
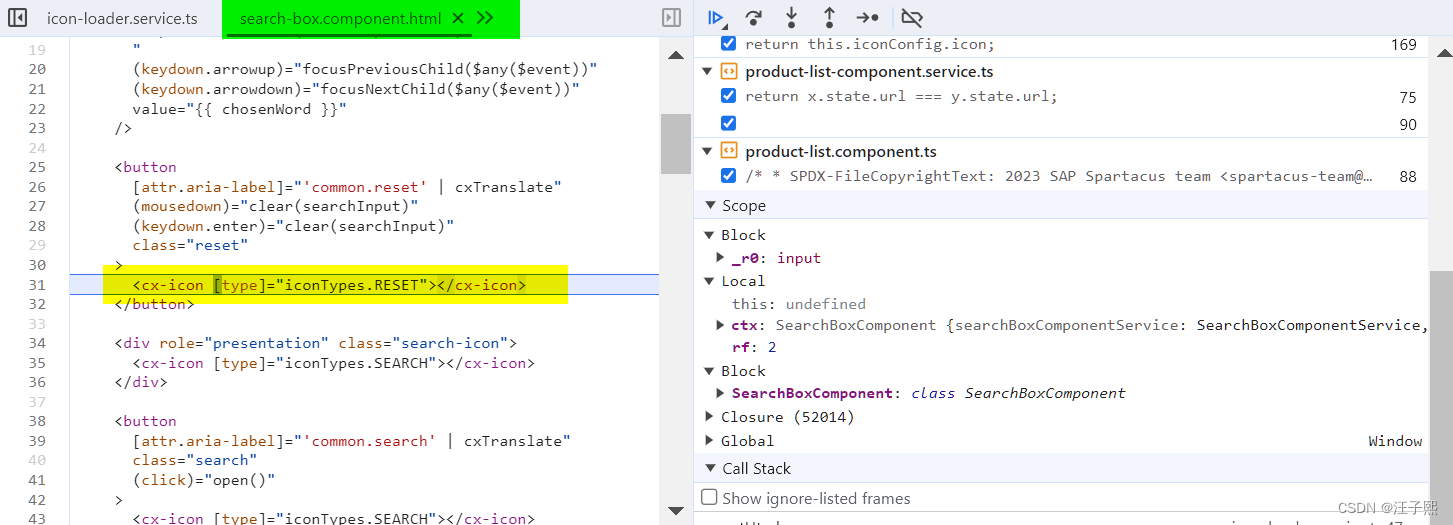
Angular Input 注解在 Spartacus 项目开发中的实际应用场景一例
@Input() 装饰器是 Angular 中用于在组件中接收父组件传递的数据的一种方式。它的作用是将一个属性标记为输入属性,使得父组件可以将数据绑定到子组件的这些属性上。这样,父子组件之间就可以实现双向数据传递,实现更灵活的组件通信。下面是一个实际的例子:SearchBoxComponent 是父...
基于 Spartacus 的 Angular Storefront 性能优化建议
作为一款基于 Angular 的 Storefront 应用,我们可以遵循许多 Angular 开发的最佳实践,来提高 Spartacus 店面的性能,这也有助于提高您的 Google Lighthouse 分数。 通过遵循这些建议,我们还可以改进 Google Core Web...

SAP 电商云 Spartacus UI Angular UI 和 Accelerator JSP UI 的混合使用
Spartacus 在技术和架构( library 发布方式 vs 模板发布方式,headless vs embedded,Angular vs JSP 技术栈)等各方面,都是一种全面的从 Accelerator 的完整范式转变。因此,对于 Commerce Cloud 已经使用 Accelerat...

