
手把手带你入门前端工程化——超详细教程(四)
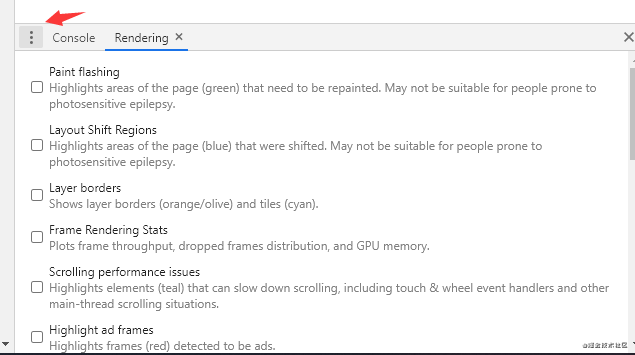
性能优化性能优化主要分为两类:加载时优化运行时优化例如压缩文件、使用 CDN 就属于加载时优化;减少 DOM 操作,使用事件委托属于运行时优化。在解决问题之前,必须先找出问题,否则无从下手。所以在做性能优化之前,最好先调查一下网站的加载性能和运行性能。手动检查检查加载性能一个网站加载性能如何主要看白...

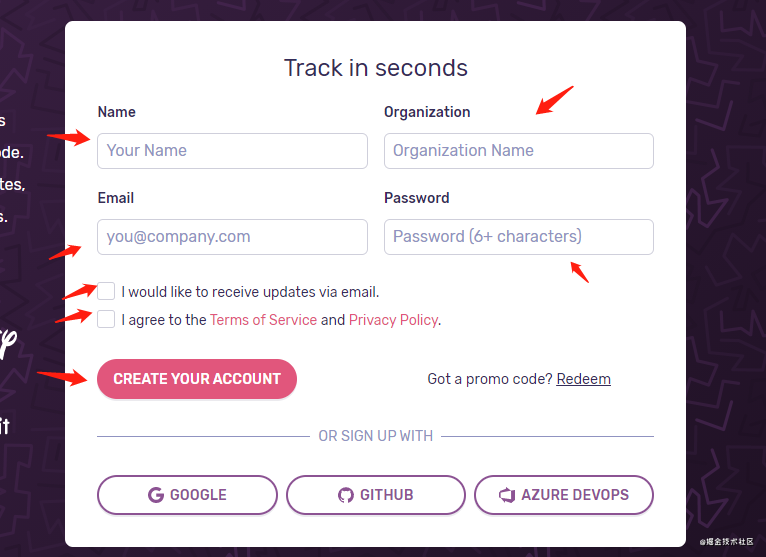
手把手带你入门前端工程化——超详细教程(三)
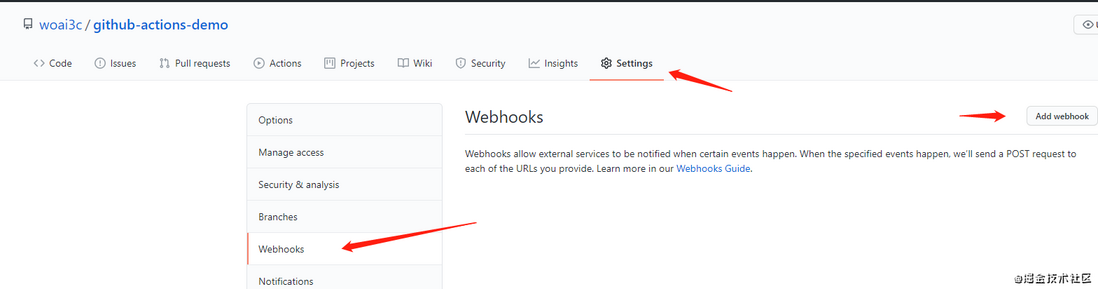
错误监控现在能捕捉的错误有三种。资源加载错误,通过 addEventListener('error', callback, true) 在捕获阶段捕捉资源加载失败错误。js 执行错误,通过 window.onerror 捕捉 js 错误。promise 错误,通过 addEventListener(...

手把手带你入门前端工程化——超详细教程(二)
单元测试单元测试就是对一个函数、一个组件、一个类做的测试,它针对的粒度比较小。它应该怎么写呢?根据正确性写测试,即正确的输入应该有正常的结果。根据异常写测试,即错误的输入应该是错误的结果。对一个函数做测试例如一个取绝对值的函数 abs(),输入 1,2,结果应该与输入相同;输入 -1,-2ÿ...

手把手带你入门前端工程化——超详细教程(一)
本文将分成以下 7 个小节:技术选型统一规范测试部署监控性能优化重构部分小节提供了非常详细的实战教程,让大家动手实践。另外我还写了一个前端工程化 demo 放在 github 上。这个 demo 包含了 js、css、git 验证,其中 js、css 验证需要安装 VSCode,具体教程在下文中会有...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










