前端项目实战拾肆-window上‘PORT‘ is not recognized as an internal or external command
mac"scripts": { "dev": "PORT=3005 next dev", "build": "next build", "start": "next start", "lint": "next lint&#...
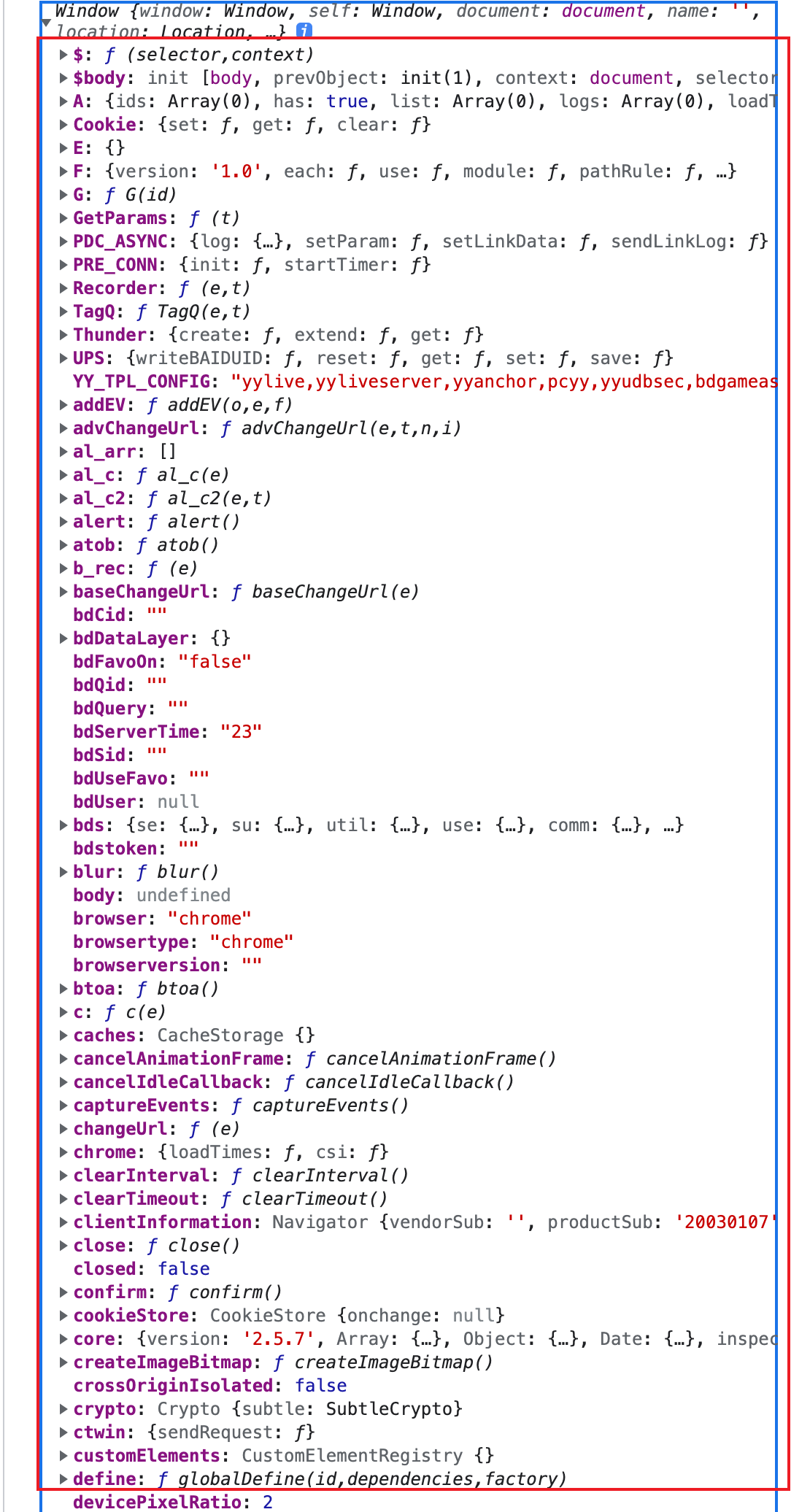
前端祖传三件套JavaScript的BOM的window对象
Window 对象属性window.namename 属性返回或设置当前窗口的名称。console.log(window.name); // '' window.name = 'myWindow'; console.log(window.name); // 'myWindow'window.inne...

前端装机工具指南window真香版
前言:大家好,我是 那个曾经的少年回来了。10年前我也曾经年轻过,如今已步入被淘汰的年龄,但如下幡然醒悟,所以活在当下,每天努力一点点,来看看2024年的时候自己会是什么样子吧,2024年的前端又会是什么样子,而2024年的中国乃至全球又会变成什么样子,如果...

前端 window 和 window.location
前端 window 和 window.location 包含很多当前网页和浏览器的属性,前端可以从这两个参数里获取属性。window.location当前网页的域名、协议都能拿到{ "ancestorOrigins": {}, "href": "https://www.baidu.com/", "o...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