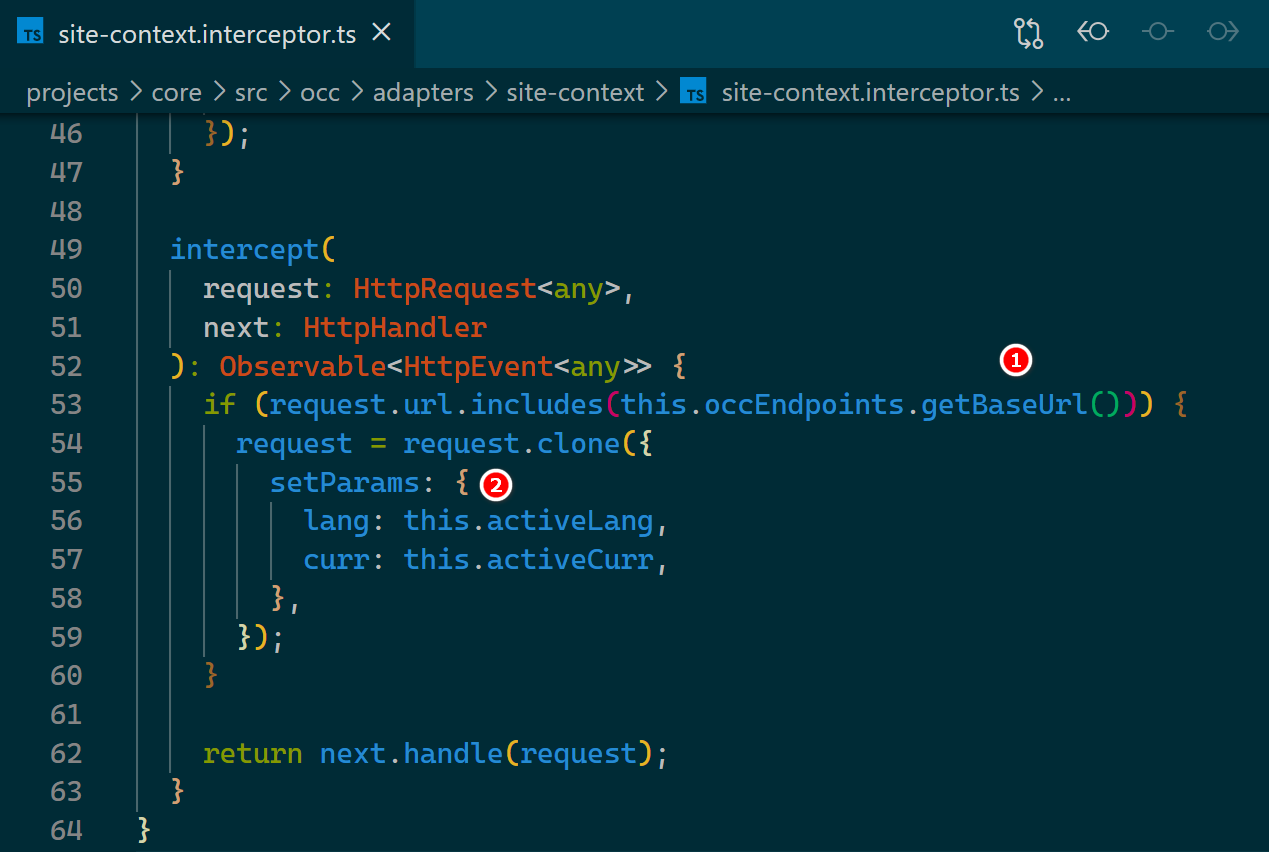
Angular 里 HTTP 请求和响应结构的拦截器(interceptors)在 SAP Spartacus 中的应用
通过拦截,开发人员可以声明拦截器来检查和转换从应用程序到服务器的 HTTP 请求。 相同的拦截器还可以在返回应用程序的途中检查和转换服务器的响应。多个拦截器共同形成请求/响应处理程序的前向和后向链。拦截器可以以常规、标准的方式为每个 HTTP 请求/响应执行各种隐式任务,包括但不限于身份验证到日志记...

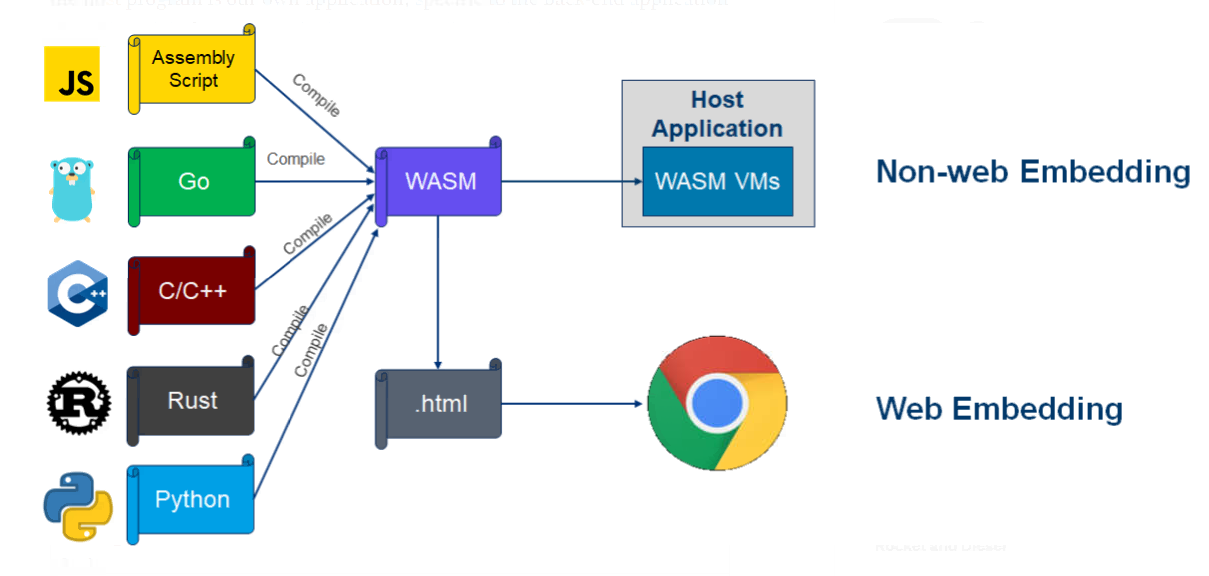
一款开源的 Angular Storefront 应用介绍,代号 Spartacus 诞生的历史背景
长期以来,人们认为原生应用(native Application)是网站移动和桌面版本的良好辅助。 这意味着开发人员必须维护至少四个不同的系统:iOS 和 Android 的移动应用程序,以及分别用于移动设备和桌面设备的 Web 应用程序。 这就是 Hybris 多年前的样子。 我们有一个单独的文件...

