
ESlint + Stylelint + VSCode自动格式化代码(2023)
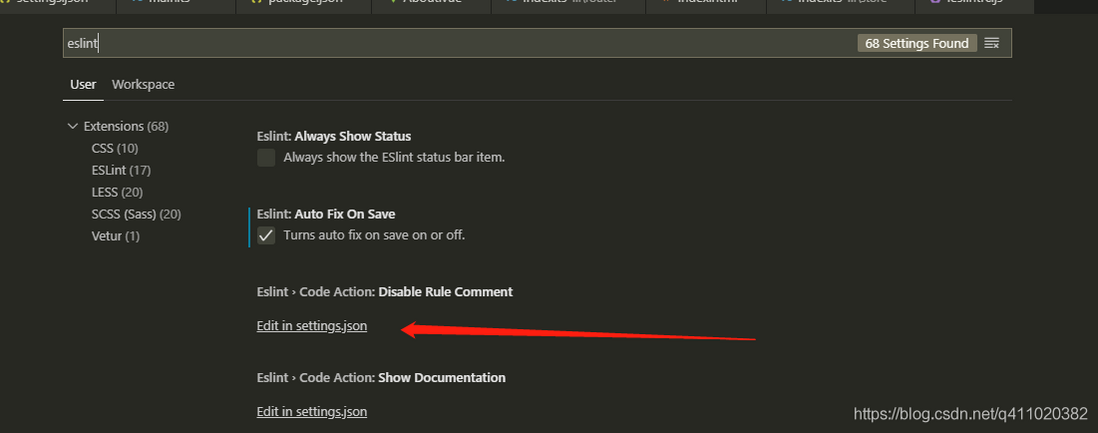
eslint 格式化代码本文用 Vue 项目做示范。安装插件 ESLint,然后 File -> Preference-> Settings(如果装了中文插件包应该是 文件 -> 选项 -> 设置),搜索 eslint,点击 Edit in setting.json将以下选项...
Shell VSCode 基本开发插件(语法提示、错误检测、格式化、运行代码)
1、【必选】语法提示:shellman。2、【可选】错误检测:shellcheck,默认检测比较严格,乱点代码其实也能跑起来,哈哈哈~!3、【可选】格式化:shell-format,看个人写码风格。4、【可选】运行代码:Code Runner,不安装也可以通...
Vscode如何配置自己的eslint实现自动格式化代码
一、安装插件 eslint 与 prettier 、beautify二、文件=》首选项=》设置=》输入beautify=》在settingjson中设置如下代码:{ // "editor.fontFamily": "'monaco','Roboto Mono'", // "...

vscode配置clang-format自动格式化代码
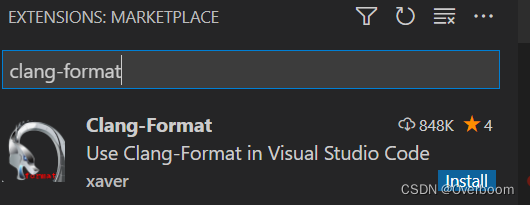
1 ubuntu系统安装clang-formatsudo apt get clang-format2 在vscode中安装clang-format插件打开首选项设置(ctrl + ,),搜索format ,勾选format on save 自动保存。3 在项目目录下编写.clang-format文件...

vscode格式化代码设置不换行
问题最近VScode保存之后代码就会自动换行,网上找了很多办法都不可行,类似于这样解决办法在项目的更目录加一个配置文件.prettierrc一定要是文件名就叫做 .prettierrc然后在文件里面加上下面这段代码就可以了。{ "semi": false, "singleQuote": true, ...

