Vue.js中的diff算法:让虚拟DOM更高效
摘要: 在Vue.js中,diff算法是虚拟DOM的核心组成部分,它负责比较新旧虚拟DOM的差异,并生成更新列表以高效地更新真实DOM。 本文将深入探讨Vue.js中diff算法的工作原理和实现机制,帮助读者更好地理解虚拟DOM的内部工作流程。 引言: ...

Vue diff 算法探秘:如何实现快速渲染
1. 引言Vue diff 的基本概念Vue diff 是 Vue 框架中用于比较虚拟 DOM(Virtual DOM)差异的算法。它的主要作用是在数据发生变化时,高效地更新用户界面。虚拟 DOM 是一个轻量级的 JavaScript 对象,它代表了实际的 DOM 结构。当数据发生变化时,Vue 会...

解密Vue 2的Diff算法:如何实现高效的DOM更新?
1. 虚拟DOMVue使用虚拟DOM来表示真实DOM树的结构。每当数据发生变化时,Vue会创建一个新的虚拟DOM树,然后与旧的虚拟DOM树进行比较,找出需要更新的部分,并将这些部分应用到真实的DOM上,从而实现最小化的DOM操作。2. Diff算法Diff算法是指在新旧虚拟DOM树比较时,找出两者之...

vue 中diff算法
1. 前言vue 中的虚拟 DOM,diff算法,大家都有所耳闻但是总感觉不那么透彻,所以看了几遍官网,简单整理如下后续发现有文章总结,但是在github上面,有些人可能访问不到,所以我就简单写下2. 虚拟 DOM 是什么 what虚拟 DOM (Virtual DOM,简称 VDOM) 是一种编程...

【Vue源码解析】Vue虚拟dom和diff算法
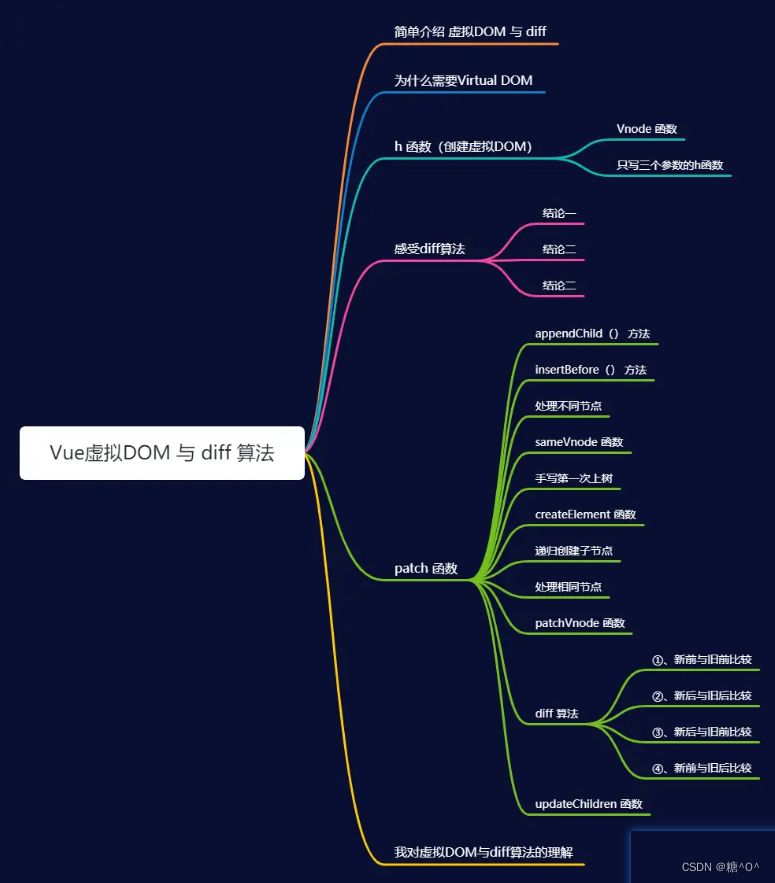
Vue虚拟dom和diff算法🎞️🎞️🎞️ 博主主页: 糖 -O-👉👉👉 react专栏:vue源码解析🌹🌹🌹希望各位博主多多支持!!!1. 简介关系dif...

vue的diff算法?
是什么diff 算法是一种通过同层的树节点进行比较的高效算法其有两个特点:比较只会在同层级进行, 不会跨层级比较 在diff比较的过程中,循环从两边向中间比较比较方式diff整体策略为:深度优先,同层比较比较只会在同层级进行, 不会跨层级比较比较的过程中,循环从两边向中间收拢原理分析Diff算法的步...

