JavaScript高级技巧:深入探索JavaScript语言的高级特性和用法
当我们谈论JavaScript高级技巧时,以下是一些示例来说明这些概念:闭包(Closures):function outerFunction() { var outerVariable = 'Hello'; function innerFunction() { console.log(outerV...

Vue.js入门指南:从基础到进阶,掌握现代JavaScript框架的核心概念与高级特性(2W字小白教程)
🌷🍁 博主 libin9iOak带您 Go to New World.✨🍁🦄 个人主页——libin9iOak的博客🎐🐳 《面试题大全》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺🌊 《IDEA开发秘籍》学会IDE...

JavaScript高级特性(Symbol-Iterator-Generator))
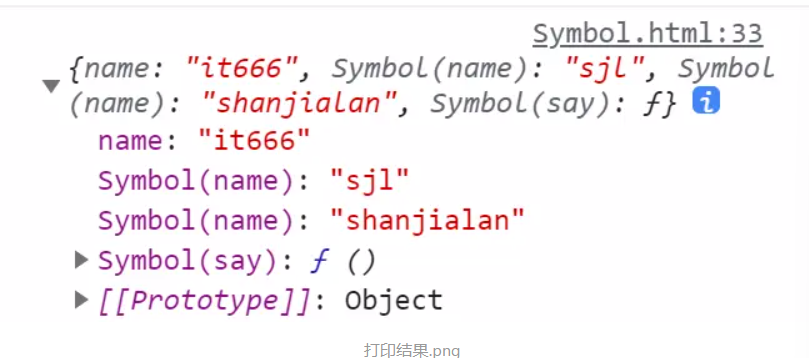
Symbol1.什么Symbol?Symbol是ES6中新增的一种数据类型, 被划分到了基本数据类型中基本数据类型: 字符串、数值、布尔、undefined、null、Symbol引用数据类型: Object,Array,Date等2.Symbol的作用Symbol用来表示一个独一无二的值3.如果生...
【Javascript】—— 1 方法function的高级特性
本篇仅仅对于function作简单的讲解,在javascript中function不仅仅是方法,它其实是一个变量,因此拥有自己的属性,并且可以当做参数传递给其他的方法。 那么传统的方法,按照java的写法应该如下的创建: <!-- 普通的function --> function...
JS面向对象高级特性
本篇是通过学习视频《一头扎进javascirpt高级篇》整理的一些相关知识,大致包括下面几个方面: 1 对象的创建方法 2 对象的对象属性、私有属性、类属性 3 对象的对象方法、私有方法、类方法 4 javascirpt的继承、封装、与多态 对象的创建方法: 对象的创建可以通...
JavaScript 技巧与高级特性
原文地址: http://www.ibm.com/developerworks/cn/web/wa-lo-dojoajax1/?S_TACT=105AGX52&S_CMP=tec-csdn#code5 文章内容: null 与 undefined if ("" || 0) ==...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript技能
- JavaScript二进制
- JavaScript运算
- JavaScript编程
- JavaScript代码
- JavaScript nexttick
- JavaScript worker
- JavaScript解决方案
- JavaScript垃圾回收
- JavaScript异步
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









