
javascript逐行显示数据及php实时输出前端内容后台保持继续运行的解决方案(setTimeout定时器、flush和ob_flush函数、安装进度展示)
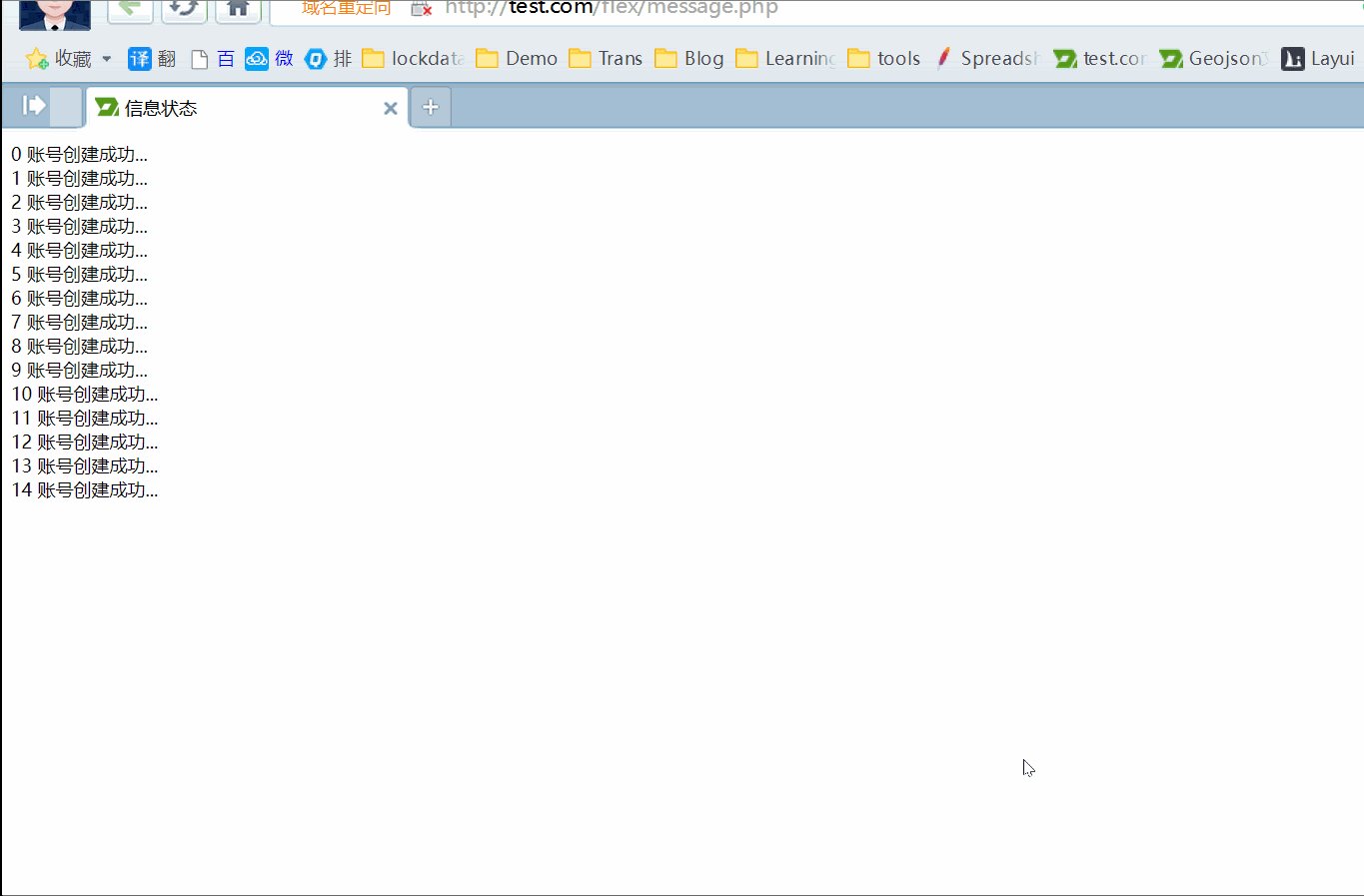
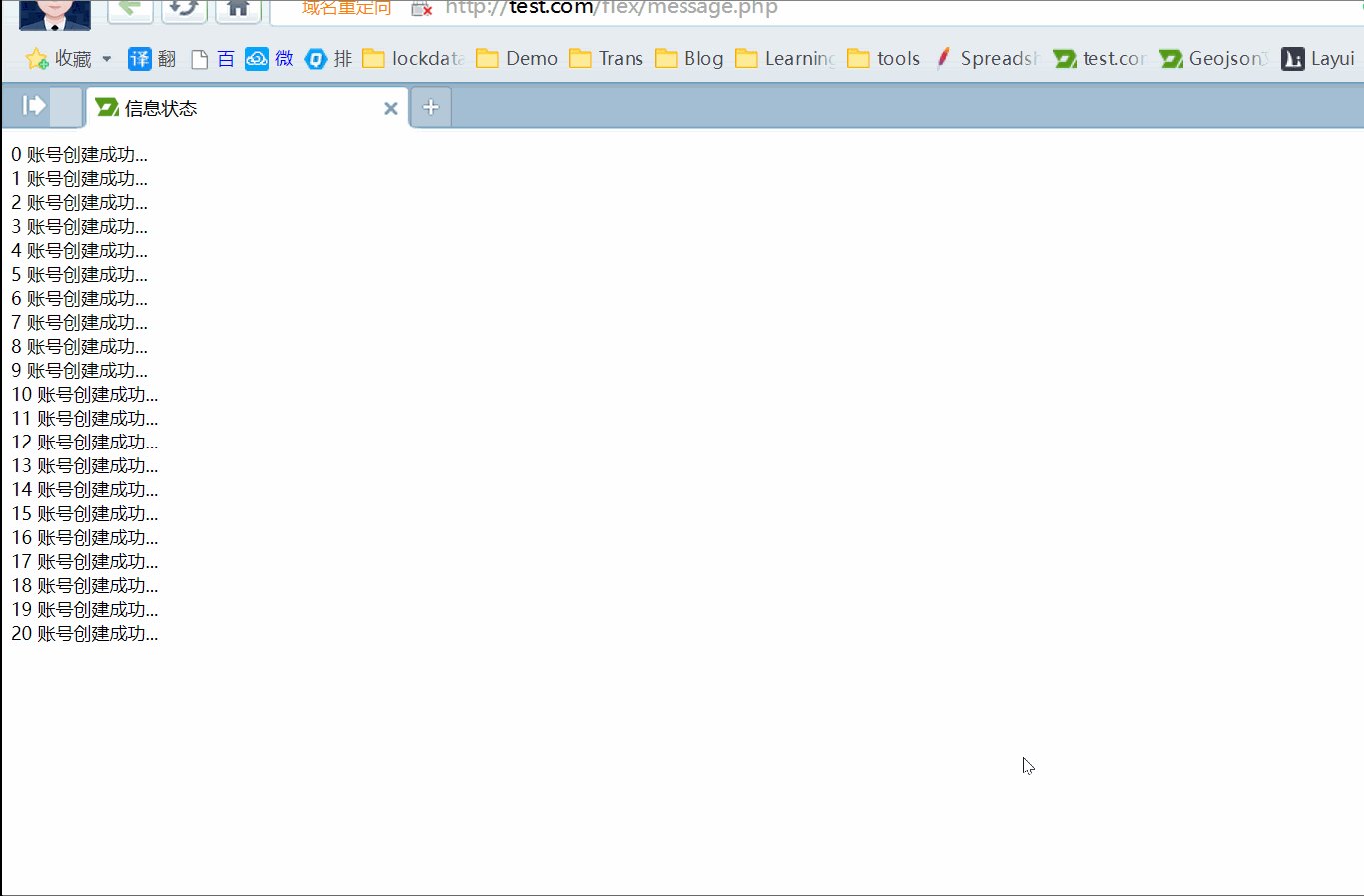
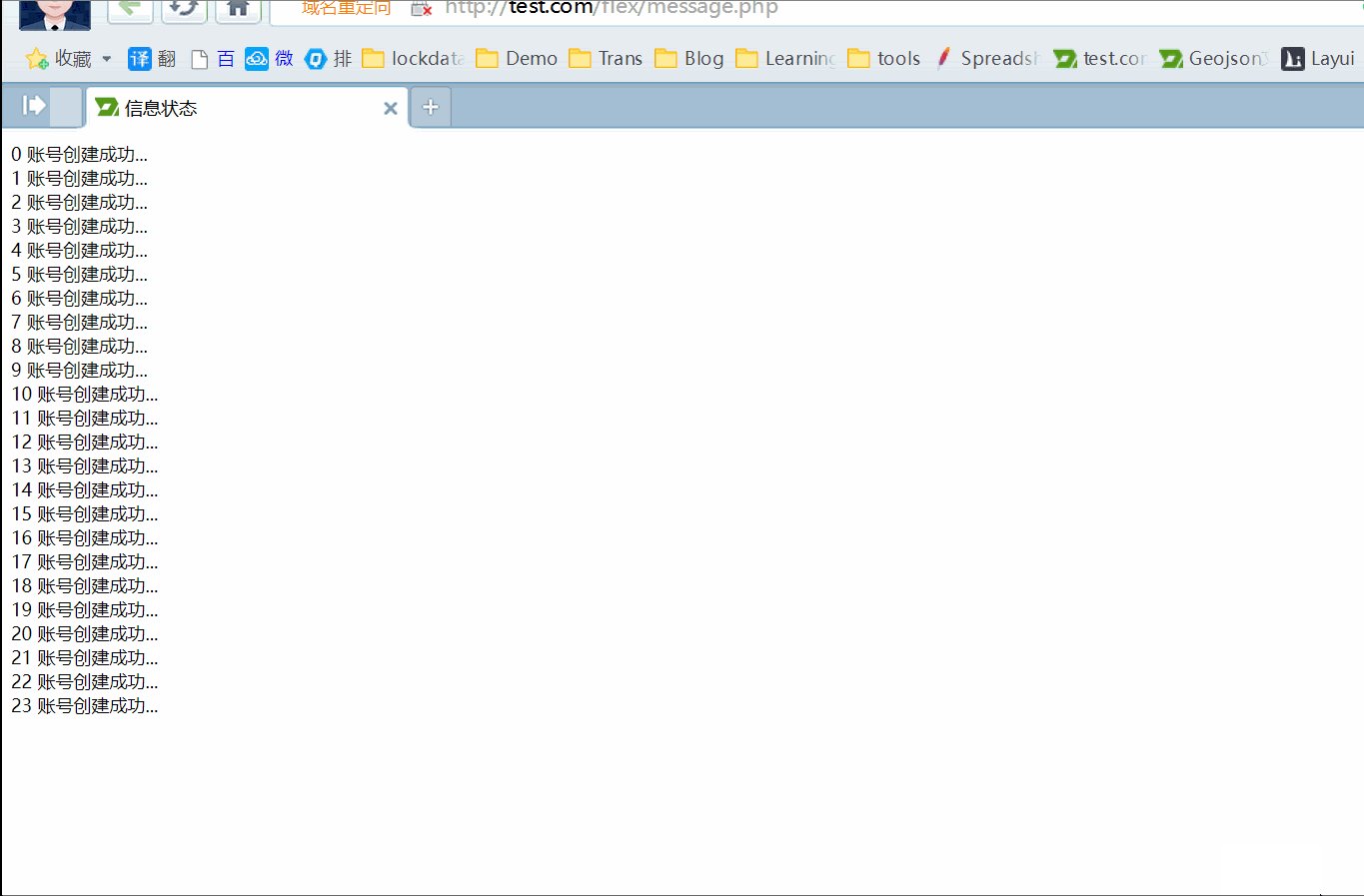