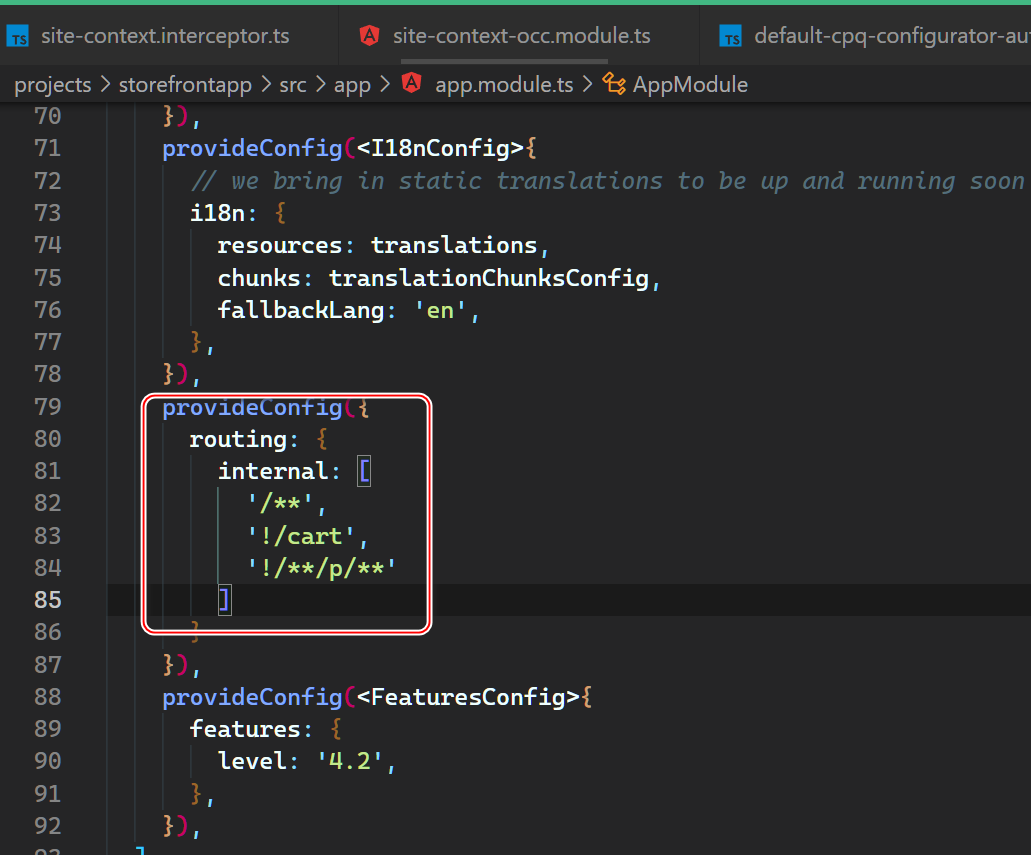
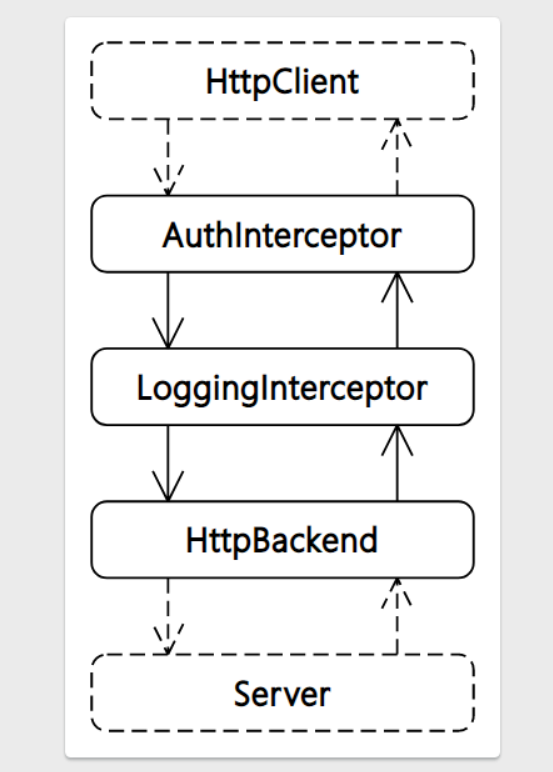
关于 SAP Spartacus Angular HTTP Interceptor 的拦截顺序
Angular 按照开发人员提供的 HTTP Interceptors 的顺序来依次 调用这些拦截器。例如,考虑这种例子,开发人员希望处理 HTTP 请求的身份验证,并在将它们发送到服务器之前记录它们。要完成这个场景,可以按顺序先提供 AuthInterceptor,然后再提供 LoggingInt...

