
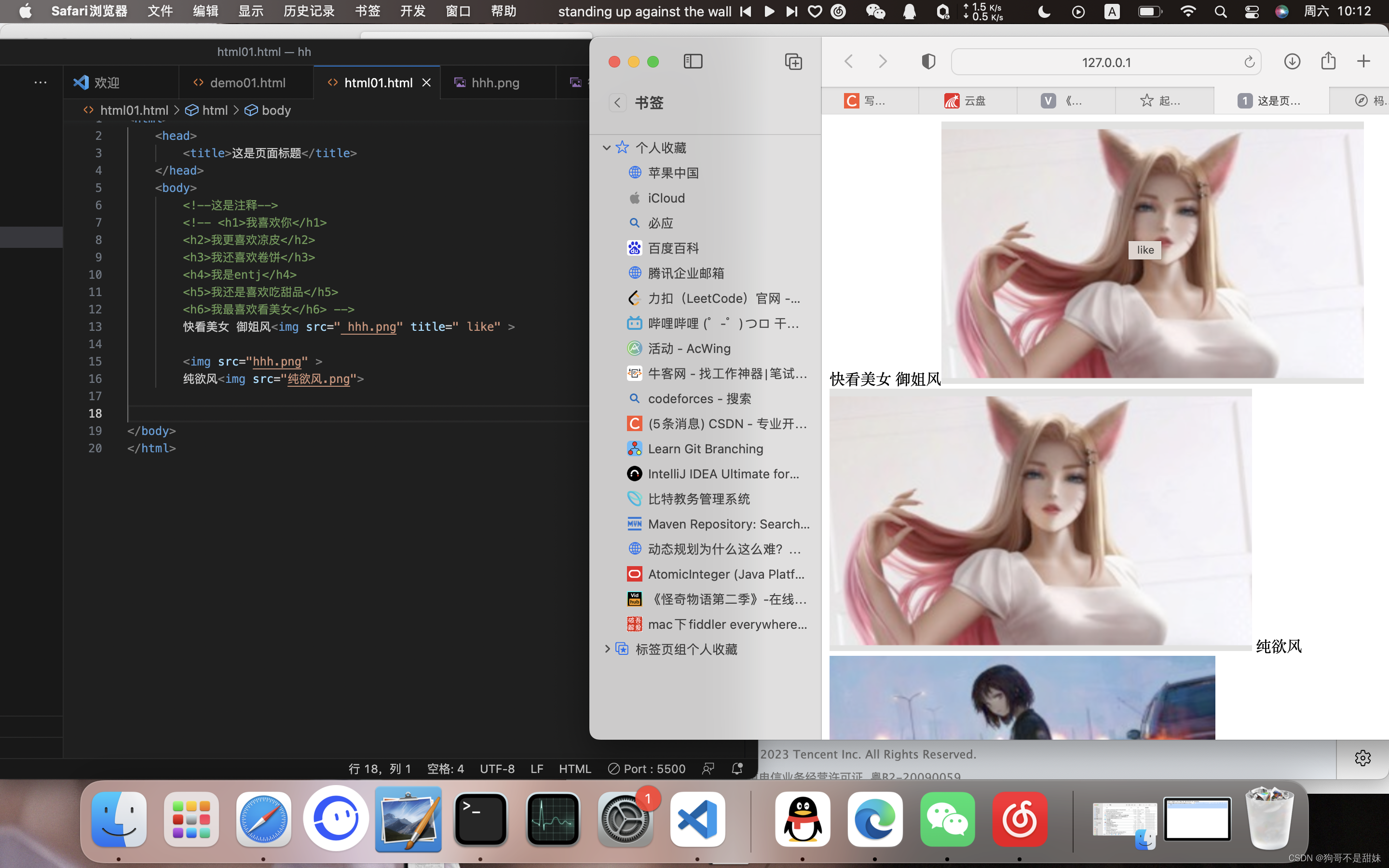
前端第二课,HTML,alt,title,width/heigh,border,<a>超链接,target,tr,td,th
一、title: 💛 快看美女 御姐风<img src=" hhh.png" title=" like" > 只要你鼠标在那里,他就会显示你后面的title标志二、alt💙我电脑可能有某些小问题,导致无法展现这个数字快看美女 御姐风<img src=" h...