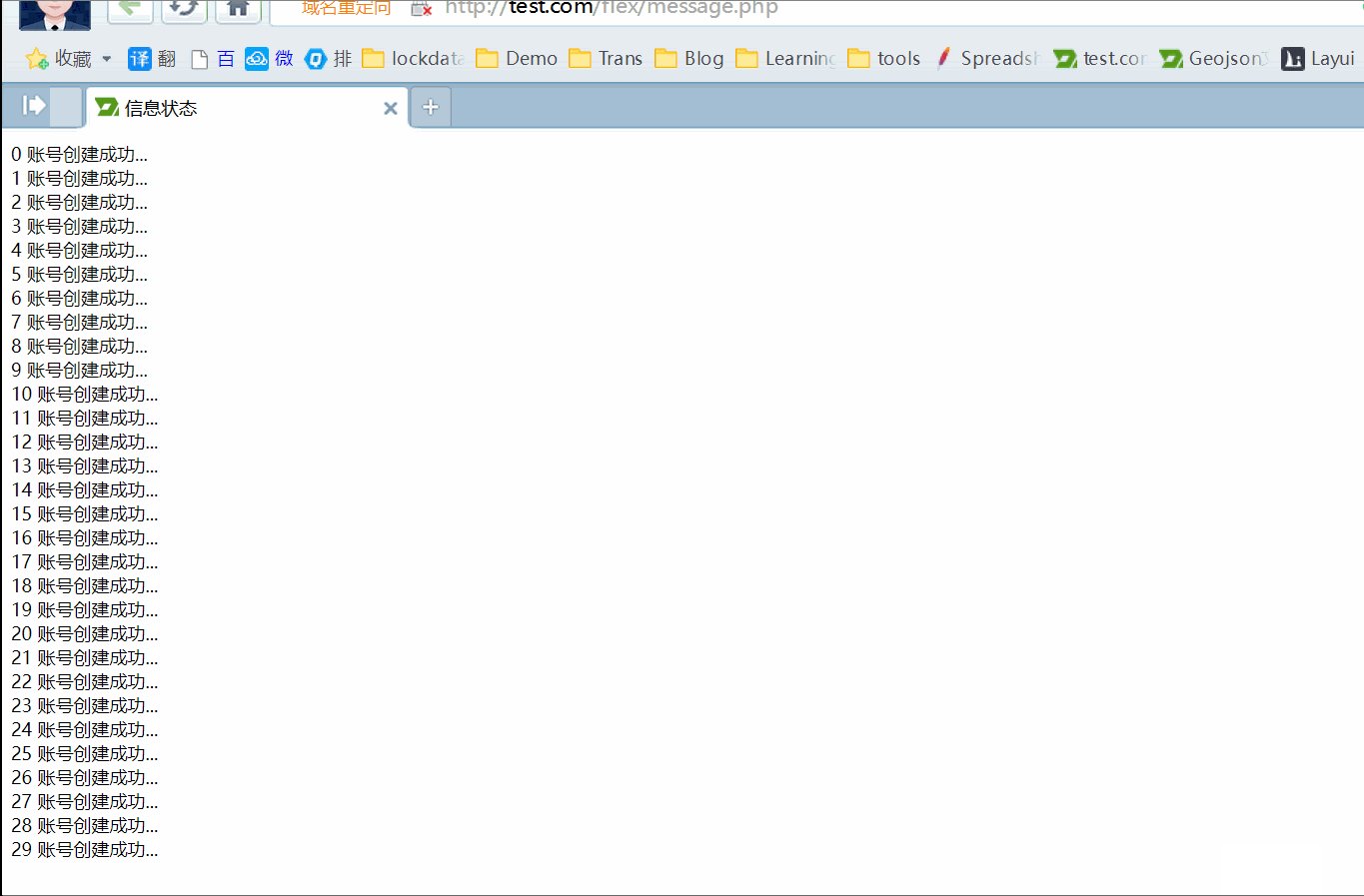
在数据可视化大屏显示的过程中,需要ajax读取后台数据,然后在前端显示出来。一般来说,异步加载后,遍历循环输出,数据正常情况下会一下子全部展示出来,能不能将返回的数据逐行输出呢?在php后台安装程序过程或者数据库备份时,基于php的运行特点,是执行完全部代码后才予以输入内...
[帮助文档] 如何使用JS的定时器功能
卡片拥有延迟执行和定时执行的能力。下面分别对延迟执行和定时执行的方法进行说明。
JavaScript单线程 & setTimeout定时器
理解JavaScript的单线程的理念对于JavaScript学习,以及掌握其中的一些设计机制非常重要,比如回调、定时器。对于后续学习NodeJS也有很大的帮助。 通过先demo,后总结的形式,使得JavaScript的单线程更易于明白。 1 var a = ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript手册
- JavaScript访问
- JavaScript监听
- JavaScript页面
- JavaScript数据
- JavaScript操作
- JavaScript基础语法
- JavaScript对象
- JavaScript语法
- JavaScript BOM
- JavaScript学习
- JavaScript方法
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









