[帮助文档] 该文本介绍了在需要保护的页面嵌入JS SDK时需要注意的事项
在需要保护的页面嵌入JS SDK,注意:一个网页(包括单页应用)嵌入一次即可。

js 获取页面的滚动高度
想要获取页面的滚动位置可以通过给window绑定滚动事件来实现。window.addEventListener('scroll',()=>{ const n = document.documentElement.scrollTop console.log(n); }) 通...
JS原生代码编写获取当前页面高度和触发滚动事件
下面的代码可以直接复用//获取滚动条当前的位置 function getScrollTop() { var scrollTop = 0; if (document.documentElement && document.documentElement.scrollTop) { scr...

js监听页面或元素scroll事件,滚动到底部或顶部
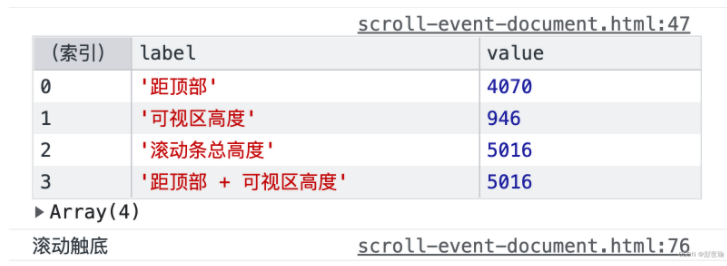
基本原理:1、滚动到底部 元素的滚动距离 + 元素的可视距离 == 元素的滚动条总距离 2、滚动到顶部 元素的滚动距离 == 0监听页面滚动<!DOCTYPE html> <html lang="en"> <head> <meta charset="...
js:监听页面滚动scroll的距离
<style> body { height: 200vh; } </style> <body> <script> /** * 监听页面滚动 * */ window.addEventListener('scroll', fun...
如何用JS判断页面滚动到特定的div,从而实现背景的更换
像这个网页http://mailchimp.com/2012/,当滚动条到下一篇文章的时候背景就更换了。我自己的想法是——每个文章块给予一个id号,当这一文章块过了窗口上方的时候开始更换背景。我不知道百度什么关键词比较能找到这方式,所以来这里请教各位大大。我找到了一个貌似可以实现的代码:click ...
Space.js – HTML 驱动的页面 3D 滚动效果
为了让我们的信息能够有效地沟通,我们需要创建用户和我们的媒体之间的强有力的联系。今天我们就来探讨在网络上呈现故事的新方法,并为此创造了一个开源和免费使用的 JavaScript 库称为 space.js。该库是 HTML 驱动的,这意味着你不需要在网站上写一行 JavaScript 代码就可以,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript页面相关内容
- ajax JavaScript页面
- 页面JavaScript
- JavaScript页面全屏退出
- JavaScript浏览器页面
- JavaScript页面窗口
- JavaScript页面回退
- JavaScript页面重定向
- JavaScript页面父页面
- JavaScript spa页面路由
- JavaScript日期控件页面
- JavaScript页面后退
- JavaScript点击页面
- JavaScript页面触发
- 微信小程序页面JavaScript
- 页面元素JavaScript
- JavaScript url页面
- 开发页面JavaScript
- 宜搭页面JavaScript
- JavaScript监听页面滚动scroll
- 页面循环JavaScript
- 页面渲染JavaScript
- JavaScript页面pdf
- JavaScript回到页面顶部
- JavaScript页面参数
- JavaScript页面监听
- JavaScript加载页面
- JavaScript页面先后
- JavaScript页面顶部
- 访问页面JavaScript
- 加载JavaScript页面
- JavaScript页面颜色
- JavaScript html页面
- JavaScript窗口页面
- 使用JavaScript页面保存PDF
- JavaScript页面文字
- web规则JavaScript页面
- JavaScript页面滑动
- spring mvc页面JavaScript
- 页面加载JavaScript
- 跳转页面JavaScript
- 页面JavaScript项目
- JavaScript关闭页面
- JavaScript怎么获取页面
- 页面文本框不能输入空格JavaScript
- JavaScript页面控件
- JavaScript页面停留时间
- JavaScript页面倒计时
- JavaScript页面自动跳转
JavaScript更多页面相关
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









