
vue实现点击选择多选标签(整理)
css .listBox{ display: flex; flex-wrap: wrap; } .list { border: 1px solid #BEC3CB; padding: 11px 27px; border-radius: 100px; margin-right: 20px; margi...

Vue考试题单选、多选、判断页面渲染和提交
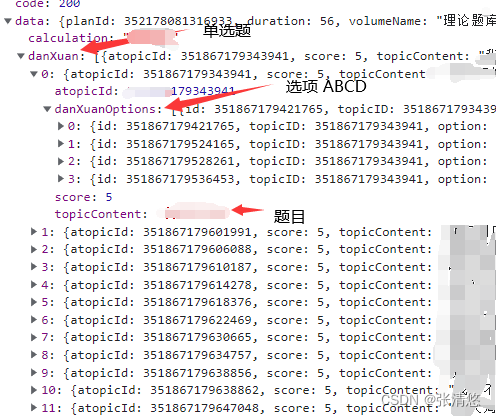
前言: 这几天在写简易版的学生考试,当我们获取到后端返给我们的试题如何再提交给后端呢?这里我的题目只有单选、多选、判断题目首先我们看一下获取试题的数据结构,(这里的字段命名就不要吐槽了啊,哈哈哈哈哈......)分为两层一层是题目第二层是选项 思路: 首先我们要知道,考试会存在漏题或者不答题这样的场...

vue+elementui中,el-select多选下拉列表中,如何同时获取:value和:label的值?
项目场景:正如题目所说,今天在项目过程中遇到了个需求,因为需要在前台展示运动员的名称,但是运动员的编号在别的地方还需要使用,所以想了想,还是将编号和名称一并添加到数据库中,到时候拿的时候也比较方便。就不用在根据编号查询一遍呢了(接口是外部的,重新查的话会影响效率ÿ...
基于Vue实现跨表格(单选、多选表格项,单表格限制)相互拖拽
前言今天,我们将使用Vue.js来实现一个跨表格相互拖拽。在开发这个业务之前呢,也调研了网上很多解决方案,但个人感觉不太符合现在做的这个需求。所以,压根就自己再开发一套,方便以后维护。什么需求呢?就是多个表格之间可以实现相互拖拽,即A表格中的表格项可以拖拽到B表格,B表格的表格项可以拖...

vue仿windows实现单选、多选、连选、框选效果
最近博主公司出现一个需求,做一个云盘项目(或许未来的你能用得上),让仿照windows系统实现多选功能,虽然项目上就放一个Ctrl+多选,但我一开心,历经两天,其他的也都实现了。查阅各种资料,某度上天花乱坠,但很多方法还是严重不合格。所以将个人研究的公布出来,大家喜欢可借鉴,研发不易,希望给个赞。 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