Vue中的diff算法
解释:diff算法是通过同层的树节点进行比较的算法,避免了对树进行逐层搜索遍历,所以时间复杂只有ODIFF算法在很多场景下都有应用,例如在vue虚拟dom渲染成真实dom的新旧vnode节点比较更新时,就用到该算法。显著的特点:比较只会在同层级进行,不会跨层比较在diff比较过程中,循...
【你了解vue的diff算法吗?说说看?】
1、vue引入diff算法的由来,是因为vue 2.x中为了降低Watcher力度,每个组件只有一个Watcher与之对应,所以引入diff算法进行精确的找到发生变化的地方。2、vue中diff执行的时刻是组件实例执行其更新函数时,它会比对上一次渲染结果oldVnode和新的渲染结果newVnode...
Vue diff算法
Vue.js 使用 Virtual DOM 和 diff 算法来提高渲染性能。下面简要介绍 Vue.js 中的 diff 算法。diff 算法是一种用于比较新旧虚拟 DOM 树的算法,它通过对比两个树的节点差异,找到最小的更新操作,以最小化实际 DOM 的操作(减少重新渲染的开销),从而提高性能。V...

vue 虚拟dom和diff算法详解2
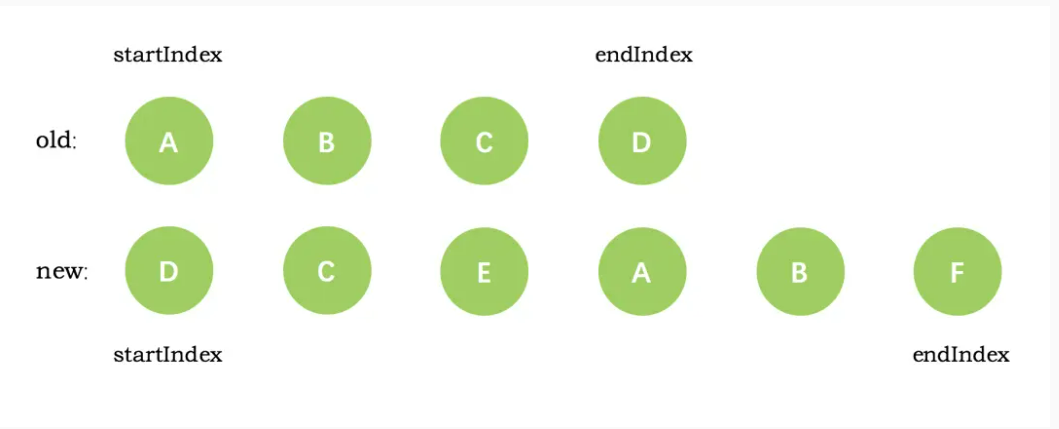
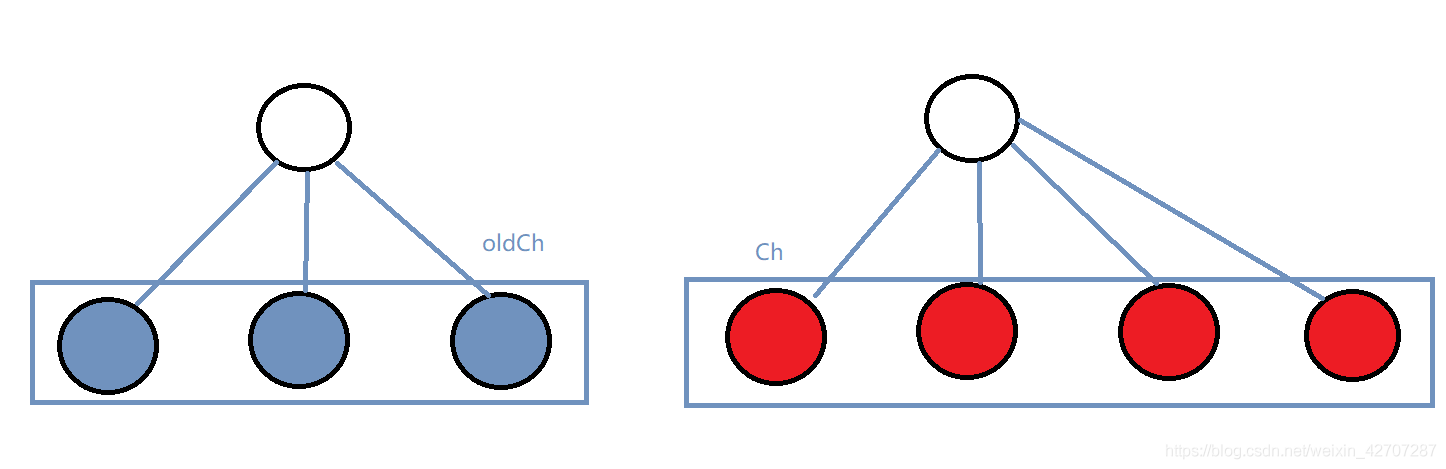
updateChildren终于到这最复杂的一步了。首先,我先说一下这一步的作用以及具体做了些什么作用:用于比较新旧两个vnode的子节点那具体做了什么,怎么比较的。比较规则声明:下文中所指的匹配上,指的就是判断是否是sameVnode,即上文中所说的,key相同,sel选择器相同首先...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



