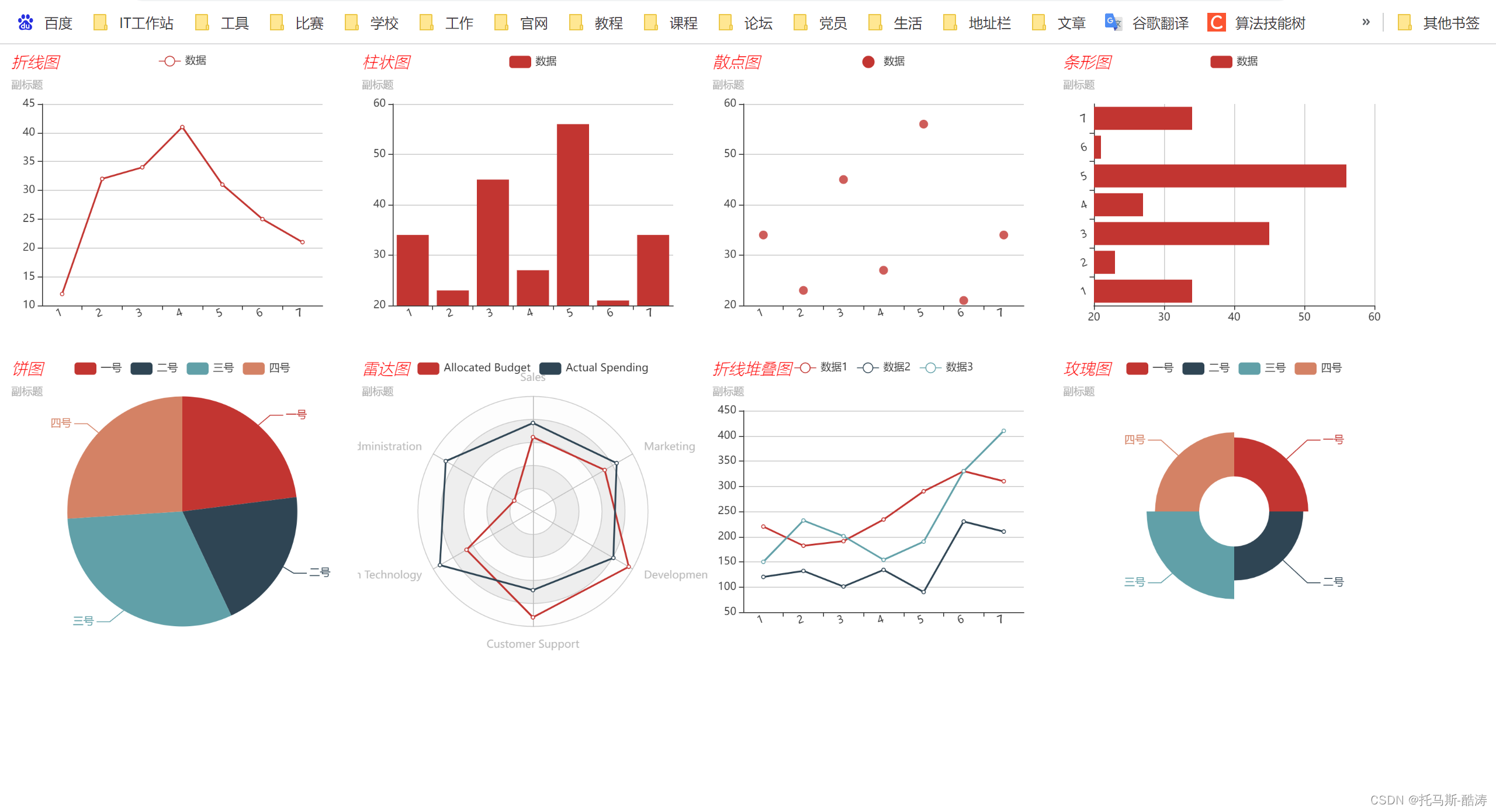
一零一、Flask-综合多图表展示(8个图表)
折线图<script> var myCharts = echarts.init(document.getElementById("main1")) option = { title:{ text: '折线图', textStyle:{ ...

Flask 结合 Highcharts 实现动态渲染图表
Highcharts 简介Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,是一个非常完善的图表库。我们可能对于 ECharts 比较熟悉,而 Highcharts ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

