vue面试题(三)
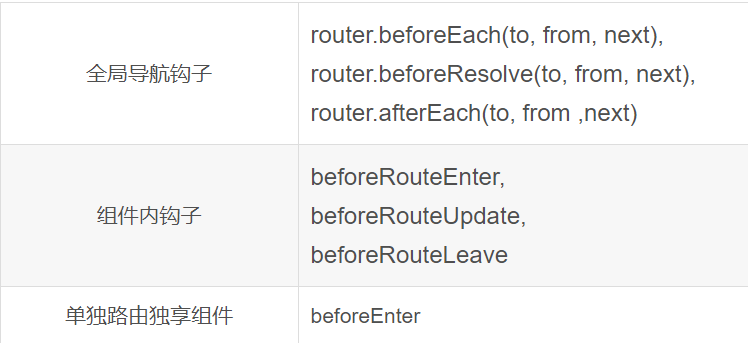
1 .vue的两个核心点答:数据驱动、组件系统数据驱动:保证数据和视图的一致性。组件系统:页面中的所有模块可以看作全部是由[组件树]构成的。2. vue-router 有哪几种导航钩子?答:三种,第一种:是全局导航钩子:router.beforeEach(to,from,next){} router...
vue面试题(二)
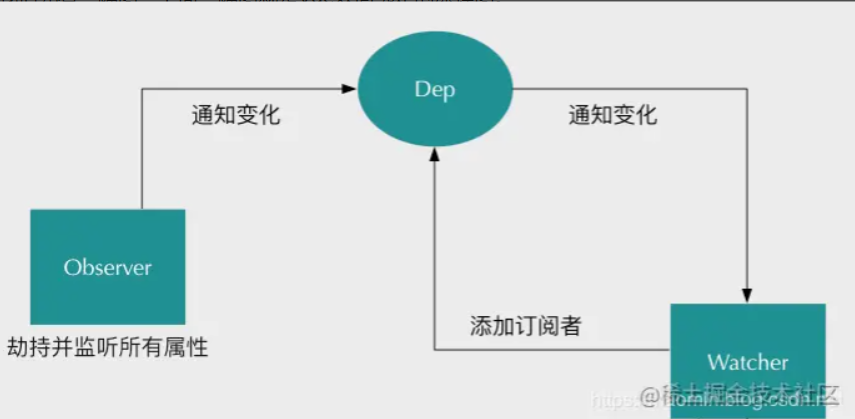
1=> Vue3.0 和 2.0 的【响应式原理】区别Vue3.x 改用 Proxy[pu luo k she] 替代 Object.defineProperty[di fai n prɒ pə ti]。因为 Proxy 可以直接监听对象和数组的变化,而Object.definePropert...
vue面试题(一)
1=>为什么data是一个函数每复用一次组件,就会返回一分新的data。也就说:【每个组件实例创建】一个【私有】的数据空间。各个组件维护各自的数据。如果单纯的写成对象形式,那么所有组件实例共用了一份data.就会造成一个发生改变,全部都会发生改变。 data(){ return{ ...

8 道高频出现的 Vue 面试题及答案
前言本文讲解 8 道高频出现的 Vue 面试题及答案。复习前端面试的知识,是为了巩固前端的基础知识,最重要的还是平时的积累!注意:文章的题与题之间用下划线分隔开,答案仅供参考。前端硬核面试专题的完整版在此:前端硬核面试专题,包含:HTML + CSS + JS +...

关于Vue在面试中常常被提到的几点(持续更新……)(二)
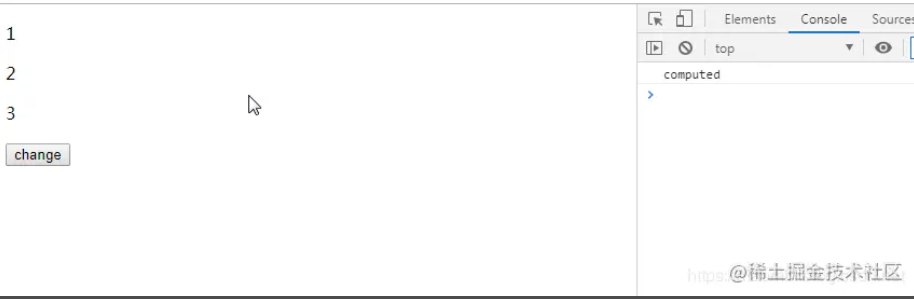
3、Vue的computed与watch的区别在哪里?我们先看一个例子:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewpor...

