
vue-ant design示例大全——icon与分隔符本地css/js资源
a-icon使用官网中icon的列表,这个咱们使用a-icon标签,需要复制提供的示例前缀进行使用即可。示例:官网复制标签:<smile-outlined /> 实际使用标签:<a-icon type="smile"></a-icon>品牌图标简易标签通用图标&l...

vue-ant design示例大全——按钮本地css/js资源
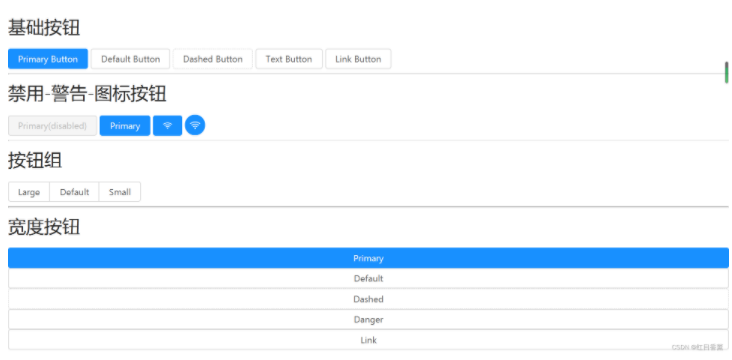
示例资源来自官网:https://www.antdv.com/components/button-cn在 Ant Design Vue 中我们提供了五种按钮。主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行...
30多个CSS和JS下拉菜单资源
导航菜单是网站设计中最重要的 因素之一。网络开发人员可以使用CSS创建方便用户的横向或纵向导航菜单, 而JavaScript则使人们有可能创造更多的互动,更多的响应和更灵活的导航到任何网站。Noupe在这篇文章里面提出了25个以上(横向和纵向)多 层次的下拉菜单,包括使用了JavaScript和CS...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS js相关内容
- js CSS html
- 前端js CSS
- html5 CSS js
- CSS js html
- 笔记html5 CSS js属性
- 编程html5 CSS js属性
- CSS js布局
- 前端CSS js
- js CSS交互
- html CSS js学习笔记
- 网页前端CSS js
- 精美CSS js
- 网页html CSS js
- 源码CSS js
- 网站CSS js
- 网站网页精美html CSS js
- html CSS js jquery学习笔记
- js CSS缓存
- CSS自定义属性js连接
- html CSS逻辑js
- 系统html逻辑CSS js
- 系统CSS逻辑js
- JS CSS选项卡
- js CSS导航
- JS CSS侧边栏
- CSS动画js
- CSS Js时钟
- CSS js图片文件无法访问
- 压缩js CSS
- js CSS实现骰子随机转动
- asp.net js CSS文件压缩辅助类
- 动态加载JS CSS
- grunt压缩js CSS文件
- CSS js实现图片缩放







