
🎉干货满满,React设计原理(三):藏在源码里的排位赛,Lane模型🎉
💎 第三座大山:Lanu模型React 的 fiber 架构最重要的功能,就是可中断式递归组件根据状态优先级更新页面。那么 React 是怎么确定优先级的呢?答案是Lane模型(又称为 Fiber Lane),❝expressTime被抛弃了❞🚀 Lanu模型思想Lane 模型是 ...

🎉干货满满,React设计原理(二):藏在源码里的两个圈🎉
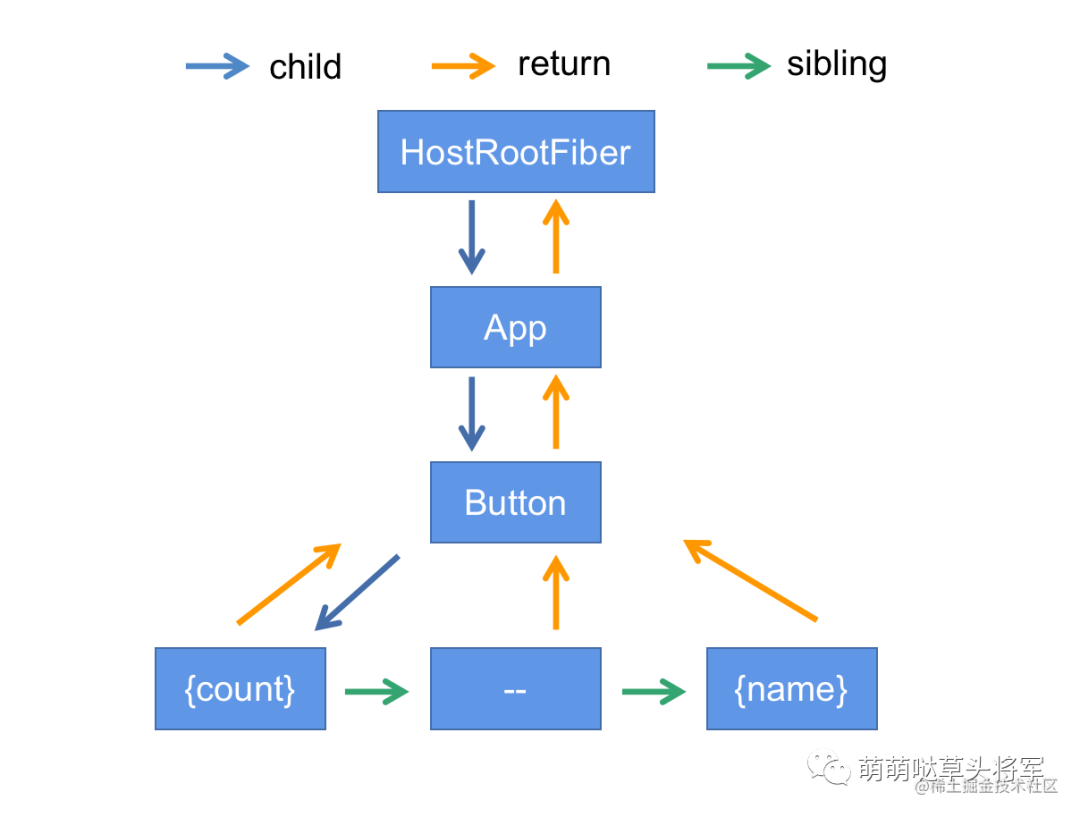
💎 第二座大山:链表结构和双缓存机制上篇文章中讲述了几个容易给源码阅读造成困扰的几个fiber相关的变量名称,这篇我将介绍下Fiber架构的链表结构和双缓存机制。上文提到,FiberNode扮演多种角色时,保存着不同的数据,所以FiberNode保存的数据比较复杂。本文重点,讲解作为Fiber架构...

🎉干货满满,React设计原理(一):藏在源码里的紧箍咒🎉
最近在努力研究React源码,发现它并没有我之前想象的那么难理解。虽然源码里面有一些概念就像一座五指山困住了桀骜不驯的孙悟空。但如果你理解了下面的几个概念,读懂react源码就不是难事了。💎 第一座山:Fiber相关变量命名我们已经知道从v16.8开始,React进入了fiber架构时代,将不可中...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
