vue三级联动下拉菜单
Vue.js是构建用户界面的渐进式框架,它可以轻松实现下拉菜单的三级联动。下面是实现三级联动下拉菜单的步骤:1.组件设计在Vue组件中,设计一个select组件,它包含三个联动的下拉菜单。2。数据设计为绑定下拉菜单的选项,我们需要设计一个对应的数据结构。可以使用一个数组变量表示三级联动的选项。3.绑...

Vue antdv 下拉菜单不跟着滚动走(getPopupContainer 使用)
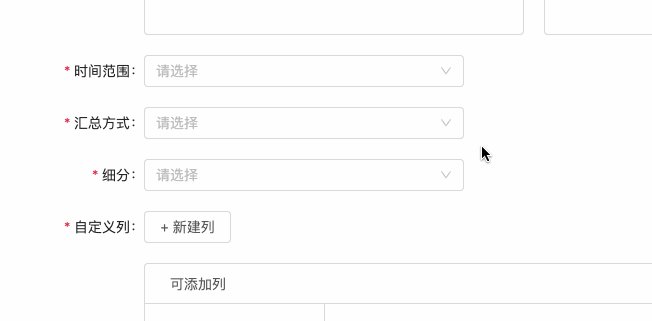
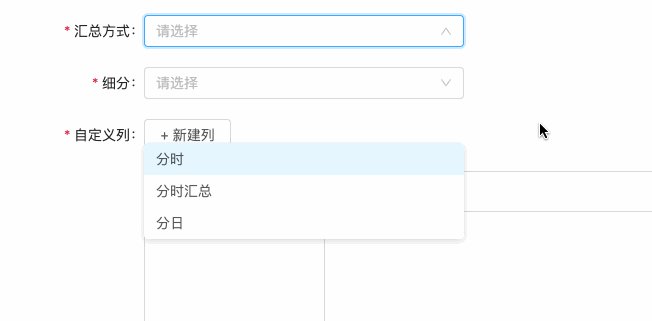
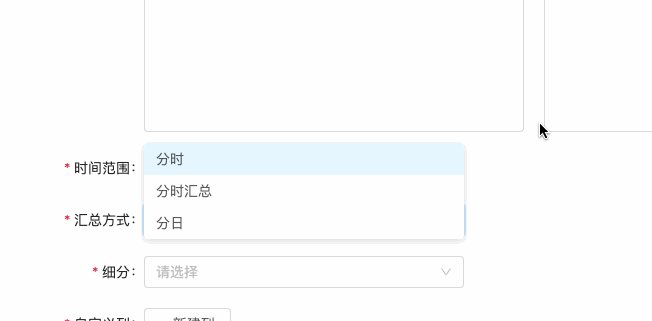
在使用阿里的 Ant Design Vue 框架时,在使用有下拉菜单 a-select 等组件,用在 a-drawer 等组件或者页面上的时候,会发现 a-drawer 等组件能滚动的时候,a-select 等组件的下拉菜单不会跟着走,停留在原地。这是滚动之后停留在原地的状态:但是我们希望在滚动的时...
VUE element-ui之页面全屏时el-select下拉菜单不显示问题解决
问题原因:elemrnt-ui会默认将弹出框插入至 body 元素;当设置了某个元素全屏时,会遮挡住原来的select下拉数据。解决方法: <el-select v-model="value" placeholder="区域选择" :popper-append-to-body="false" ...

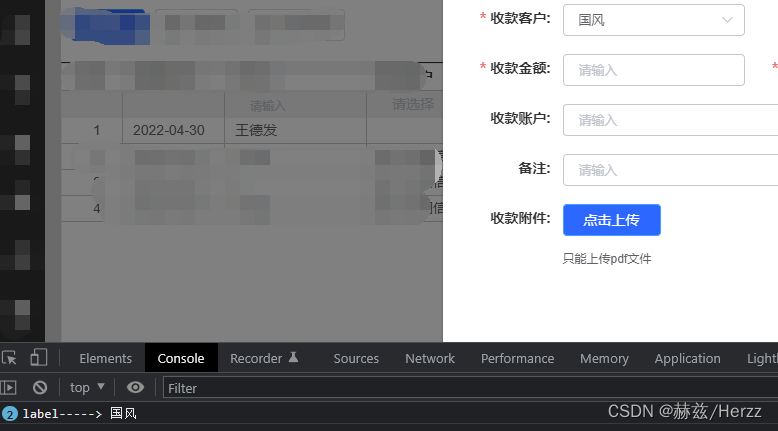
VUE element-ui下拉菜单el-select获取label值或value的值
步骤:举例:select数据格式为:options: [ { value: '1', label: '黄金糕' }, { value: '2', label: '双皮奶' } ]一:label的获取1.定义事件<el-select v-model="form.receivePaymentCus...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