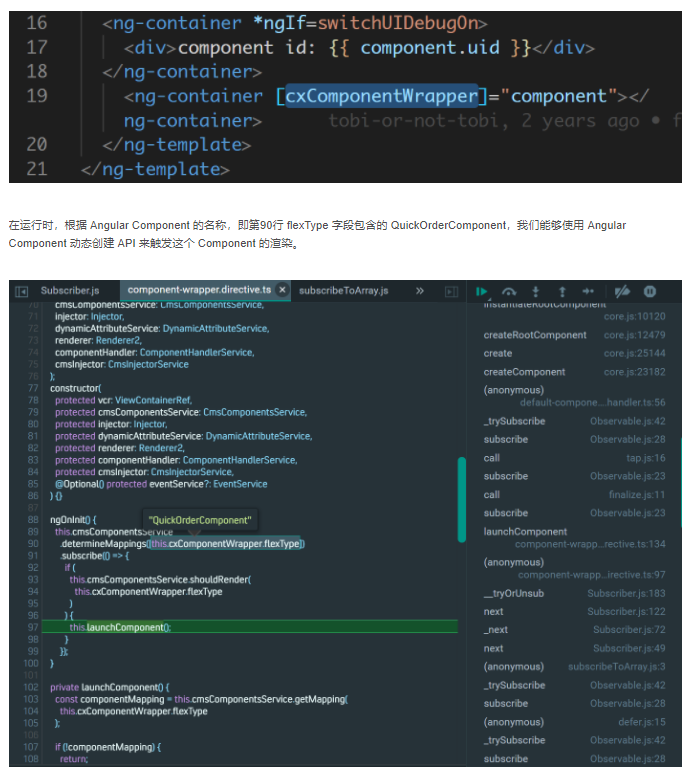
SAP 电商云 Spartacus UI Angular Component 动态创建的单步调试
Jerry 之前的文章SAP 产品 UI 里的容器组件的概念和开发概述介绍过,SAP Spartacus Angular Component,通过我们开发团队自定义的指令 cxComponentWrapper 进行渲染。CoreModule 一旦被加载,下图第6行 facadeProviders 里...

如何找到 SAP 电商云 Spartacus UI 产品明细界面对应的 Angular 实现 Component 名称
我们看一个 PDP 即 product detail page 的实际例子:http://localhost:4200/powertools-spa/en/USD/product/3881017/angle-grinder-rt-ag-125在单页应用程序中,您可以通过显示应用程序的不同视图来控制用...

Angular 事件绑定语法在 SAP Spartacus Popover Component 中的一个应用
要绑定到事件,请使用 Angular 的事件绑定语法。此语法由等号左侧括号内的目标事件名和右侧引号内的模板语句组成。在下面的示例中,目标事件名是 click ,模板语句是 onSave() 。事件绑定侦听按钮的单击事件,并在发生单击时调用组件的 onSave()。Spartacus 的一个例子:$e...

SAP Spartacus B2B user列表对应的Angular Component
如下图所示,这个页面点击之后:显示的Angular UI,在SAP Spartacus里并没有单独的Angular Component来实现:在userCmsConfig里能发现,SAP Commerce Cloud后台配置的ManageUsersListComponent,在 Spartacus ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
spartacus angular相关内容
spartacus您可能感兴趣
- spartacus扩展
- spartacus ui
- spartacus ssr
- spartacus客户
- spartacus npm
- spartacus yarn
- spartacus ccv2
- spartacus error
- spartacus类型
- spartacus页面
- spartacus sap
- spartacus电商
- spartacus逻辑
- spartacus component
- spartacus b2b
- spartacus渲染
- spartacus测试
- spartacus请求
- spartacus服务器端
- spartacus服务器
- spartacus产品
- spartacus自定义
- spartacus api
- spartacus storefront
- spartacus配置
- spartacus原理