前端笔记,table标签中td宽度不受控制的坑
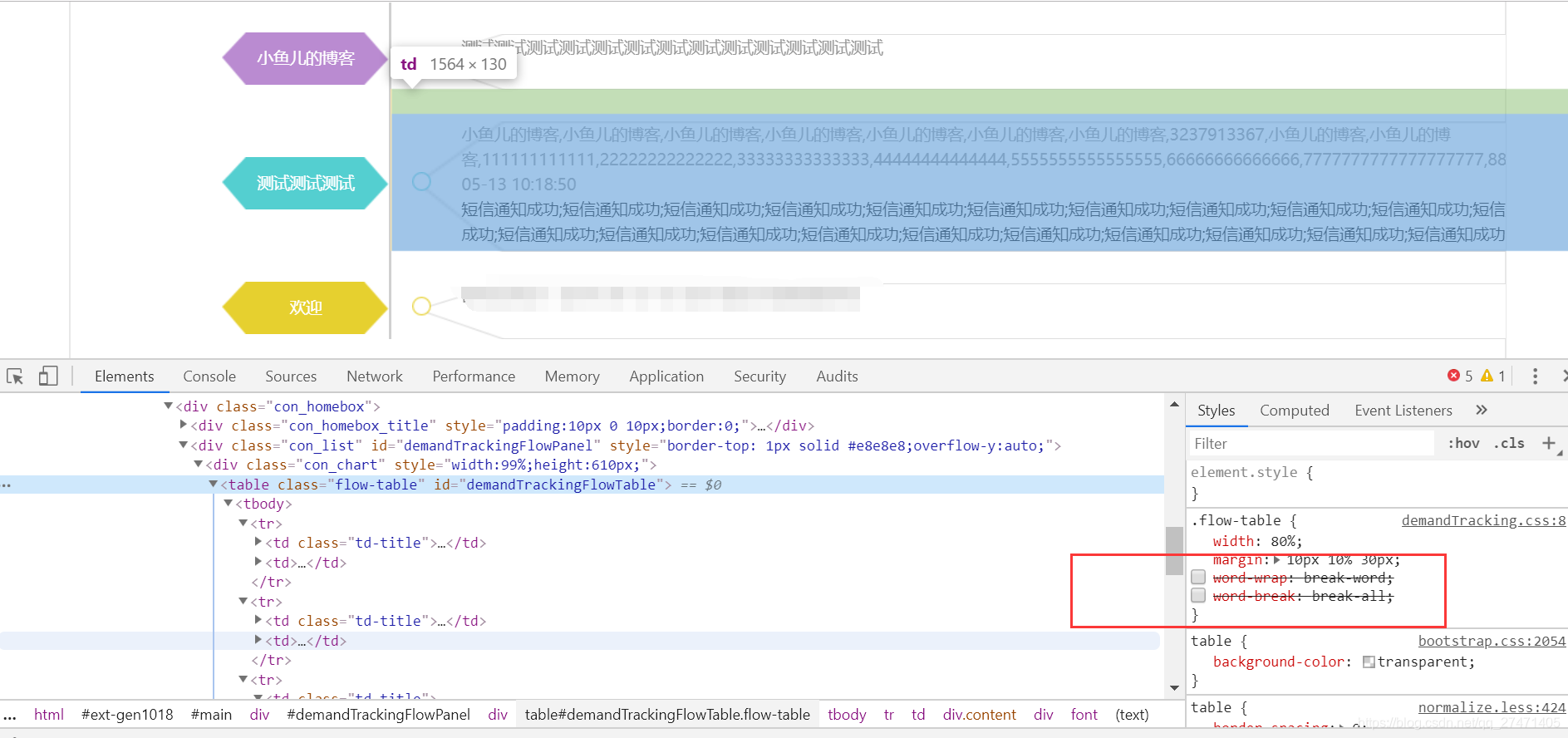
问题发现在table标签中,td的宽度设置好后,是没有用的,因为table是一个整体,他的td宽度是由其中一个最长td宽度决定的,原因是浏览器默认情况下,如果有一个单词很长,导致一行剩下的空间放不下,则浏览器会把这个单词挪到下一行去。但是如果新行还是放不下,则会溢出&#x...

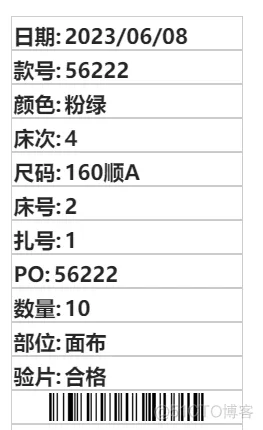
前端项目实战肆-兼容条形打印机移动端单位用毫米设定(td版优化)
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识 利用th加深样式tr代表行,td代表列th标签是表格下的一种标签代表表头,它和td标签的区别是:th元素内部的文本通常会呈现为居中的粗体文本 <table id='customers'&g...
前端 bug td 自动换行的问题
table 宽度固定,td 自动换行
table调整td宽度整理-完美解决--费元星前端
个人整理例子,留下做个备份 最终重要的几句话 0.日期格式 format="ognl:dateFormat" <td align="center"> <span jwcid="@Insert" value="ognl:item.spDate" format="ognl...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










