H5十大新特性(前端面试新手必背)(13)
特点值可以是任意的数据类型,只要是key/value形式可以保存的。 数据将永不过期,除非用户明确调用了delete()方法,或者浏览器限制了空间大小,或者其他原因(比如用户清空历史数据)数据项在整个domain(域名)内都可见。方法setItem(key,value): 添加一个键值对,存储ses...
H5十大新特性(前端面试新手必背)(12)
1 先检测文件是否存在 if(typeof(w)=="undefined") { w=new Worker("myworkers.js"); }2 然后我们就可以从 web worker 发送和接收消息了。向 web worker 添加一个 “onmessage” 事件监听器。 w.onmessag...

H5十大新特性(前端面试新手必背)(6)
(9)网址输入框<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网址入框</title> <style> </style> <...

H5十大新特性(前端面试新手必背)(5)
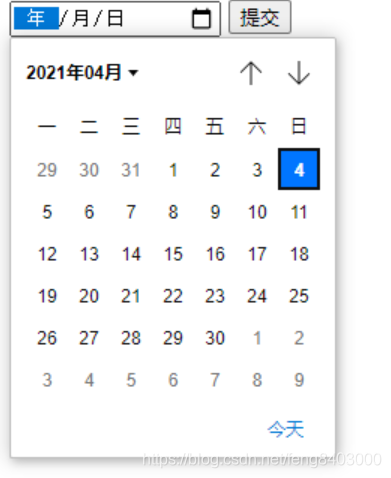
(6)日期表示<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>日期表示</title> <style> </style> </...

H5十大新特性(前端面试新手必背)(4)
(3)文件导入attention:上传本地文件,需js代码配合。如果需要上传多个文件,给表单添加mulitiple属性。如果上传图片,给表单添加enctype属性。<!DOCTYPE html> <html> <head> <meta charset=&am...

H5十大新特性(前端面试新手必背)(2)
attention语义化标签主要是针对搜索引擎新标签可复用浏览器兼容问题,在IE9中(2021最新版),需要 转化为块级元素。header,nav,main{ diaplay:block; }结构代码可以这么写/*结构代码*/ <header> <nav>导航栏</na...

H5十大新特性(前端面试新手必背)(1)
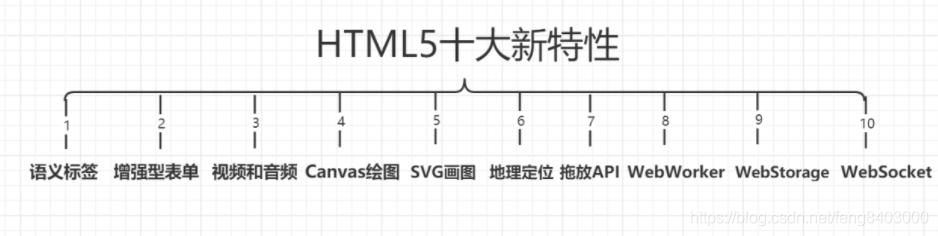
前端HTML5十大新特性总结:<!DOCTYPE html>这是什么玩意儿?为什么要写上去?不写上去会怎么样?很少人去注意到,反正就照写就可以了。HTML5不是SGML的子集,从最开始的声明方式就不一样了。但是【SGML】又是啥?SGML是Standard Generalized Mar...
如何在 H5 和小程序项目中计算白屏时间和首屏时间#前端面试
如何在 H5 和小程序项目中计算白屏时间和首屏时间#前端面试
如何在 H5 和小程序项目中计算白屏时间和首屏时间#前端面试
题目:如何在 H5 和小程序项目中计算白屏时间和首屏时间 思路: 白屏时间=页面开始展示的时间点-开始请求时间点。开始请求时间点可以通过Performance Timing.navigation Start 。那么页面开始展示的时间点怎么获取呢。已经知道渲染过程是逐步完成的,而且页面解析是按照文档流...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
面试前端相关内容
- 前端面试区别
- 前端面试题目
- 前端面试命题
- 前端面试http
- 前端面试代码
- 牛客刷题前端面试谈一谈
- vue前端面试
- 前端面试网络
- 前端面试http缓存
- 前端面试真题
- 前端面试总结
- 实现前端面试
- 区别前端面试
- vuex前端面试
- https前端面试
- 代码前端面试
- redux前端面试
- 浏览器缓存前端面试
- 改造代码前端面试
- 发展历程前端面试
- 笔试题前端面试
- react setstate前端面试
- 同步异步前端面试
- tcp前端面试
- 多路复用前端面试
- 如何实现前端面试
- 异步前端面试
- 原理前端面试
- vue computed前端面试
- 项目白屏时间前端面试
- 前端面试经典题目
- 前端面试题目重构
- 前端面试经典题目区别
- 前端面试经典题目浏览器
- 前端面试经典题目doctype







