Vue中的v-cloak指令的作用是什么?
在 Vue 中,v-cloak指令的作用是保持在元素上直到关联实例结束编译,并和 CSS 规则(v-cloak){display: none;}一起用时,可以隐藏未编译的Mustache标签直到实例准备完毕。
VUE指令: v-cloak指令是用来解决什么问题的?
v-cloak 是 Vue.js 提供的一个指令,用于解决在初次渲染时,由于 Vue 数据绑定的异步特性,导致页面闪烁的问题。 问题的根本原因在于,当 Vue 实例还没有完成数据的初始化和 DOM 的编译时,浏览器会先显示未经 Vue 处理的原始 HTML 内容,然后在 Vue 初始化完成后再进行数...
vue 使用v-cloak
v-cloak的使用v-cloak的使用场景v-cloak指令常常用在插值表达式的标签中,因为它可以解决当网络加载很慢时,或者频繁渲染时候,页面就会显示出源代码的情况。v-cloak的使用1,在差值语法所在的标签处加上v-cloak指令<h3 v-cloak>{{home_title}}...
Vue中的 v-cloak 指令
在Vue中,v-cloak是一个用于解决页面渲染过程中闪烁问题的指令。在Vue中,当页面加载时,由于JavaScript代码需要进行解析和执行,因此在页面初次渲染时,可能会出现数据还未完全加载完成的情况,这就会导致页面中的插值表达式显示为原始的{{}}形式,直到Vue实例完全创建并且数据加载完成后,...

【Vue2.0学习】—v-cloak指令(四十七)
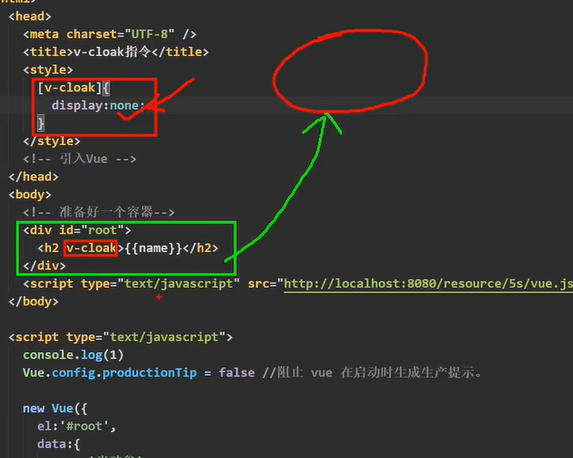
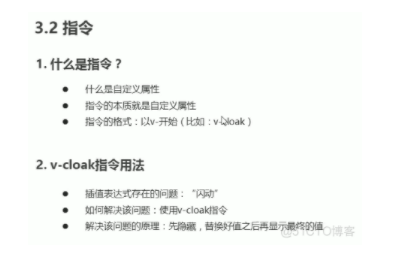
v-cloak指令:本质是一个特殊的属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性使用css配合v-cloak可以解决网速慢时页面展示出{{XXX}}的问题本小结知识点补充属性选择器:作用:选择含有指定属性的元素。语法:[属性名]{}选择属性名 v-cloak[v-cloak] { ...

Vue 中可以提高运行效率的内置指令:v-cloak ,v-once, v-pre
Vue内置指令 v-cloak、v-once、v-pre:v-cloak 指令用于:当网速较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码(类似 {{xxx}} 这种)。可以用 v-cload 配合 CSS 解决这个问题。v-once 指令用于&am...
Vue中的 v-cloak 指令
在Vue中,v-cloak是一个用于解决页面渲染过程中闪烁问题的指令。在Vue中,当页面加载时,由于JavaScript代码需要进行解析和执行,因此在页面初次渲染时,可能会出现数据还未完全加载完成的情况,这就会导致页面中的插值表达式显示为原始的{{}}形式,直到Vue实例完全创建并且数据加载完成后&...
说说 Vue.js 中的 v-cloak 指令
可以使用 v-cloak 指令设置样式,这些样式会在 Vue 实例编译结束时,从绑定的 HTML 元素上被移除。当网络较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码。我们可以使用 v-cloak 指令来解决这一问题。html:<div id=...
【笔记】解决vue页面加载完成前显示变量名的问题——v-cloak指令
https://vuejs.bootcss.com/api/#v-cloak一、问题vue页面加载完成前/编译完成前显示变量名{{xxx}},可以使用v-cloak 这个指令:这个指令保持在元素上直到关联实例结束编译。这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。二、用法v-cl...

前端-vue基础6-指令v-cloak
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-wi...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



