
vscode的vue中出现很多红色波浪线解决办法
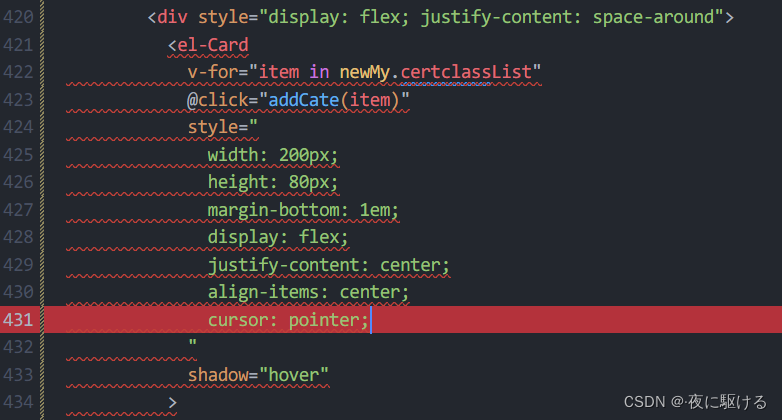
vscode的vue中出现很多红色波浪线解决办法这么看呢,代码没什么问题,为什么有那么多红色波浪线呢?其实出现这个的原因是代码和vetur插件的格式不对应。解决办法1.严格遵循vetur的格式去写,不过麻烦。2.关闭vetur的格式检测将此3个选项取消勾选问题解决

vscode的vue中出现很多红色波浪线解决办法
vscode的vue中出现很多红色波浪线解决办法出现这个的原因是代码和vetur插件的格式不对应。解决办法1.严格遵循vetur的格式去写,不过麻烦。关闭vetur的格式检测如果还是不行的话就找这个插件可以先禁用或删除,禁用过后记得重新启动一下VScode。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