VSCode格式化html标签代码
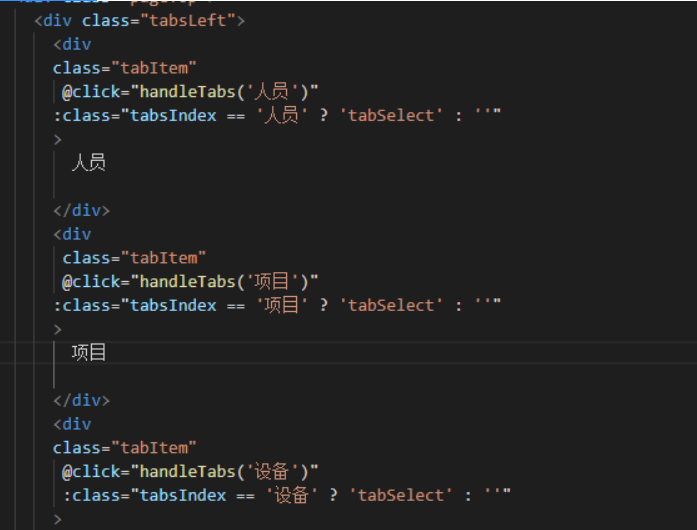
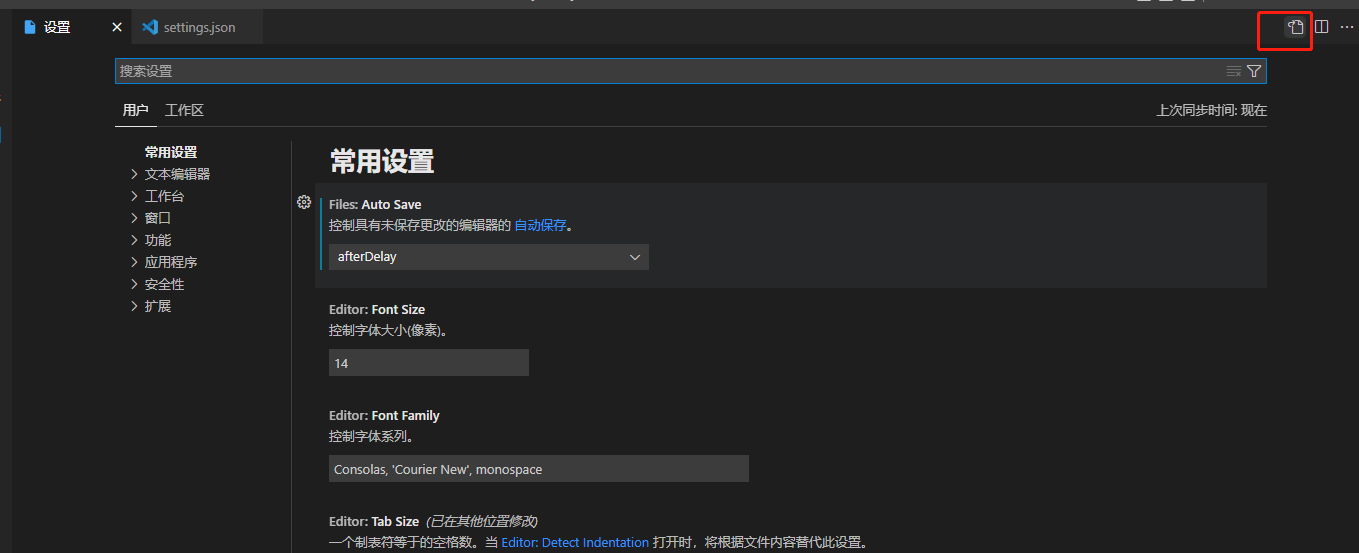
写vue代码的时候,如果标签上有很多属性,vscode则会格式化然后自动换行,每个属性占一行,这种代码行数会变得太多,但是不换行的话,一行代码占用位置又太长,不利于开发,于是想配置一下自动换行的长度以实现我的需求。运行菜单 File 中 Preferences 菜单中选择 Settin...

在VSCode中 使用 ESLint + Prettier检查代码规范及自动格式化前端Vue代码
ESLint :代码检查+代码格式化工具。Prettier:代码格式化工具。一般的代码格式化工作,ESLint完全可以胜任,为什么要用Prettier代替ESLint的代码格式化功能?简而言之,Prettier的代码格式化功能比ESLint更强大,配置更简单,通过配置ÿ...

vscode+eslint自动格式化vue代码的方法
前言使用vscode开发vue项目的时候,为了编码格式的统一化,使用eslint规范进行格式化。此时通过eslint插件可以实现对vue代码的自动格式化。使用方式在vscode的插件模块处,搜索eslint。找到下面的插件。安装完成后,进行配置。file --> preferences --&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