关于Vue在面试中常常被提到的几点(持续更新……)(一)
1、Vue项目中为什么要在列表组件中写key,作用是什么?我们在业务组件中,会经常使用循环列表,当时用v-for命令时,会在后面写上:key,那么为什么建议写呢?key的作用是更新组件时判断两个节点是否相同。相同则复用,不相同就删除旧的创建新的。正是因为带唯一key时每次更新都不能找到...

前端面试---Vue部分考点梳理
一. Vue的使用1. Vue的基本使用指令 插值插值 表达式指令 动态属性v-html 会有XSS风险 会覆盖子组件computed 和 watchcomputed 有缓存 data不变则不会重新计算watch 如何深度监听watch 监听引用类型时 拿不到oldValv-forv-for 和 v...

【前端领域高频笔试面试】—— Vue相关(2)
21.vuex有哪几种属性? 有五种,分别是 State、Getter、Mutation 、Action、Module; state为单一状态树,在state中需要定义我们所需要管理的数组、对...

【前端领域高频笔试面试】—— Vue相关(1)
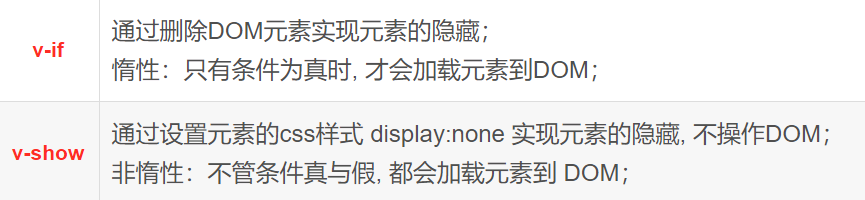
1.v-if 和 v-show 区别(1)手段:v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐;(2)编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件&...

大厂前端面试之vue专题(一)
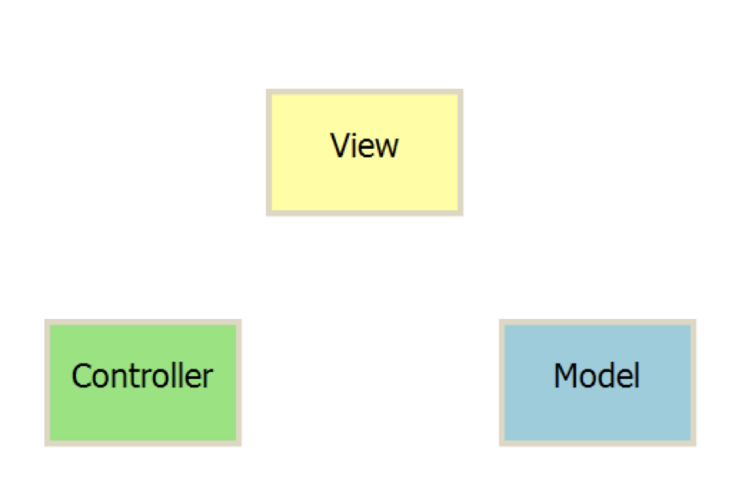
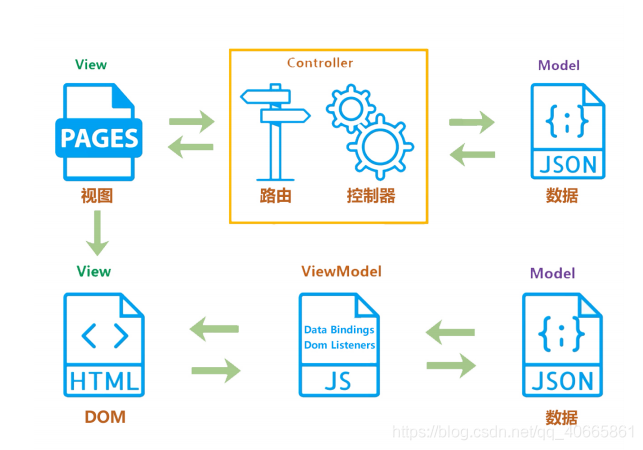
1.谈一下你对MVVM原理的理解传统的 MVC 指的是,用户操作会请求服务端路由,路由会调用对应的控制器来处理,控制器会获取数据。将结果返回给前端,页面重新渲染MVVM :传统的前端会将数据手动渲染到页面上, MVVM 模式不需要用户收到操作 dom 元素,将数据绑定到 viewModel 层上,会...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



